Perform searches via API
Important: Before you can perform a site search request via API, you must first set up a search index. Please see Configuration for setup instructions.
Once you've configured the search index, we can start performing search requests to our API to present relevant results to your visitors.
Obtaining an API token
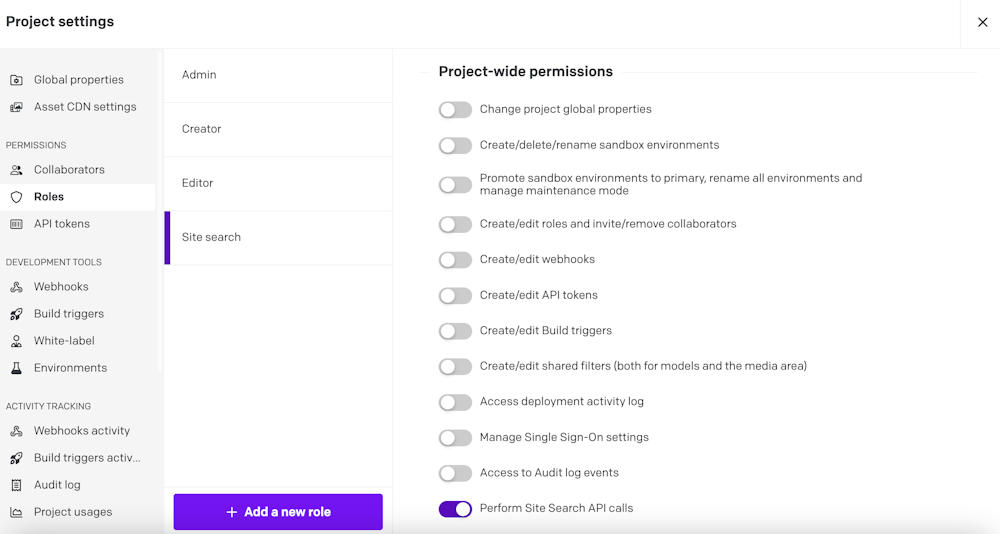
To do that, first you need to generate an API token with the proper permissions. Go to Settings > Roles and create a new role with just the Can perform Site Search API calls permission checked.

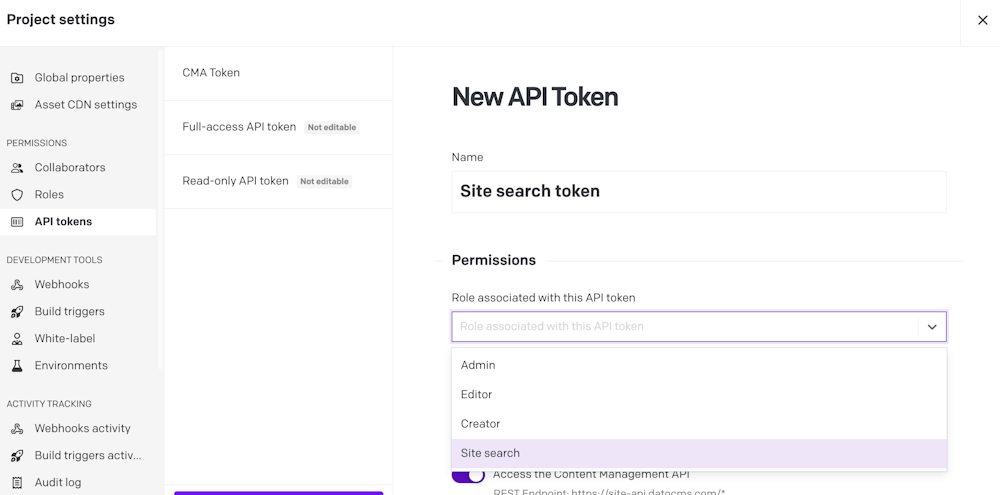
You can then create a new API token associating it with the role you just created:

Awesome! Let's test if everything is working by making our first search request.
Performing searches
Our Content Management API offers a REST endpoint to perform search requests: please refer to its reference page to know which parameter you can pass.
The easiest way to use the endpoint is through our JavaScript clients. Depending on the environment where you're running your code, you can install the @datocms/cma-client-browser or the @datocms/cma-client-node npm package:
import { buildClient } from '@datocms/cma-client-browser';
const client = buildClient({ apiToken: '<YOUR_API_TOKEN>' });
const { data: searchResults, meta } = await client.searchResults.rawList({ filter: { fuzzy: true, query: 'term to search', search_index_id: '4324', locale: 'it', }, page: { limit: 20, offset: 0, },});
console.log(`Total results: ${meta.total_count}`);console.log(JSON.stringify(searchResults, null, 2));If you have multiple search indexes, you need to specify the filter: { search_index_id } parameter. You can find the search index ID as the last number of the search index URL on the dashboard or in the upper right corner of the search index settings. While, technically speaking, you can omit this parameter if you only have one build trigger, it is strongly suggested that you always pass it.
When the fuzzy parameter is passed, our search engine will find strings that approximately match the query provided. For instance, strings like florence will be matched, even if the query is florance.
Let's take a look at how a search result looks like:
{ "type": "search_result", "id": "12adNIIB8rFJF1DoTgCk", "attributes": { "title": "Florence Apartments for Rent | Long Term Student Accommodation Rentals", "body_excerpt": "Finding a place to live while planning to study abroad in Florence can be both exciting and challenging. With this in mind, Housing in Florence assists you in finding conveniently-located housing based...", "url": "http://www.website.com/some-page", "score": 11.3, "highlight": { "title": [ "[h]Florence[/h] Apartments for Rent | Long Term Student Accommodation Rentals" ], "body": [ "All our student accommodation and apartments in [h]Florence[/h] are fully" ] } }}Each search result contains the title and url of the page, along with the first 200 characters of its content (body_excerpt). In the highlight attribute you can also find the parts of the title/page content that match the query, with the specific occurrence of the query highlighted in a [h] tag.
You can easily replace the [h] tag with a proper HTML tag of your choice like this:
function highlightMatches(string, highlight) { return string.replace(/\[h\](.+?)\[\/h\]/g, function(a, b) { var div = document.createElement('div'); div.innerHTML = highlight; div.children[0].innerText = b; return div.children[0].outerHTML; });}
highlightMatches('[h]Florence[/h] Apartments for Rent', '<span class="highlight"></span>');// -> '<span class="highlight">Florence</span> Apartments for Rent'