Images and videos
All the assets are augmented with some extra fields exposed via the GraphQL API, providing you some extra possibilities on the frontend.
Images
Besides all the fields that you can explore via the CMS interface, the API can return both the BlurHash and the ThumbHash of every image, also as a Data-URLs.
You can embed the Data URL directly in the HTML of the page and then swap it with the actual image at a later time, to offer a smooth experience when loading images (LQIP).
If you're on React, Vue, or Svelte our Image components make everything extremely simple to implement.
Alternatively, a more minimal option is to use the dominant colors to prepare the space where the image will be shown:
{ allUploads { blurhash thumbhash blurUpThumb colors { hex } }}Responsive images
One special augmentation that we offer on top of images in our GraphQL API is the responsiveImage object.
In this object you can find pre-computed image attributes that will help you setting up responsive images in your frontend without any additional manipulation.
We support all the imgix parameters and also, for extra control, the sizes argument, that we simply return inside the response so that you can control media query conditions:
{ allUploads { responsiveImage(imgixParams: {fm: jpg, fit: crop, w: 600, h: 600}, sizes: "(max-width: 600px) 100vw, 600px") { # always required src srcSet width height
# not required, but strongly suggested! alt title
# LQIP (base64-encoded) base64 # Alternatively, a background color placeholder bgColor
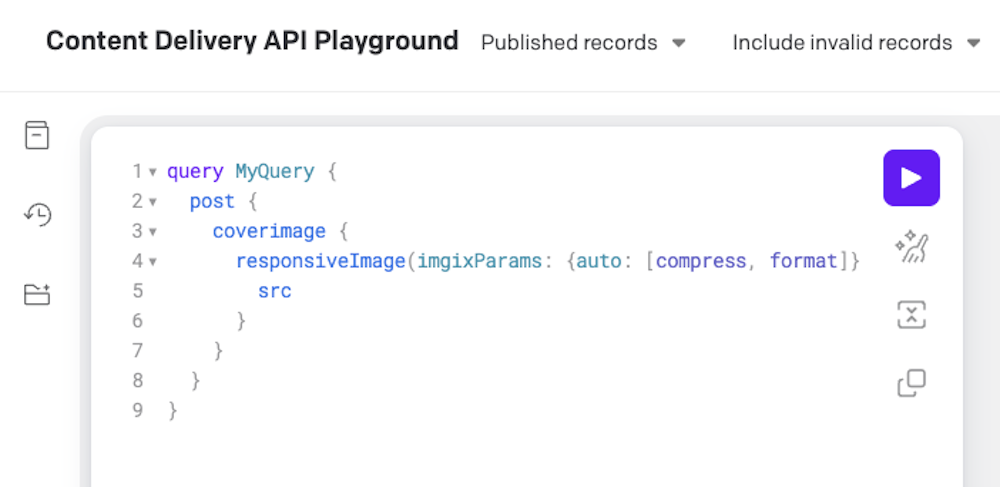
# you can omit 'sizes' if you explicitly pass the 'sizes' prop to the image component sizes } }One particularly handy feature of the CDA Playground in DatoCMS is that you can explore all the imgix parameters and read the documentation by searching for them in the docs panel:
For imgix Parameters that accept more than one value, you can pass them as an array in your graphQL query manually:

To read all the details of the responsiveImage object head to the blog post where you can also find some examples and integrations.
Videos
In order to save costs and improve visitor UX, we strongly recommend that you serve videos via HLS (HTTP Live Streaming) whenever possible, instead of using the raw MP4 videos.
HLS is easily served with our video components (below). Please see How to stream videos efficiently: Raw MP4 Downloads vs HLS Streaming for a more detailed explanation.
If you chose to upload videos on DatoCMS, thanks to the integration with Mux, we augment the CDA video objects with:
The Mux Playback ID, required for our
<VideoPlayer/>component, or if you're using one of Mux's players for other platformsHLS video streaming URL — we offer
<VideoPlayer />components for React, Vue and Svelte, which act as a wrapper around Mux's video player web component. Alternatively, you can learn how to integrate the Mux video player into your frontend;High, medium and low quality MP4 versions of the video to support legacy browsers that do not support HLS;
Duration and frame rate of the video;
Thumbnail URL: resizable, croppable and available in JPEG, PNG and GIF format. See Mux thumbnail query string parameters for available transformations.
Example CDA Video Query
This is an example GraphQL query on a video field:
{ yourField { # API name of your media field id # The internal DatoCMS ID of the video, useful for navigating to it in the media area video { # The actual Mux video object muxPlaybackId # Playback ID, REQUIRED for the <VideoPlayer/> component streamingUrl # HLS URL for third-party players, e.g. https://stream.mux.com/{playbackId}.m3u8 mp4High: mp4Url(res: high) # Raw MP4 URL in high quality, https://stream.mux.com/{playbackId}/high.mp4 mp4Med: mp4Url(res: medium) # or medium.mp4 mp4Low: mp4Url(res: low) # low.mp4 width # In pixels, e.g. 1920 height # 1080 duration # seconds framerate # frames per second thumbJpg: thumbnailUrl(format: jpg) # https://image.mux.com/{playbackId}/thumbnail.jpg thumbPng: thumbnailUrl(format: png) # or thumbnail.png thumbGif: thumbnailUrl(format: gif) # thumbnail.gif thumbhash: # base64 string that encodes a thumbhash preview image } }}Filtering
You can filter on all the meaningful fields that we offer in the uploads.
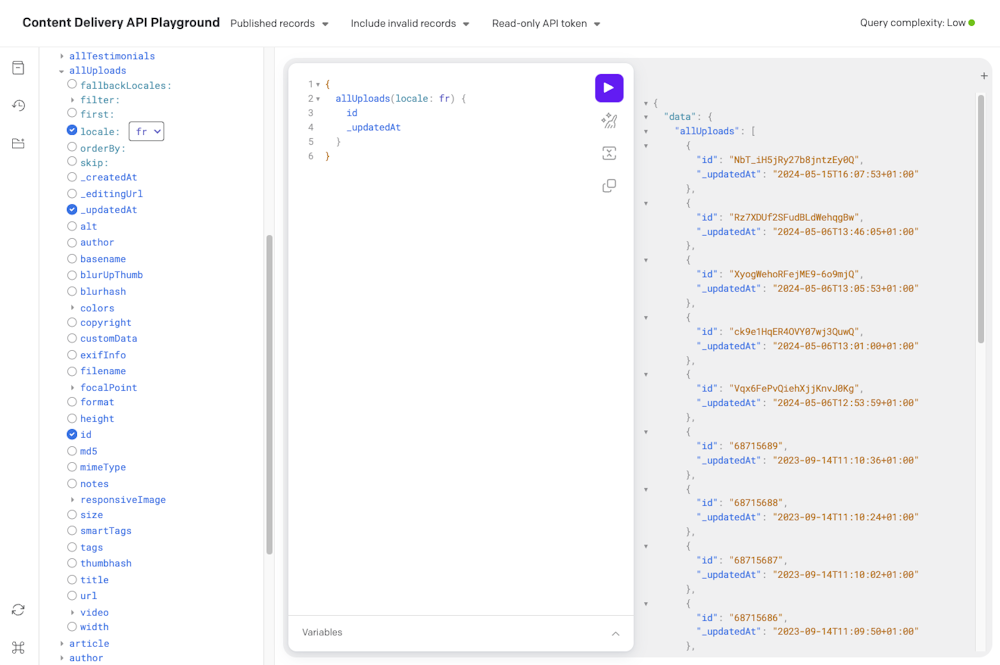
Here's an example of what you'll see in your CDA Playground:

Fetch uploads straight from the context
For the GraphQL veterans this will be obvious, but still we are impressed how cool it is to be able to fetch all the augmented assets directly from the context where they are used:
{ allAuthors { name avatar { responsiveImage { base64 sizes srcSet alt title } } }}Image width & height errors with certain Imgix operations
In most cases, our API will return the correct width and height for your images, which is necessary for correct rendering on the frontend.
However, in some edge cases, like when using the Imgix trim operation (and also padding and rotation), our API cannot know the true dimensions of the transformed image beforehand. This means that using those transformations will cause our API to return the incorrect image width and height, and you must manually calculate and override them on your frontend instead, like:
{/* Destructure the original responsiveImage object, then override its dimensions */}<Image data={{...myQueryResponse.responsiveImage, width: 200, height: 200}} />Alternatively, you can download the transformed image (e.g. https://www.datocms-assets.com/12345/example.png?trim=color) and re-upload that transformation back into your DatoCMS media area as a separate file and use that directly.
If you need any help with this, please contact our support team at support@datocms.com.