The DatoCMS Blog
Building MultiLaunch (Part 1/3): Structuring DatoCMS Like a System


Posted on May 6th, 2025 by Ronak Ganatra and Mojtaba Seyedi
TL:DR
This is part 1 of a 3 part series on MultiLaunch - an Astro Theme built by Bejamas using DatoCMS, Astro, and Vercel.
Part 1 covers the setup of the CMS, the content modeling, and the schema.
Part 2 talks about the overall editorial experience using the project and the use of plugins.
Part 3 covers the monorepo and the overall DX and deployment when working with this theme.
If you're looking for quick links to take it all for a spin, here's what you need 👇
Check out the demo here: https://astro-dato-multilaunch.vercel.app/
Fork the repo here: https://github.com/bejamas/astro-dato-multilaunch
Check out the details on the official Astro theme library here: https://astro.build/themes/details/multilaunch-multi-brand-website-template/
We also had a really nice chat with Mojtaba on his approach to the whole project, so check that out too!
Why build this?
Ok, so why does the world need another cloneable template to spin up a new project?
Managing multiple brand or market websites usually sucks.
You either duplicate repos and tweak each one manually, or you try to over-generalize everything into a brittle “one-size-fits-all” site that nobody’s happy with. Content gets out of sync. Code gets messy. Launches slow down. Every new site feels like a new projectnot a new instance.
MultiLaunch was built to fix that.
It isn't just another OSS eCom template to spin up a simple shop. In fact, there's no eCommerce integrations at all. It's purely for content management from the standpoint of multi-brand companies, who struggle with scaling issues and inconsistencies when having multiple teams manage content within certain branding guardrails.
In MultiLaunch, the CMS isn't a bolt-on. It’s the foundation.
This post breaks down how DatoCMS was used like a backend system to model brands, manage localization, and automate new deployments with nothing more than a slug.
MultiLaunch isn’t your average “starter kit.” It’s not a styled blog template or a landing page boilerplate. It’s a real system for launching and managing multi-brand websites, without rebuilding them over and over.
At the core of that system is DatoCMS. But we’re not using it the way you might typically expect. This isn’t about pages and modules and visual editors. This is about data. Structured, relational content that drives an entire frontend.
The CMS is the system. Everything else just reads from it.
Putting the CMS first
A lot of builds treat the CMS as a dumping ground for final content. In MultiLaunch, the CMS comes first. It defines the structure. It defines the logic. The frontend reacts to it, not the other way around.
We model the content in DatoCMS like it’s a real system. The CMS is our database. The frontend just reads from it.
That mindset shaped everything. He didn’t create pages. He created entities: brand, homepage, theme, layout, block, and so on.
These entities match what the business needs to manage. One brand. Many languages. Shared components. A consistent system.

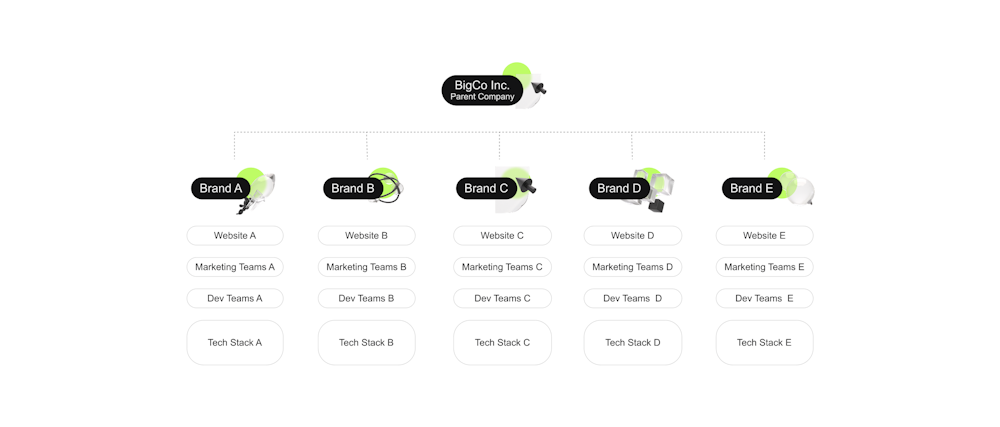
If you poke around the repo, the structure is pretty clear. It’s a monorepo with separate apps for the core brand and individual brands. But the real foundation lives in DatoCMS.
There are five main models:
Layout handles global header and footer content.
Theme defines style elements like color, typography, and max width.
Homepage is built using modular blocks editors can rearrange.
Brand stores all the brand-level info—product, identity, SEO, etc.
Blocks are reusable sections like CTAs or reviews that power the homepage.
The magic is that each brand record in DatoCMS powers its own full website. Create a new record, give it a slug, hook it to a deployment, and you're live.
You just set one variable. You have a whole new website.
Localization from the get go
Considering that this was built with global brands in mind, MultiLaunch supports five languages by default. Each brand in MultiLaunch can be localized into multiple languages, currently English, French, German, Dutch, and Polish.
The DatoCMS localization UI makes this painless. Content editors see all locales side by side. There’s no duplication of entries, and fields only appear once unless they need translation.
The best part? MultiLaunch uses the AI Translator plugin to auto-populate content across all languages.
I just came in, wrote the English content, clicked translate, and it was done. That part honestly blew my mind.
And since Astro handles locale routing based on file structure, the entire multilingual frontend just works with the localized fields from DatoCMS.
Focusing on Structured Data
The schema is relational. Everything connects back to the brand.
If a product name changes, or a brand color is updated, or a layout block gets tweaked, that change flows across all relevant components. No need to update multiple pages or deal with inconsistencies.
That’s what makes this setup fast to scale. There’s no page builder here. There’s no “drag-and-drop” layout freedom aside from well defined blocks for specific models. And that’s exactly why it works.
We don’t let editors define layout. They define content. That keeps everything clean.
No Overengineering
Here’s something important: MultiLaunch doesn’t use a ton of plugins. There’s no overengineering.
The CMS is basically stock. Everything in the editorial workflow is possible with built-in DatoCMS functionality, plus a few well-placed plugins like:
AI Translator (for fast localization)
Web Previews (for editors to see changes in context)
Visual Select (for easily choosing layout variants)
Star Rating (because, eCommerce)
Mojtaba made it clear that keeping the system simple was intentional.
We didn’t want to introduce tools just to look cool. The stock features worked. So we used them.
That simplicity makes onboarding easier, maintenance cheaper, and the system easier to scale, even as more brands are added. Speaking of scale, MultiLaunch works because it was structured with that in mind from the beginning.
It’s not a CMS setup made for a single site and then hacked into a multi-brand setup. It was modeled to support multiple brands, multiple languages, and multiple endpoints, all from one backend.
And that’s the point.
In Part 2, we dive into how editors actually use this setup.
We’ll show how modular content blocks work, what plugins are available, how localized content is handled, and how visual previews make publishing safer.

