Modular content fields
The Modular Content field is used to define a dynamic area for richer page layouts.
For example, in a landing page, defining a Modular Content field allows the writer to choose between adding a text section, a carousel, or a call-to-action. This gives the writer the freedom to compose a landing page by alternating and ordering as many of these choices as needed.
You can use Modular content to define dynamic layouts in any of your models: blog posts, landing pages, case studies, tutorials, or any place you want to give content writers a choice between different template options.
Developers are in charge of defining which elements writers can use to compose content for a specific modular content field. You can think of those as "low-level" models, called Block models. Authors, to compose their dynamic content, will be able to add and reorder these blocks as they prefer.
How to build a Modular content editor
Suppose we have an Article model, and we want to add a modular content field to manage its content. The first step is to decide the different kinds of basic blocks you want your authors to alternate. In this case, we want our content to be a flexible composition of:
Text
Quotes
Videos
Text + Image blocks
To achieve this result, first, we create the Article model, and add a Modular content field to it:

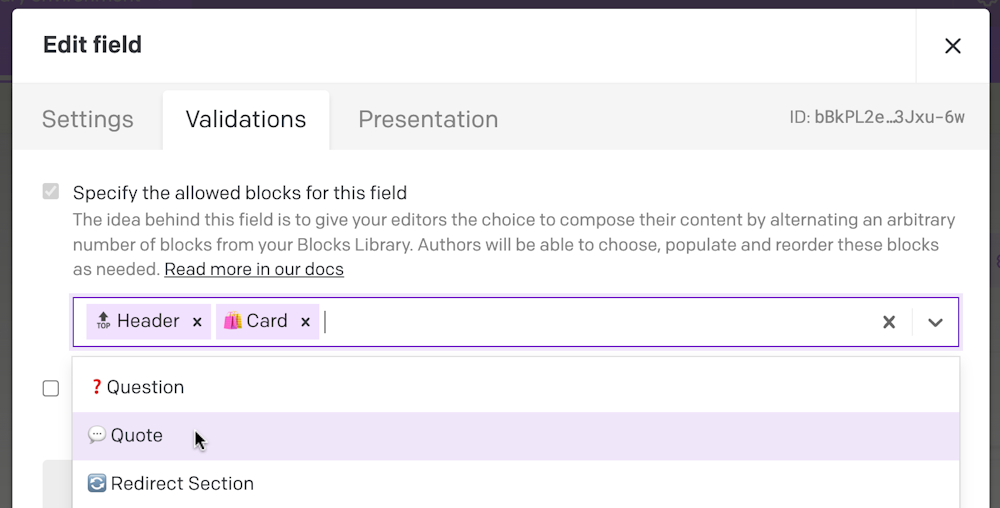
In theValidations tab, you can choose which blocks will populate your modular content field. Let's add the Quote block:

Create and edit a block
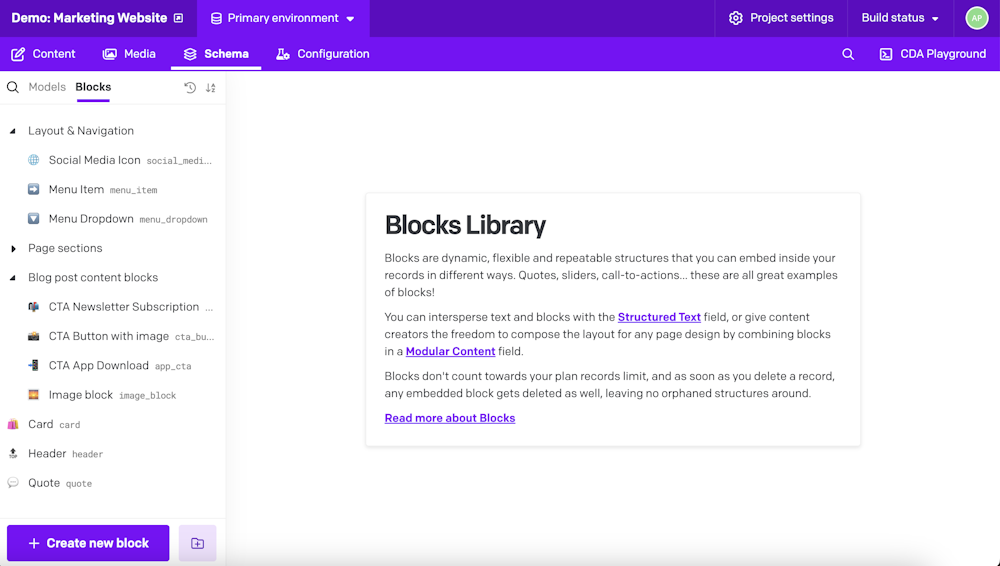
If you go to the Blocks tab in the Schema area, you will see all the blocks that you have already created, and you can create a new one:

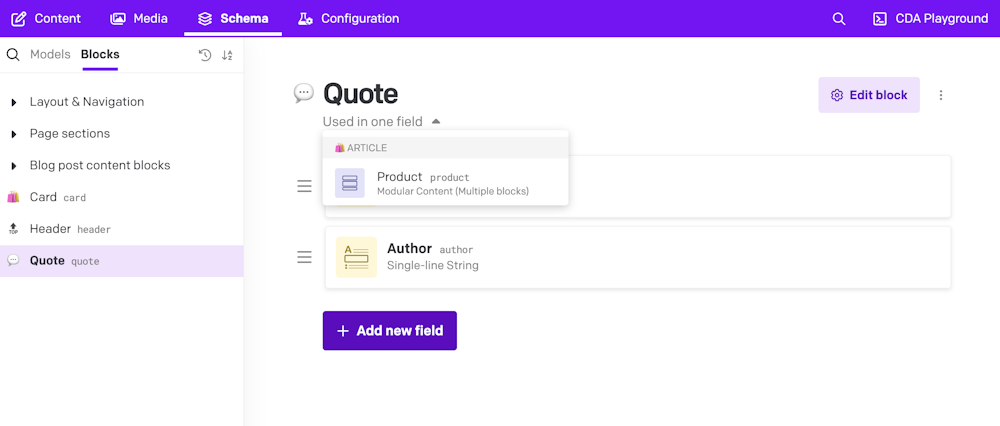
Blocks are just a composition of fields, just like ordinary models. In our case, we want the Quote Block to be made of two fields: one containing the actual quote, and another containing the author.
You can click on the "Create new block" button on the bottom left to create a new block. In this case, we'll add a multi-paragraph text field to contain the text of the quote, and a single-line string text to display the name of the quote's author. If this block is used in one of your Models, you will see a notice. For example, we see that our Quote block is used in the Product modular content field, which is part of the Article model.

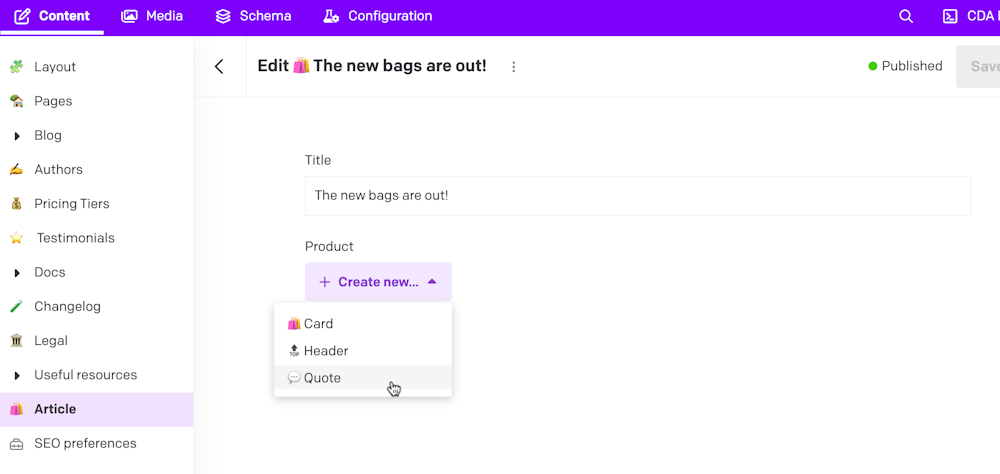
If you go to your Content area now, you should see a new option called "Quote" in the modular content field's dropdown.

Bulk Actions
Managing Modular Content is efficient with common Bulk Actions. You can easily select multiple Modular Content items and perform actions all at once from the action bar.
Each Modular Content Block includes a checkbox for easy selection, and you can perform bulk actions such as:
Select All / Invert Selection
Expand / Collapse selected blocks
Copy multiple blocks
Delete selected items
The contextual submenu makes managing blocks in the UI equally simple, with an improved flow to:
Copy & Paste
Duplicate
Move
Delete, and
Add Blocks
Reusing block models
With these building blocks, you can start to design and develop a modular template that matches models and modular blocks in DatoCMS' schema.
Once you have set up the different blocks, you can reuse them across different models.
This means that the exact same block structure is reused across modular contents and models. If you modify the block in one place, the changes will be reflected across all modular contents.
This will effectively enable you to develop a modular template that will allow editors to build complex pages just by creating new records in the CMS.
Single vs Multiple blocks
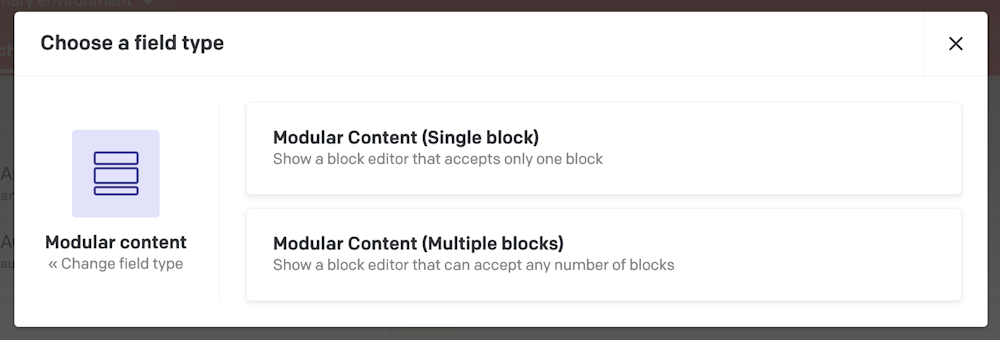
In your schema, there are two flavors of a Modular Content field you can opt for: Single Block and Multiple Blocks:

The Single Block allows authors to slot in just one block within the field, while the Multiple Blocks provides the flexibility to insert several. Hence, when you're fetching the value tied to modular content, you're either looking at an array of blocks or a single block.
In the case of Single Block, you can still allow the author to insert different types of blocks depending on the context, but always one at a time.
Reusing fields across models with "Frameless" Single-block
As a project's complexity scales up, we frequently encounter the need to reuse subsets of fields across various models. Redundantly duplicating these fields or manually keeping them in sync isn't an appealing approach.
Let's say you have different content types like "Blog Post," "News Article," and "Product Review." Each of these models may have common fields like title, author, and tags. However, they will also have specific fields like "Body" for blog posts, "Summary" for news articles, and "Rating" for product reviews. Despite the differences, they all share a common structure with some overlapping fields.
In these scenarios, we can effectively leverage the reusability of block models coupled with the "frameless" display mode of the Modular Content (Single Block) field to achieve our goal.
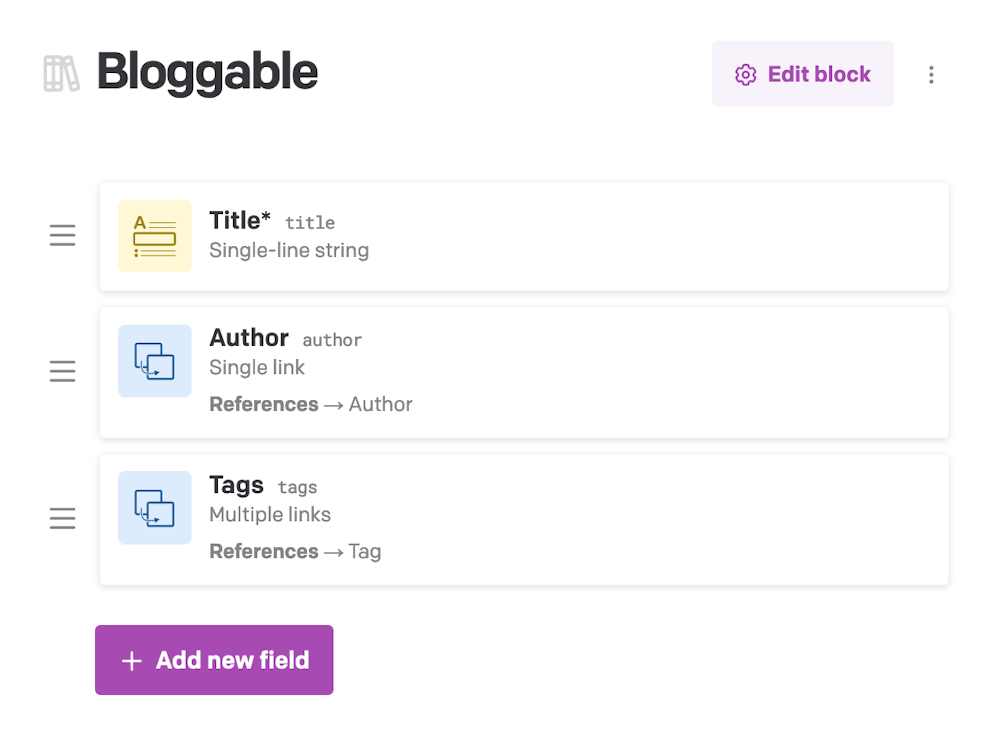
First, let's create a new type of block model. Let's call it "Bloggable", and define all the shared fields within it:

At this point, in all the "Blog Post," "News Article," and "Product Review" models, we should incorporate a Modular Content (Single block) field. The field should be arranged as follows:
It should only have "Bloggable" as its associated block model;
It should have the Required validation active;
The "Frameless" presentation mode should be active.
The "Frameless" presentation mode will conceal the Modular Content field from the authoring interface, and only show the fields of the block model as if they're an intrinsic part of the model itself:
Tutorials
If you're curious to see the full power of Modular Content fields in action, take a look at this video tutorials which covers everything you need to build a customizable landing page made of different reusable blocks.



