Custom Text Styles
A DatoCMS plugin that gives you the ability to have custom styles for Structured Text Fields.

DatoCMS plugin: Custom text Styles
This DatoCMS plugin makes it possible to add custom styles to the editor of Structured text fields by setting css properties. You can add as many styles as you'd like in the Plugin settings.

Features
- Add custom styles to editor of Structured Text Fields
- add custom marks (inline styles) to editor of Structured Text Fields
- Add custom CSS class names to rendered nodes in your Structured Text Fields
Configuration
Plugin Settings
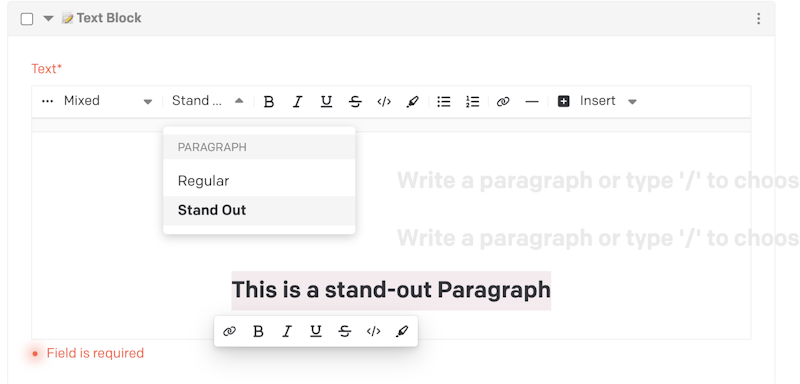
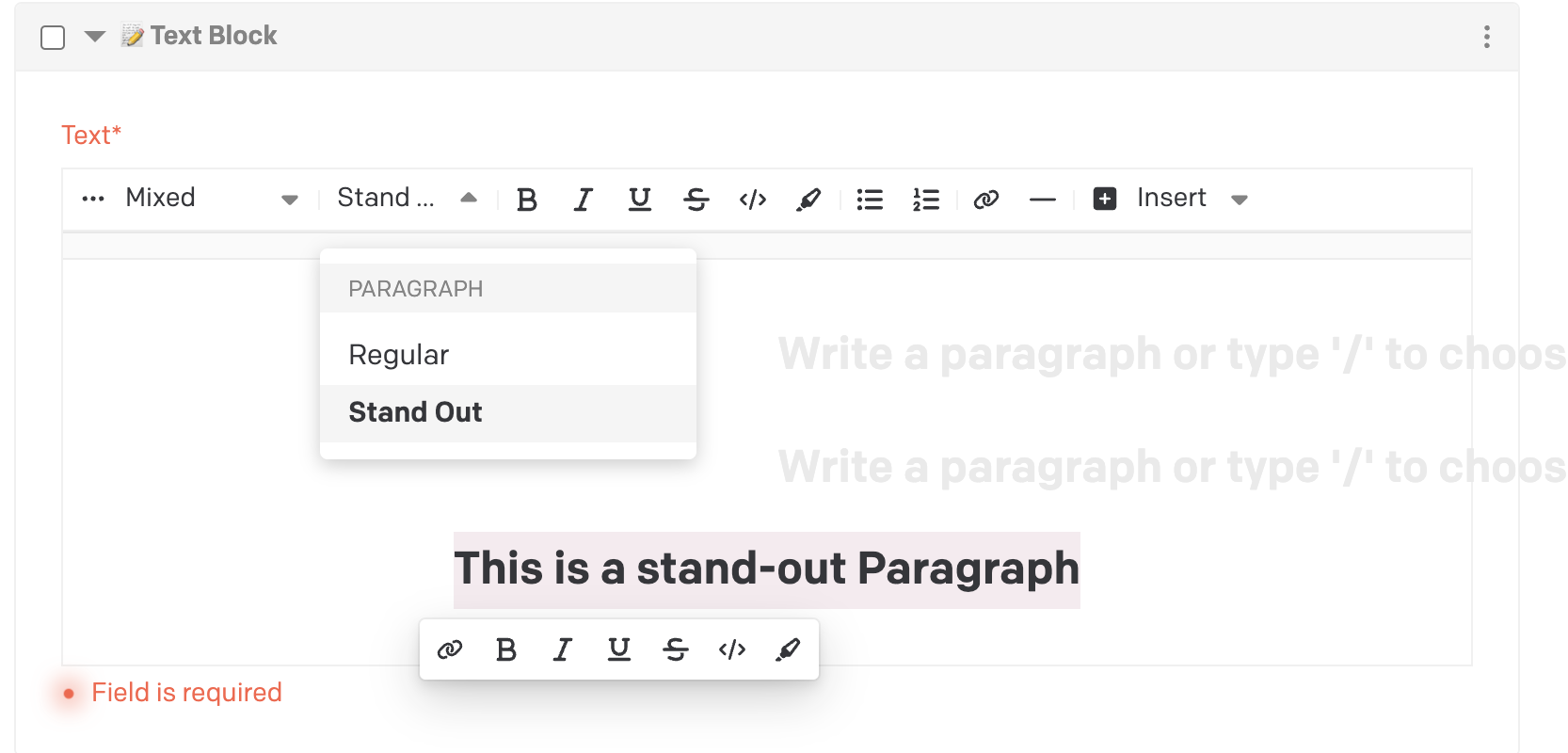
Custom Styles
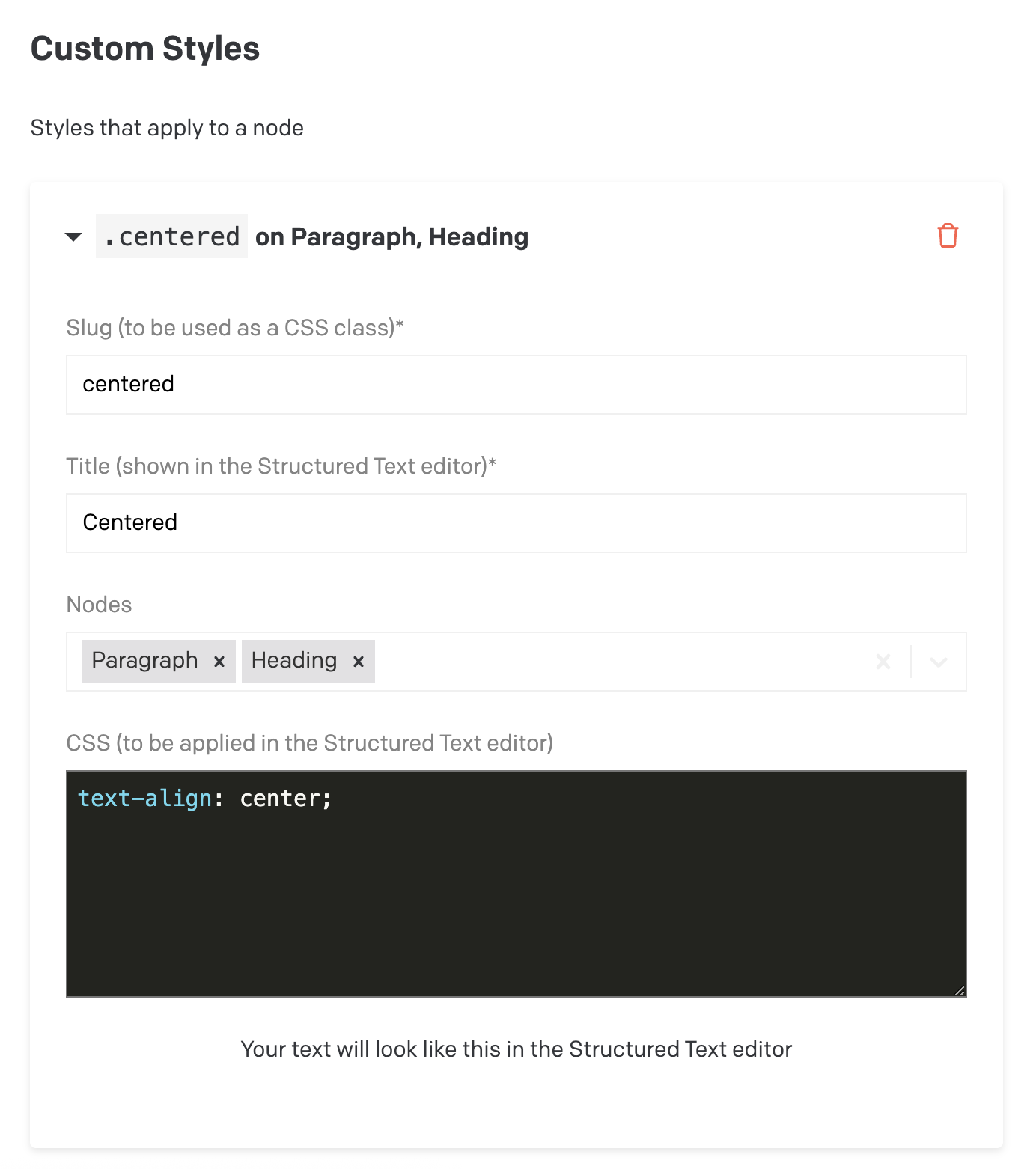
Add your own Custom Styles. You can set the following attributes:
-
SlugSet this slug to what you want your final css class to be. Please Note: Upon changing this property, you will have to update all Structured Text Fields already used in DatoCMS. -
TitleThis title will be shown in the DatoCMS Structured Text editor. -
NodeFor now, you can choose between heading and paragraph -
CSSThis is the CSS shown in the DatoCMS Structured Text editor
Custom Marks
Add your own Custom Marks (inline styles). You can set the following attributes:
-
SlugSet this slug to what you want your final css class to be. Please Note: Upon changing this property, you will have to update all Structured Text Fields already used in DatoCMS. -
TitleThis title will be shown in the DatoCMS Structured Text editor. -
IconYou can set an icon name based on the icons available from fontawesome free icons -
Keyboard ShortcutYou can set a keyboard shortcut you can use inside the DatoCMS Structured Text editor. -
CSSThis is the CSS shown in the DatoCMS Structured Text editor
Front End Structured Text Implementation
Custom Styles
Nodes inside Structured Text will be rendered with a style attribute corresponding with the Slug set in the Plugin Settings.
(See more info from DatoCMS)[https://www.datocms.com/docs/plugin-sdk/structured-text-customizations#adding-custom-styles-to-nodes]
{ "type": "paragraph", "style": "centered", "children": [ { "type": "span", "value": "This text is centered" } ]},Update your front end so that you attribute the style property as a CSS class.
// example of a possible implementation of a Paragraph Node---import type { Paragraph } from 'datocms-structured-text-utils';
interface Props { node: Paragraph;}
const { node } = Astro.props;---// Style attribute ('centered') will be accesible from the node// Paragraphs that have a custom style of 'Centered' will have the css class 'centered'<p><slot /></p><p> This text is centered</p>You can now proceed to implement your own custom CSS for the centered class
p.centered { text-align: center;}Custom Marks
Marks inside Structured Text will be rendered with a mark attribute corresponding with the Slug set in the Plugin Settings.
(See more info from DatoCMS)[https://www.datocms.com/docs/plugin-sdk/structured-text-customizations#adding-custom-marks]
{ "type": "paragraph", "children": [ { "type": "span", "value": "This is normal text with" }, { "type": "span", "marks": ["shout"], "value": "only this part" }, { "type": "span", "value": "having a different mark." } ] }Update your front end so that you attribute the mark property as a CSS class.
// example of a possible implementation of a Mark---import type { DefaultMark, Span } from 'datocms-structured-text-utils';
interface Props { node: Span;}
const { node } = Astro.props;
type Tag = 'span' | 'strong' | 'em' | 'del' | 'mark' | 'code' | 'u';
const elementByMark: Record<string | DefaultMark, Tag> = { strong: 'strong', code: 'code', emphasis: 'em', underline: 'u', strikethrough: 'del', highlight: 'mark',
// Add custom marks set in custom-text-styles plugin. You can set this to any valid html tag. 'shout': 'strong',};
// ensure that all html tags are included// note the usage of 'node.marks' here, this is were all the applied marks are being stored.// in our case, this will include 'shout'const Tags: { Tag: Tag; mark: string }[] = node.marks?.map((mark) => { const Tag = elementByMark[mark] || 'span'; return { Tag: Tag, mark }; }) || [];---
{ Tags.reduce( (children, { Tag, mark }) => <Tag class={mark}>{children}</Tag>, node.value )}<p>This is normal text with <strong>only this part</strong> having a different mark.</p>strong.shout { text-transform: uppercase;}Contributing
See contributing.md.