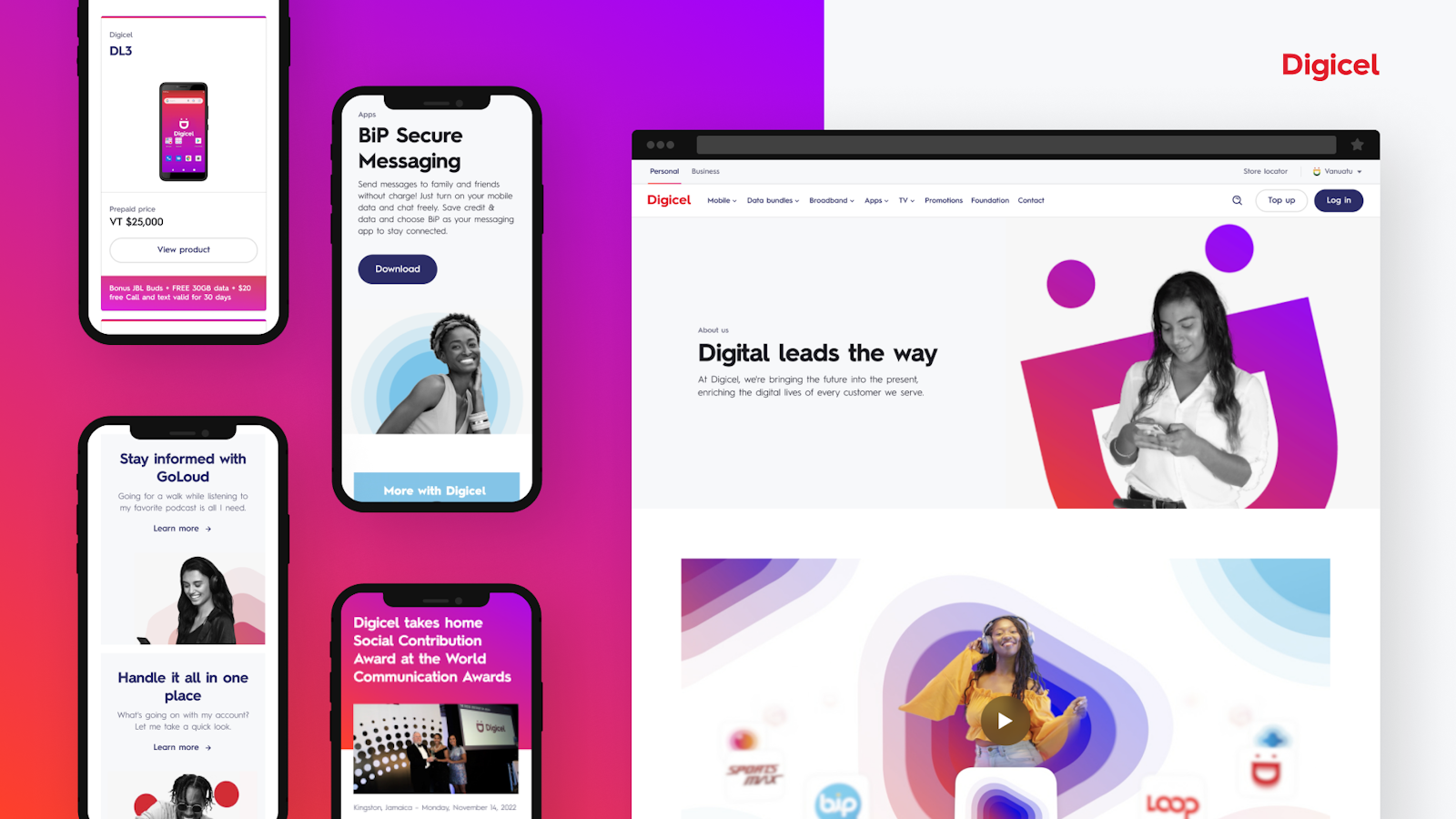
A complete Southpaw experience, from design to delivery, the new Digicel Pacific website is fast, flexible and fully authorable.
In under 3 months, our team:
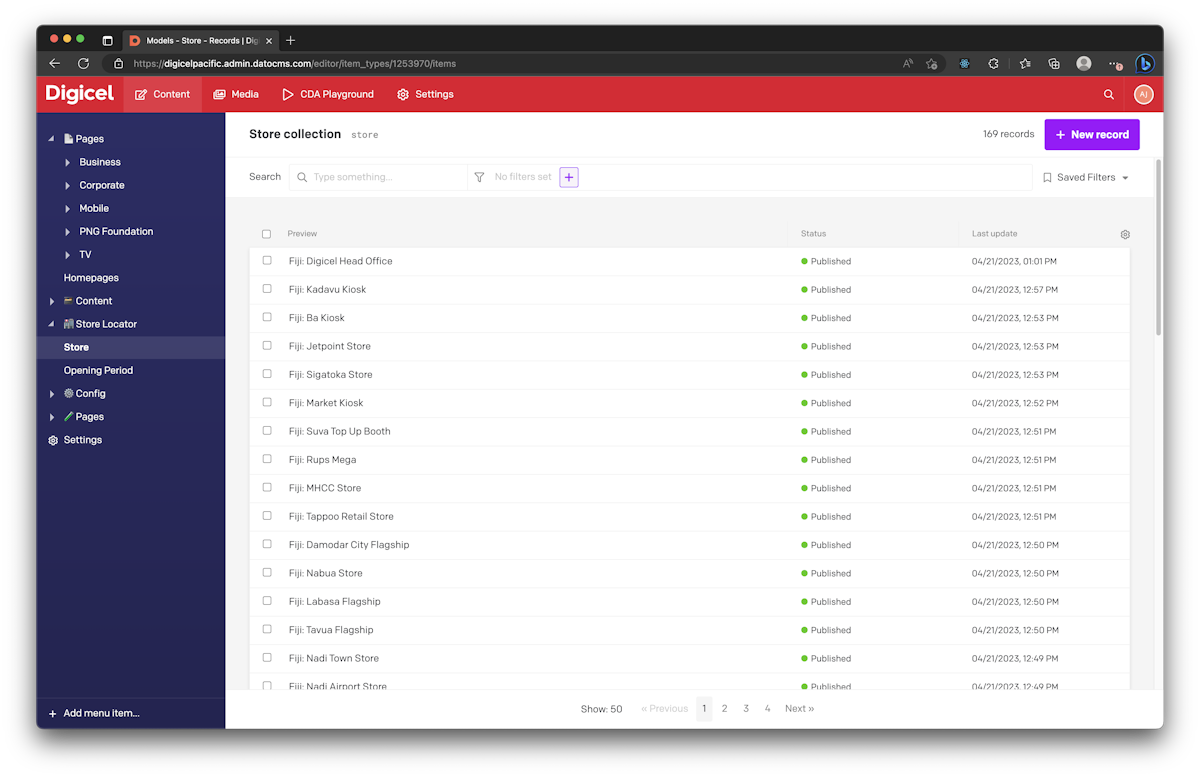
- Re-platformed from AEM onto DatoCMS
- Refreshed the IA and developed a complete Design System
- Setup 6 country locales within the 1 site
- Integrated Vercel, Next (which uses React, TypeScript & Nx), Google Maps, Algolia, Tally (Forms) and Ada.cx (chatbot)
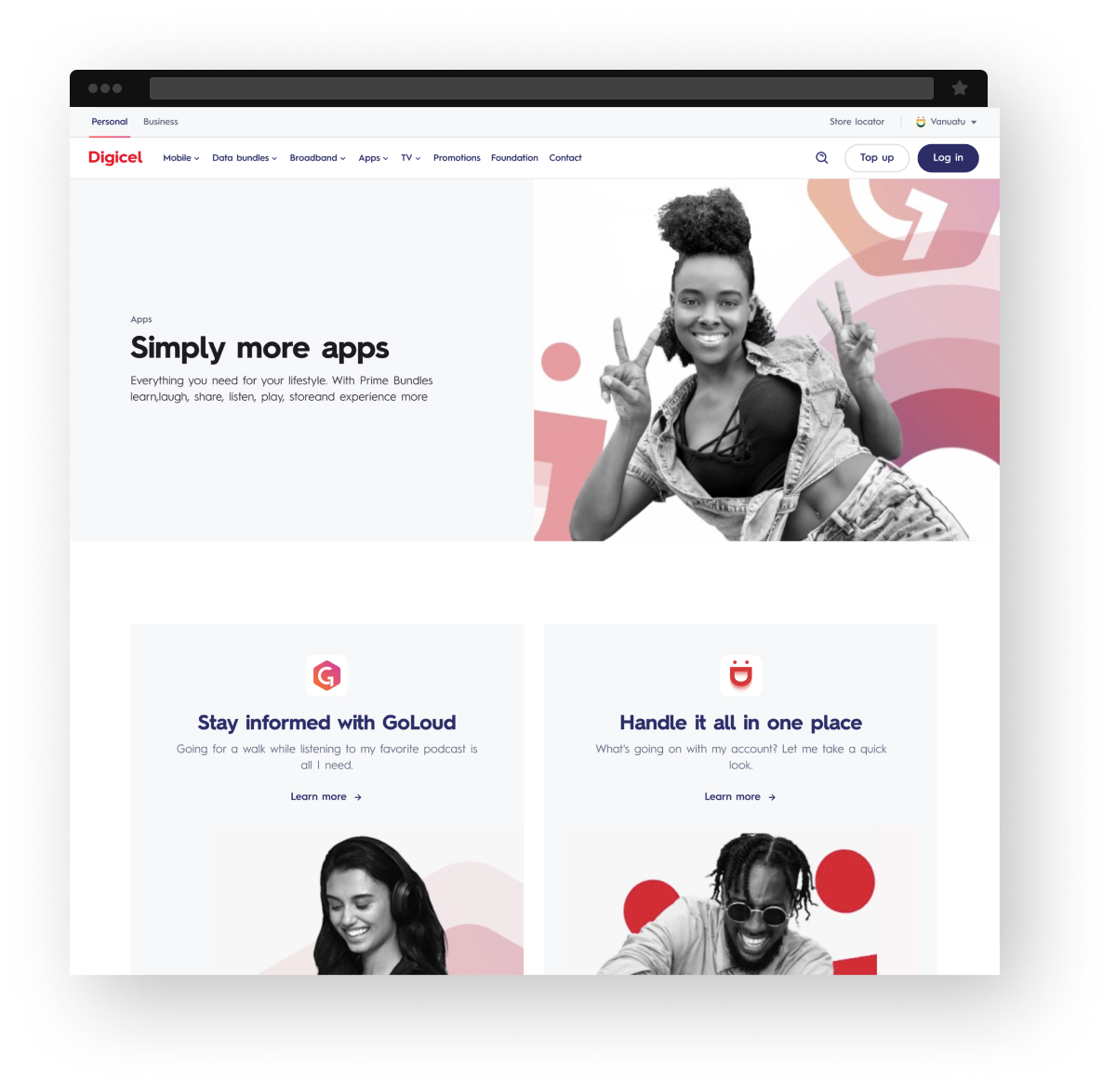
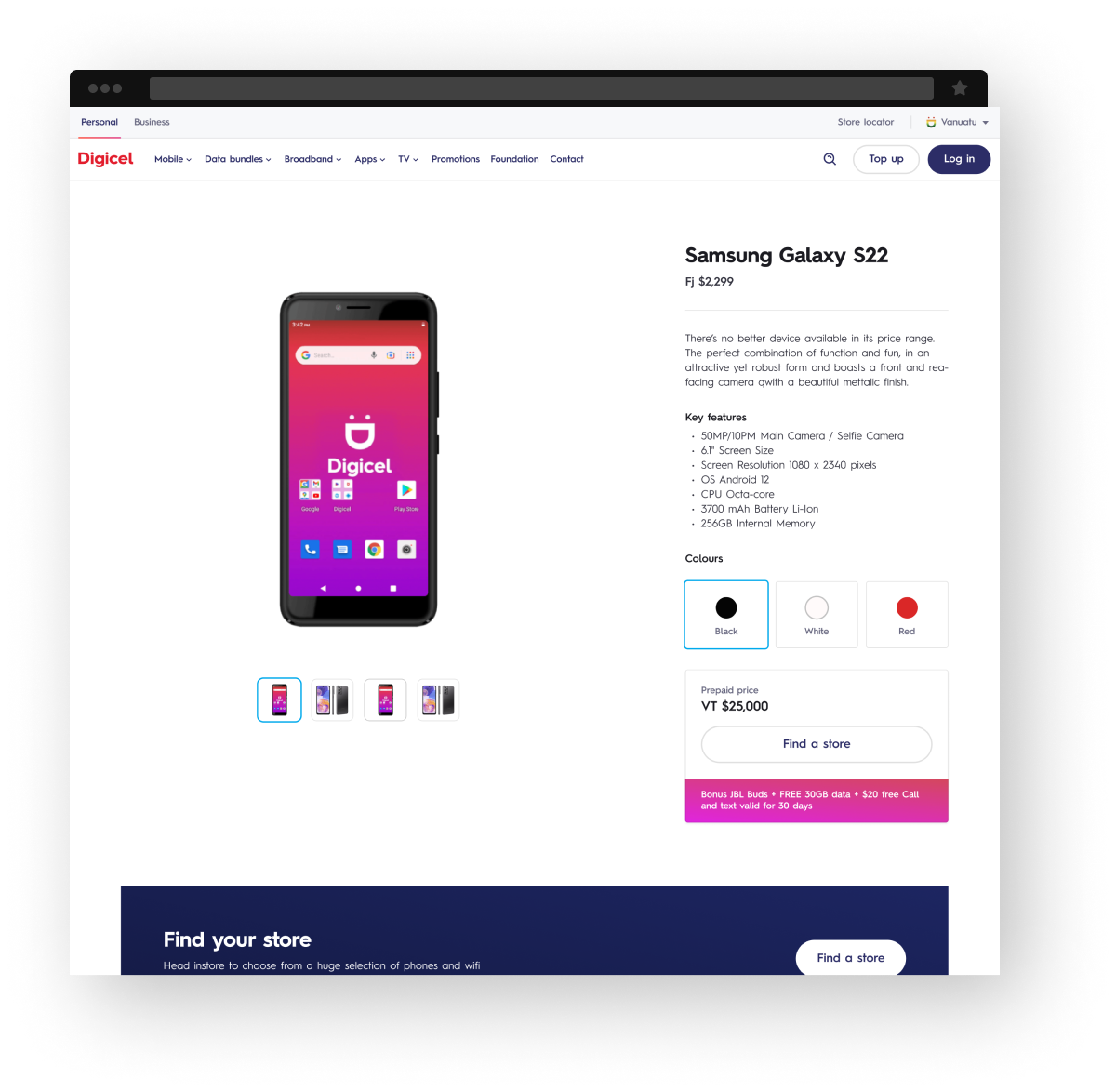
- Migrated almost 800 pages of content
Challenges and solutions:
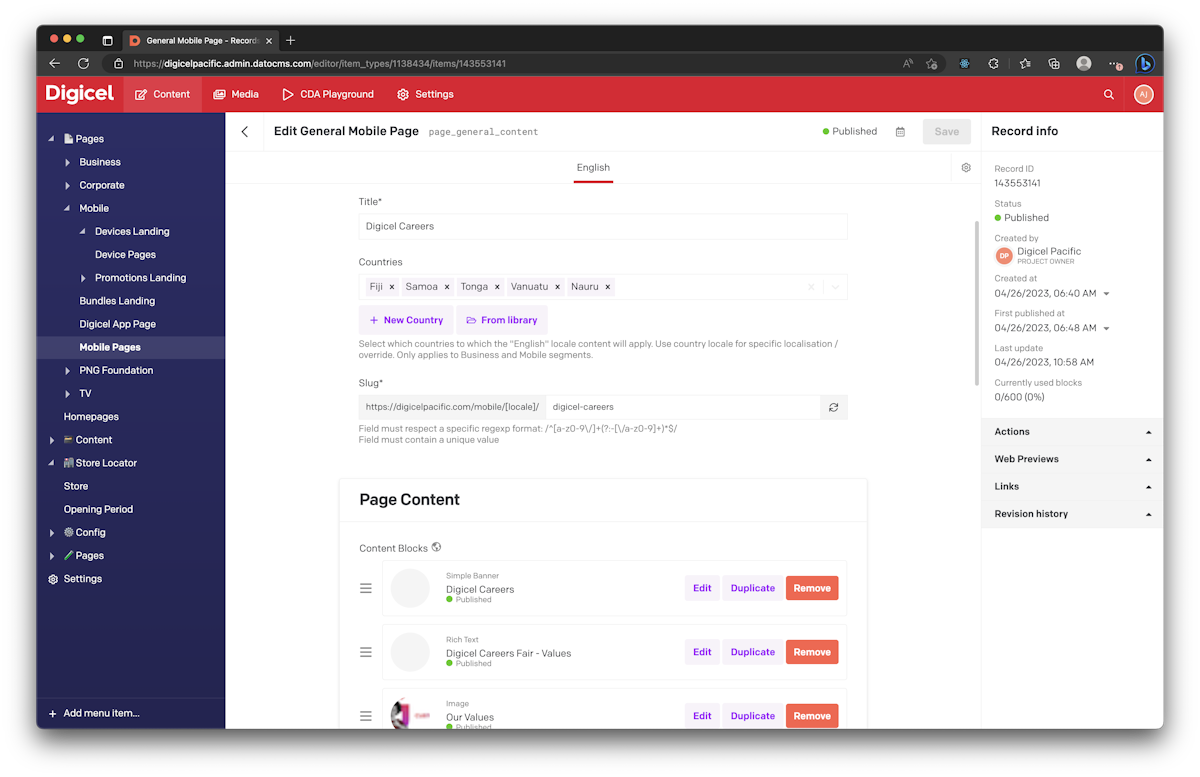
The Digicel Pacific website hosted content for different areas of the business. Of those, there were 6 countries that needed to share content while still having the freedom to break free if they needed to.
We decided to use the Localisation system built into DatoCMS for this. It allowed us to define custom locale identifiers for each country. By default, the content would be shared by all countries, but when a country required different or additional content, they are able “localise” the page and edit content as needed.
This gave the authors of those countries an easy way to manage their content.
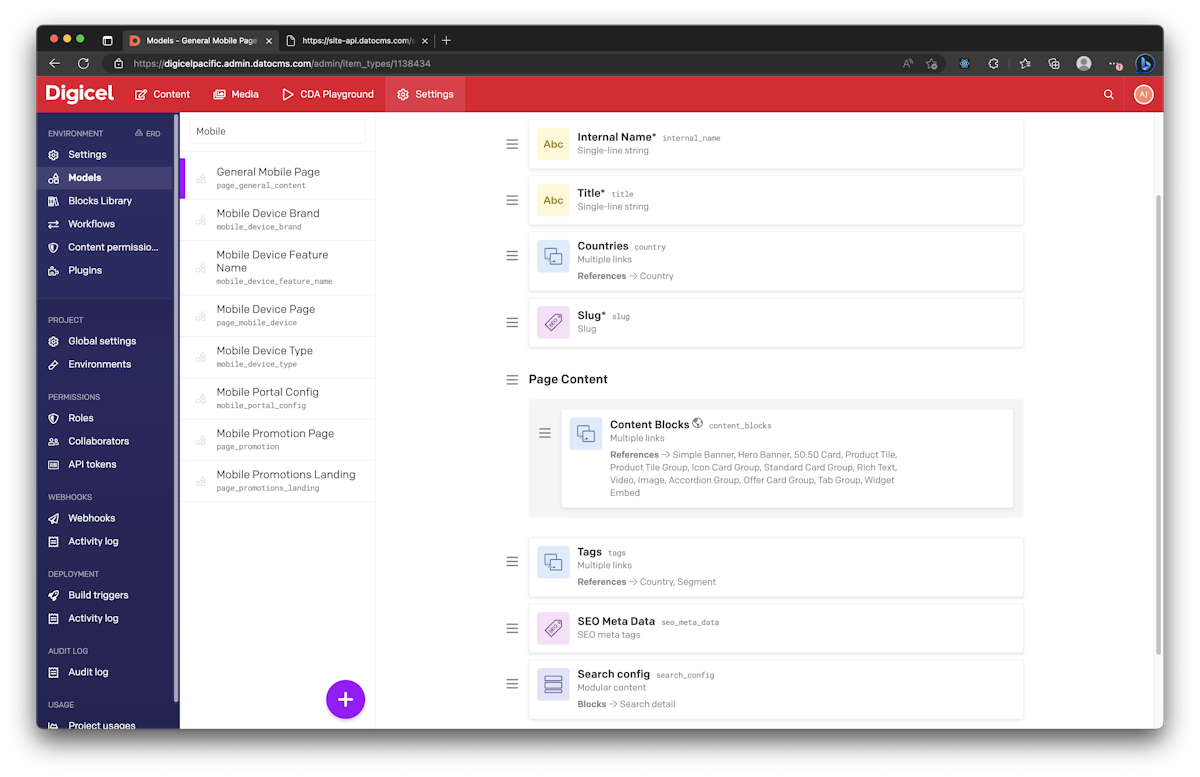
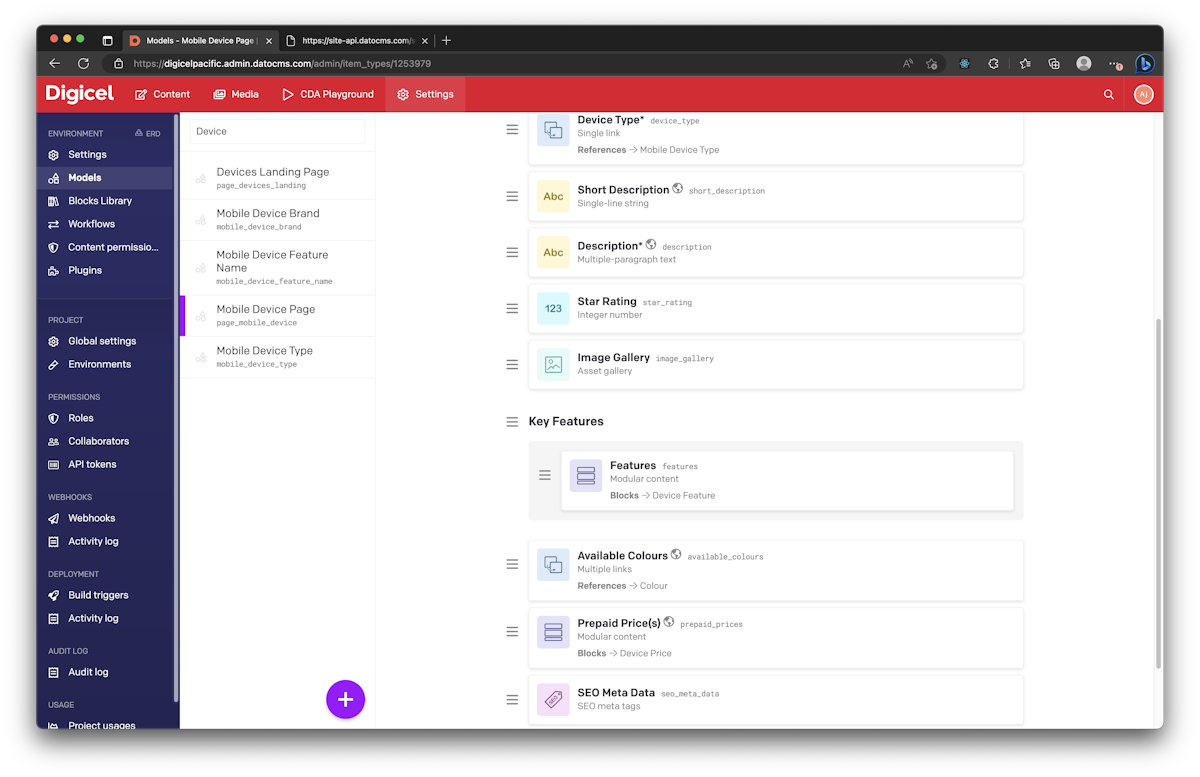
Additionally, using Model References, countries that do choose to localise can still make use of general content as it is added in the future. Being able to localise only specific fields helped reduce author complexity, as global information such as the page slug and the internal name doesn’t need to change when localised.
From a development perspective, the GraphQL APIs were designed with localisation in mind, allowing our developers to filter content based on the locale, retrieve fallback locale content and easily identify which locales have been applied to the content. Not all pages are equal, while some content is global across countries, others need to be locked down to countries that opt-in to localisation. This again was made easy using the CDA provided by DatoCMS.
As an ongoing engagement, Southpaw will continue to optimise and improve the Digicel Pacific experience, based on the business's requirements.