The DatoCMS Blog
New feature: control the cropping of your images with focal points
One of the main benefits of a headless CMS compared to a traditional monolithic one is to allow all contents to be grouped in a centralized hub, providing a single source for digital experiences across the entire array of your channels and properties.
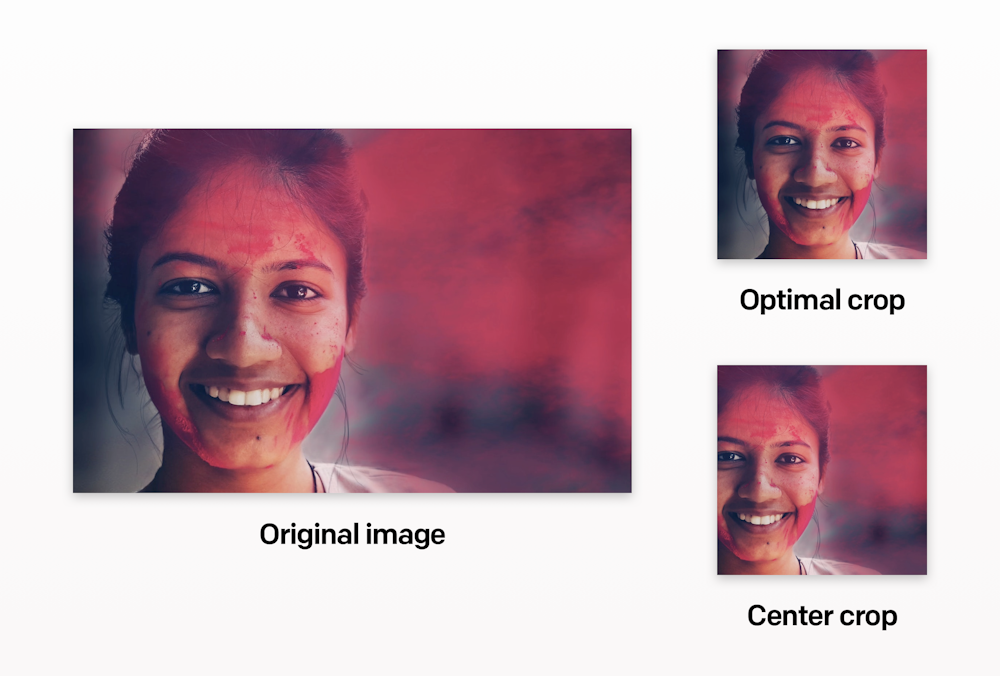
When the same image is used in different contexts with different aspect ratios, the classic problem we might encounter is being able to crop it while preserving the key parts:

DatoCMS — thanks to Imgix’s super-powers — has always provided a complete set of automatic controls on the crop.
crop=facesperforms facial detectioncrop=entropylooks for busy sections of the imagecrop=edgesperforms edge detection
Unfortunately these detection methods are all automatic, therefore the result in some cases may not be exactly what we expect. Sometimes, what we need is real art direction from the editors.
With focal points, you can now ensure that the key part of your images doesn't get cut off or misaligned across multiple image sizes and ratios, by explicitly specifying a focal point for the image.
The interface allows you to preview the result of the crop operation on different aspect ratios:
As well as all the other meta information of DatoCMS assets (title/caption, alternate text and custom data) it is possible to specify a default focal point for each language, but you’re always free to override the default settings in a specific record/field.
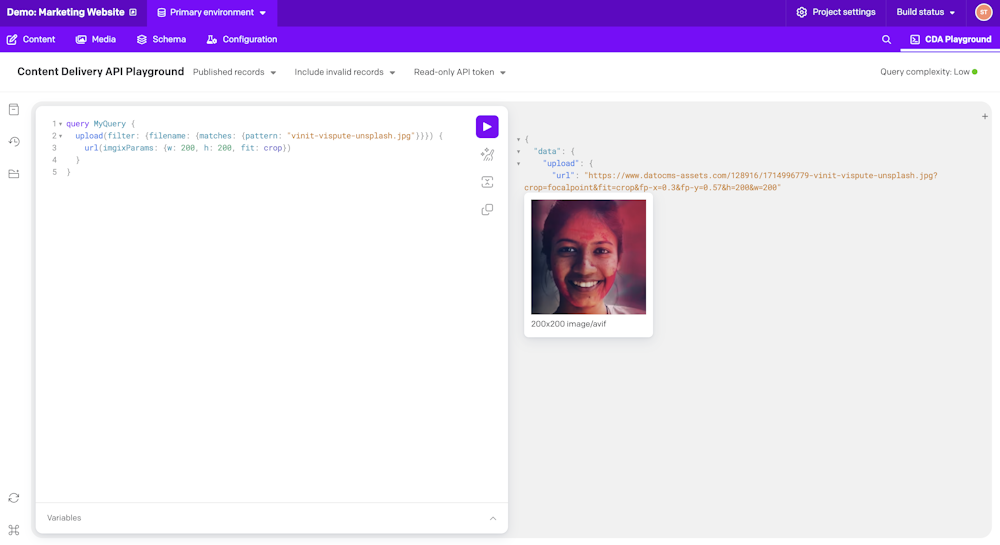
When requesting a cropped version of an image without explicitly specifying a crop mode, DatoCMS will automatically center the crop on the focal point. This means that 99% of the time you won't have to change your code in any way: if the focal point information is available, we'll take care of adding the correct Imgix parameters to the image URL. If it’s not, the standard center crop will be applied, as it always has been.

All of our APIs (Content Management API, Content Delivery API) and clients (Gatsby, Hugo, Middleman, Jekyll, etc.) have been updated to ensure that this new information is available to your front-end projects.
It's just the beginning
In less than a month we were able to release three huge new features (sandbox environments, fieldsets, and now, asset focal points), following to the letter the requests expressed by our awesome user base on the Community Forum.
Well, it's just the beginning. Expect great things this year.