Amazon AWS S3 Storage
Enterprise integrationUse a custom S3 bucket that you own to store all the assets you upload to your DatoCMS project
DatoCMS allows you to use your own AWS and Imgix accounts to store your project assets. This allows to be in total control of your data, and to offer a custom CDN domain for your assets — which, by default is www.datocms-assets.com for every project.
How to activate custom AWS storage for your DatoCMS project
To store your DatoCMS assets in a custom AWS S3 bucket please follow these steps:
Create a new bucket
Login to the AWS console and create a new S3 bucket.
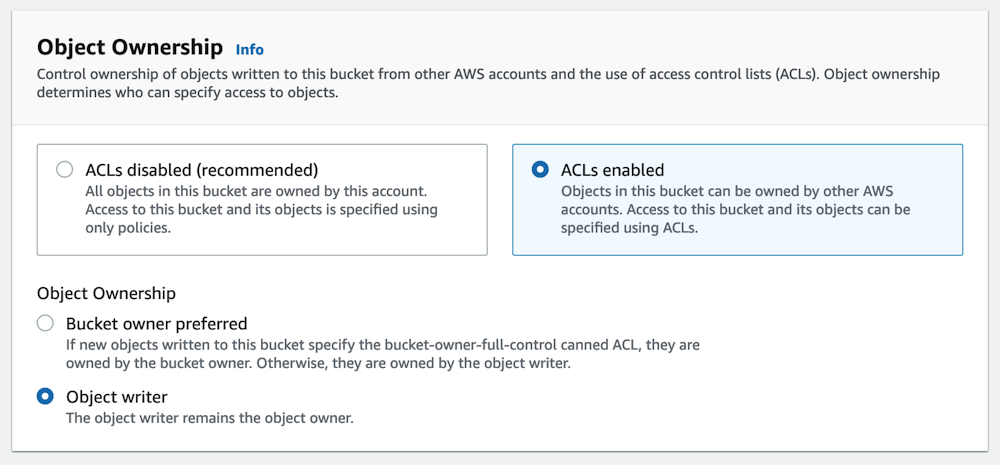
Make sure to configure "Object ownership" settings like this:

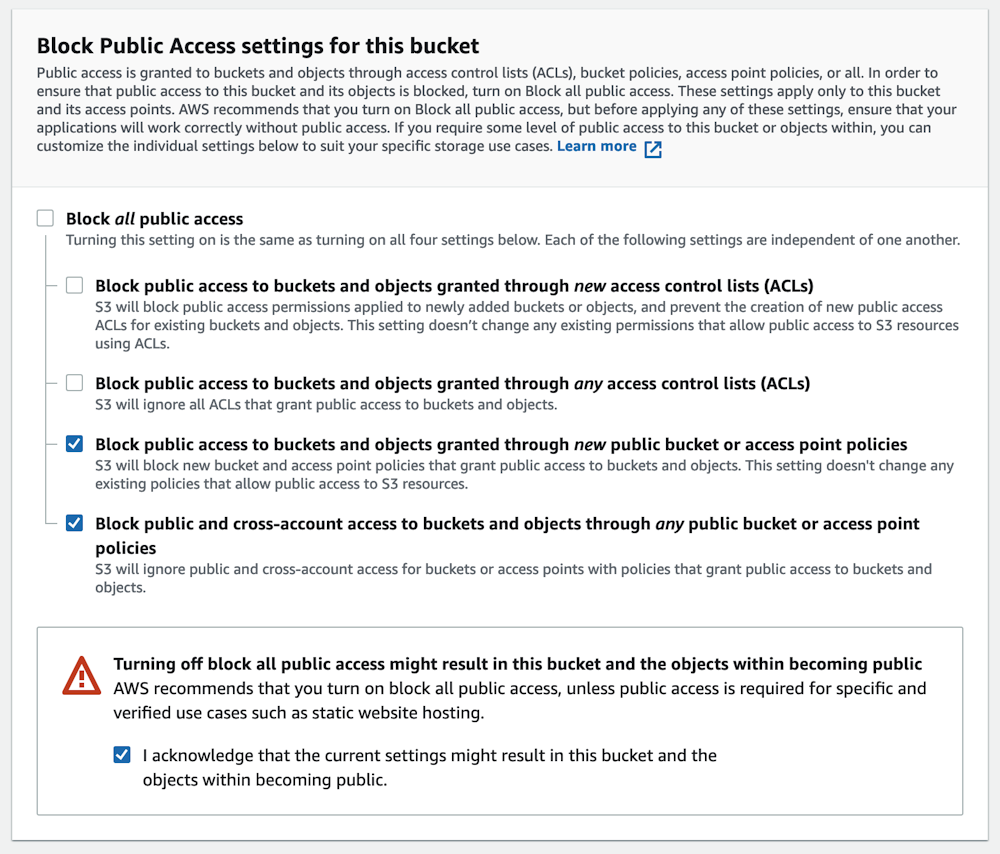
and "Block Public Access" settings like this:

Make sure to add the following CORS configuration to the bucket:
[ { "AllowedHeaders": ["*"], "AllowedMethods": ["GET", "POST", "PUT"], "AllowedOrigins": ["*"], "ExposeHeaders": [] }]Create a IAM key for DatoCMS with the following permissions:
{ "Version": "2012-10-17", "Statement": [ { "Action": [ "s3:DeleteObject", "s3:ListBucket", "s3:GetObject", "s3:GetBucketLocation", "s3:PutObject", "s3:PutObjectAcl" ], "Effect": "Allow", "Resource": [ "arn:aws:s3:::your-bucket-name", "arn:aws:s3:::your-bucket-name/*" ] }, { "Action": [ "rekognition:DetectLabels", "rekognition:DetectModerationLabels" ], "Effect": "Allow", "Resource": "*" } ]}We recommend you to create a stricter IAM key for Imgix as they won't need to upload objects:
{ "Version": "2012-10-17", "Statement": [ { "Effect": "Allow", "Action": [ "s3:ListBucket", "s3:GetBucketLocation", "s3:GetObject" ], "Resource": [ "arn:aws:s3:::your-bucket-name", "arn:aws:s3:::your-bucket-name/*" ] } ]}Create an Imgix source
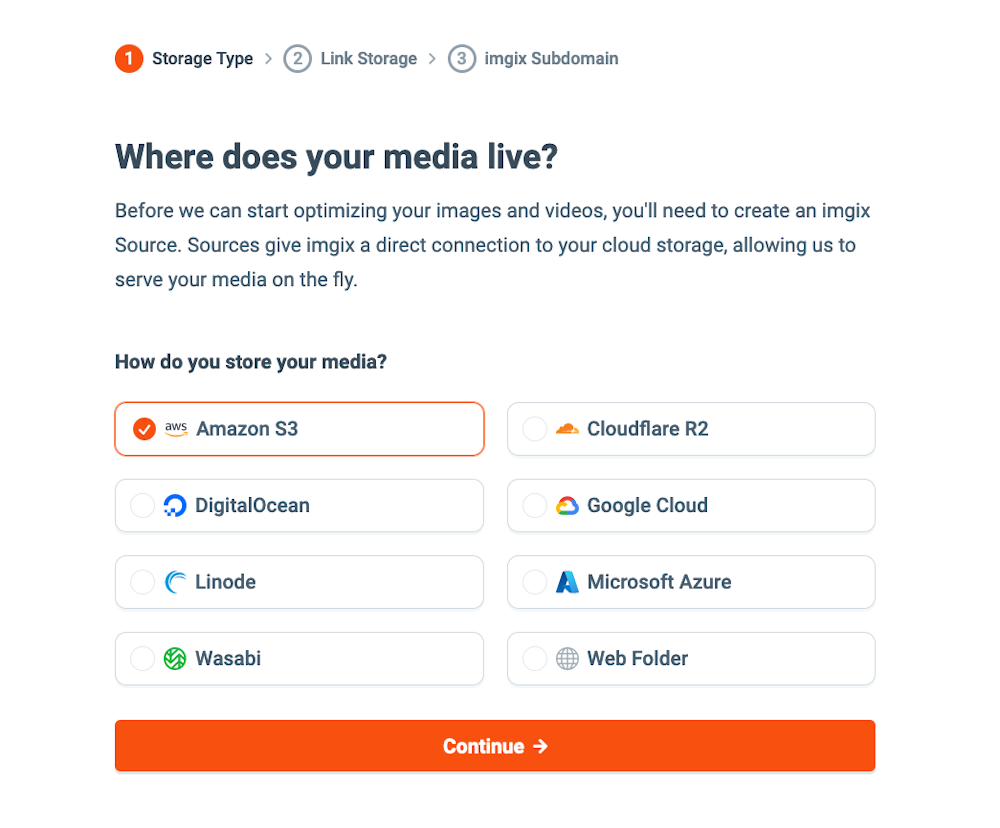
Go to Imgix and create a new account. Create a new source, and link it to the S3 bucket you just created.

Adding a custom domain
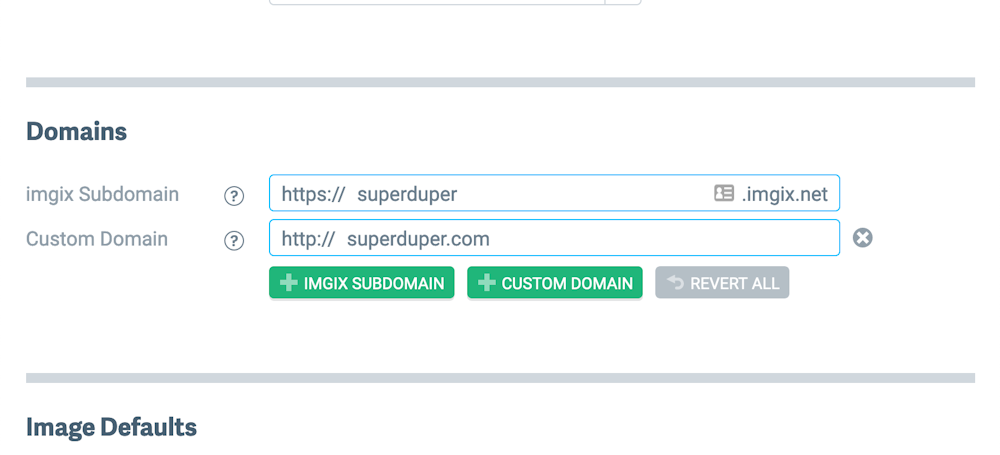
If you're not satisfied with the default Imgix subdomain (ie. https://your-source.imgix.net) you can add a custom domain to the Imgix source, then configure your domain DNS settings so that its CNAME record points to your-source.imgix.net:

Enable HTTPS for the Imgix source
DatoCMS requires HTTPS for custom domains. There are two different ways you can enable it. The first one is to request an HTTP certificate to Imgix. From the Imgix documentation:
By default, you will only be able to use the custom subdomain with http. Using https requires an SSL certificate through our CDN partner and incurs additional fees—please contact Imgix Support to set this up.
Alternatively, to get HTTPS for free, you can use Cloudflare on top of Imgix. This is a cheaper alternative, but requires changing your original domain nameservers to the Cloudflare nameservers, which is something you might not want, and might have some impacts in the way assets are returned.
Send request for custom uploads to DatoCMS support
Once everything is ready, send an email to support@datocms.com and request the change. These are the information we'll ask you for:
Your S3 bucket name (
my-bucket-name) and region (ie.eu-west-1)Your IAM key ID and secret
The Imgix domain (ie.
your-source.imgix.netorassets.superduper.com)
Together we'll schedule a maintenance window where we'll transfer every assets already uploaded to your Project to the new S3 bucket, and enable the custom domain.
From then on all new assets you upload will be stored in your AWS S3 bucket, and will be available from your custom Imgix domain.

