Travis CI
Trigger a build of your website on TravisCI directly from the DatoCMS UI, and get a notification of the status of the build when it completes
This guide assumes you have a working static website project on your machine integrated with DatoCMS. If that's not your case, you can return to the previous sections of this documentation to see how to properly configure the DatoCMS administrative area and how to integrate DatoCMS with your favorite static website generator.
Create your Git repository
Create a new repository on GitHub. To avoid errors, do not initialize the new repository with README, license, or gitignore files. You can add these files after your project has been pushed to GitHub.
$ git init$ git add .Commit the files that you've staged in your local repository.
$ git commit -m 'First commit'At the top of your GitHub repository's Quick Setup page, click the clipboard icon to copy the remote repository URL. In Terminal, add the URL for the remote repository where your local repository will be pushed.
$ git remote add origin YOUR_GITHUB_REPOSITORY_URLNow, it's time to push the changes in your local repository to GitHub.
git push -u origin masterNow that your project is up and running on GitHub, let's connect it to Travis.
Enable TravisCI
Sign in to Travis CI with your GitHub account, go to your profile page and activate Travis CI for the repository you want to build.
Add the DatoCMS API token as environment variable
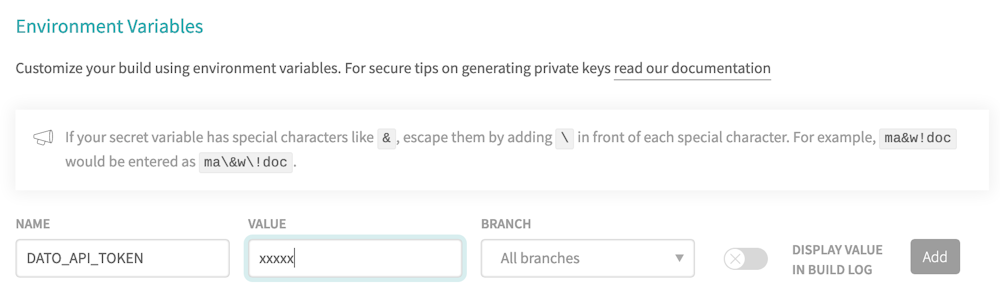
Reach the TravisCI settings page of your project, and add an environment variable called DATO_API_TOKEN containing the read-only API token of your DatoCMS administrative area:

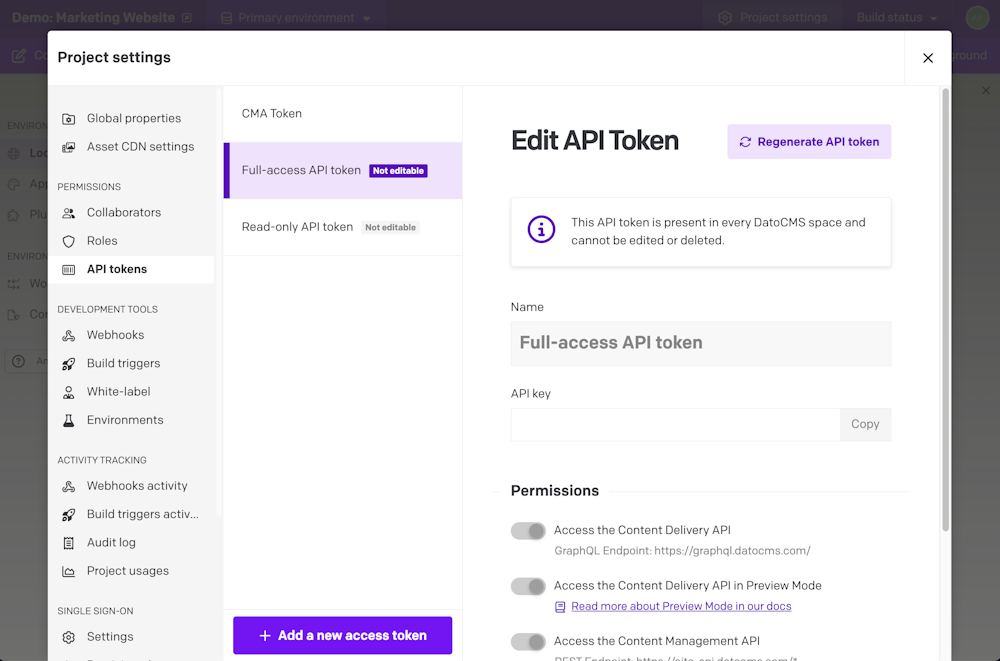
You can find the API token in the Admin area > API tokens section:

Configure .travis.yml
The next step is to add a .travis.yml file to your repository. Travis CI uses this file in the root of your repository to learn about your project and how you want your builds to be executed. How this file needs to be structured differs a lot depending on the static website generator you are using. Here we'll show you some examples to get started.
Please refer to the official TravisCI documentation to learn everything regarding how to configure your build and how to properly deploy the actual website to S3.
Jekyll
language: rubyscript: # first dump all the remote content as local files - bundle exec dato dump # then generate the website - bundle exec dato jekyll builddeploy: provider: s3 access_key_id: XXX secret_access_key: YYY bucket: your-bucket local_dir: public skip_cleanup: true acl: public_readHugo
language: node_jssudo: requiredbefore_script: # download latest version of hugo - wget https://github.com/spf13/hugo/releases/download/v0.19/hugo_0.19-64bit.deb # install it - sudo dpkg -i hugo*.debscript: # first dump all the remote content as local files - ./node_modules/.bin/dato dump # then generate the website - hugodeploy: provider: s3 access_key_id: XXX secret_access_key: YYY bucket: your-bucket local_dir: public skip_cleanup: true acl: public_readMiddleman
language: rubyscript: - bundle exec middleman builddeploy: provider: s3 access_key_id: XXX secret_access_key: YYY bucket: your-bucket local_dir: build skip_cleanup: true acl: public_readMetalsmith
language: node_jsscript: # first dump all the remote content as local files - ./node_modules/.bin/dato dump # then generate the website - node index.jsdeploy: provider: s3 access_key_id: XXX secret_access_key: YYY bucket: your-bucket local_dir: build skip_cleanup: true acl: public_readConnect TravisCI to DatoCMS
There's only one last step needed: connecting DatoCMS to TravisCI, so that everytime one of your editors press the Publish changes button in your administrative area, a new build process (thus a new publication of the final website) gets triggered.
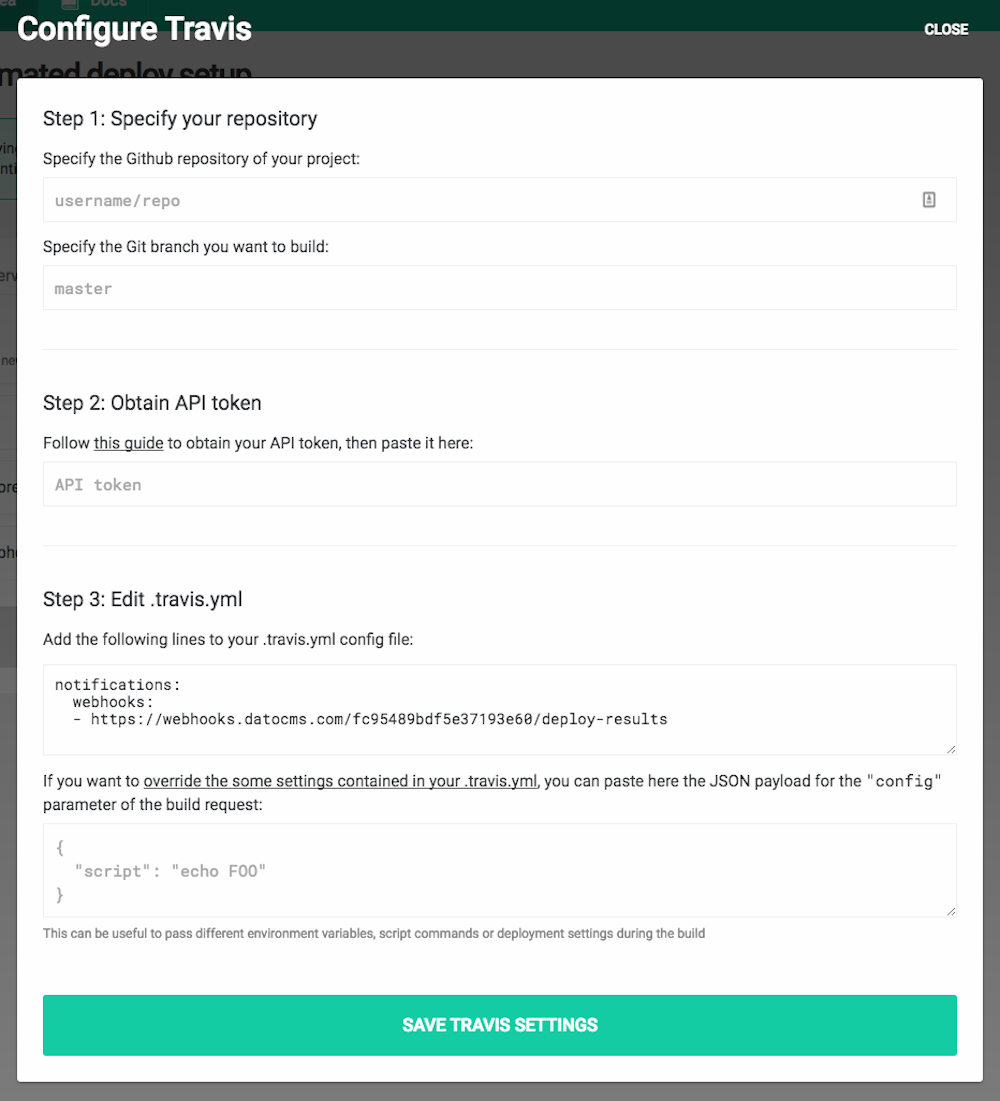
To do so, go to the Admin area > Environments, select TravisCI and follow the instructions to conclude the integration:

When everything is done, confirm the integration pressing the Save Settings button.
