Monthly Update
October Update: Better UX/DX with revamped UI and deep filtering
After the previews, it's great to finally unveil the updates now available to everyone! 🍾
Last August, we shared some internal shifts and our adoption of the Shape-up development methodology; today, it seems appropriate to "close the loop" by sharing how we are experiencing the transition. I promise, I won't talk about it again, at least for a while! 😉
The first cycle concluded with the release of three big features, and as we venture into the second, we have had a cool-down period where we studied, experimented, and fixed bugs or added minor enhancements. But what was the outcome? We feel more focused and productive, we have reduced interruptions, and have created a defined and quality space to reflect on strategy and future product developments. Best part? All goals have been achieved. Happiness is through the roof!
Before diving in, I’m thrilled to introduce Roger, our new mate joining the technical support team! He’s from Oregon, covering the PST time zone — a benefit for our users from the States (or even night-owl developers from CET!). His presence allows us more peaceful family dinners, so a huge thanks and a warm welcome to Roger!
Without further ado, then! Here’s what’s new and what’s coming up!
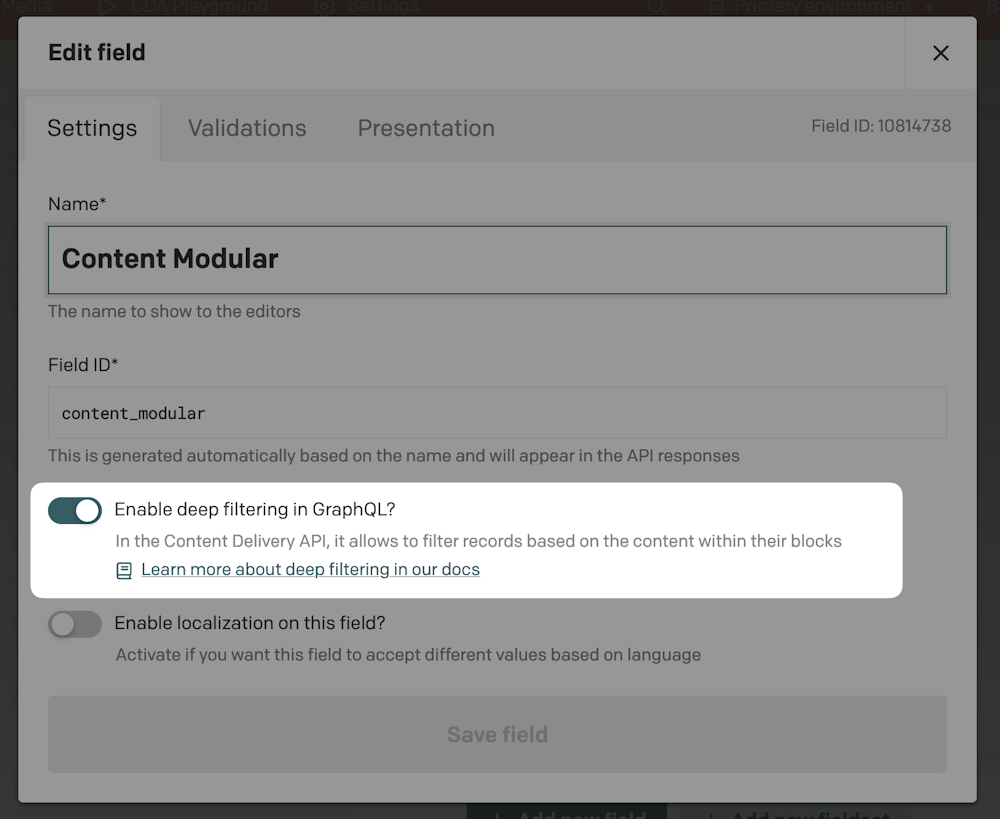
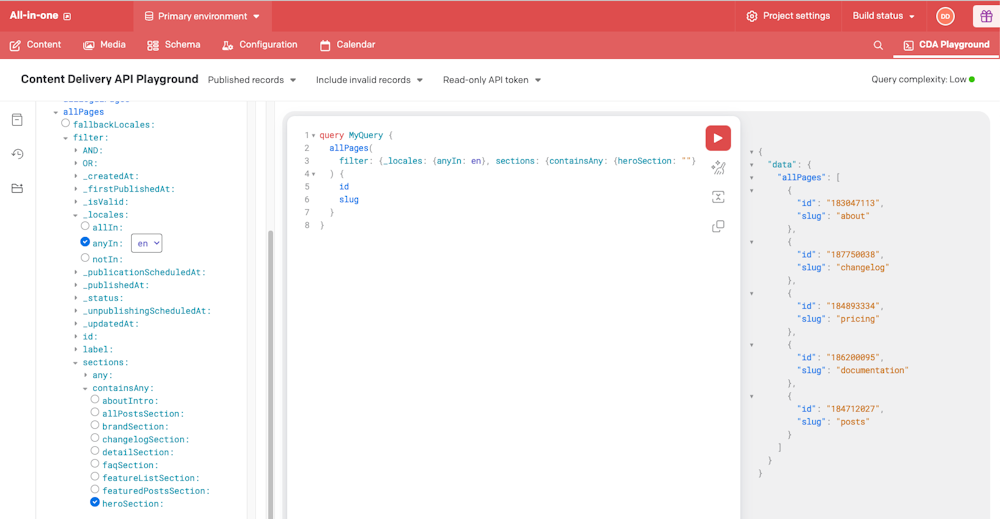
Unveiling Deep Filtering: A Highly-Requested Feature Now Available
In response to numerous requests, we've rolled out Deep Filtering, aimed at simplifying complex queries and enhancing your project’s efficiency. Accessible across all plans, simply check the Deep Filtering box in the modular content field settings to enable it.

Our latest article explores the technical nuances of Deep Filtering and demonstrates how it can streamline your content retrieval process through real-world examples. Please note this is a public beta and we welcome your constructive feedback!

Discover how this feature can enrich your Developer Experience (DX) and make navigating intricate content structures straightforward. Stay ahead by implementing this robust feature in your projects.
New Marketing Website Starter Project
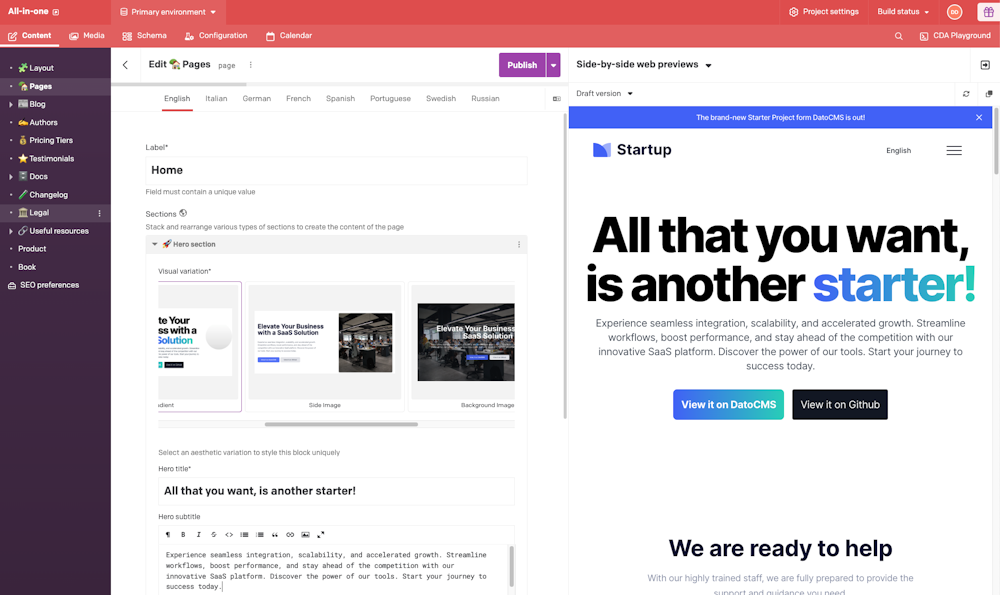
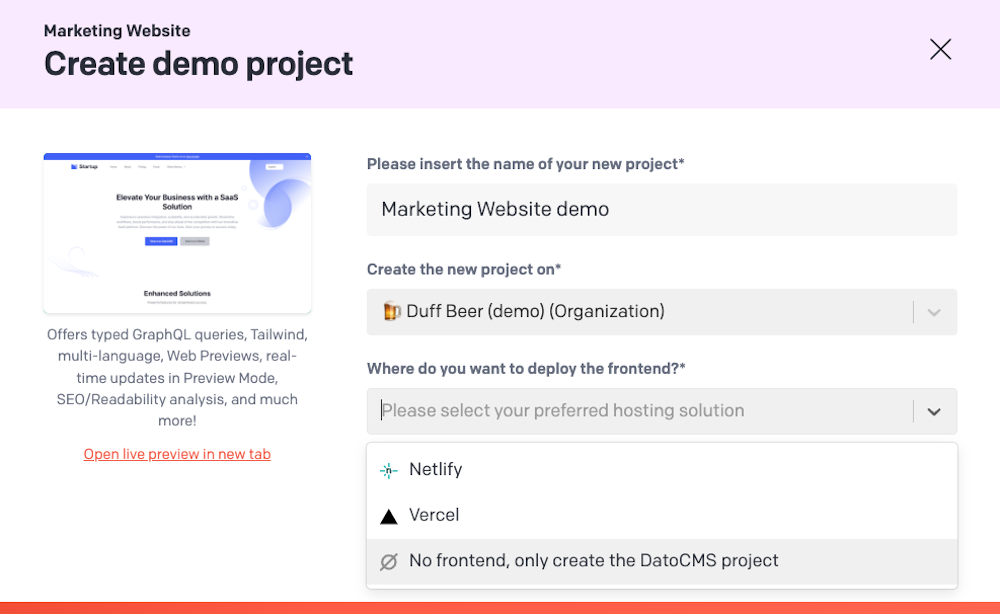
Introducing our new Starter Project, a comprehensive tool designed to showcase the ease of integrating DatoCMS with the front end.
In just two minutes, get a DatoCMS schema filled with content in eight languages, and have your entire website deployed on Vercel/Netlify. This fully functional Next.js project — provided with open-source code on your GitHub repo — tailored with Tailwind, is ready to launch immediately!
The starter includes numerous sections and models to provide a thorough understanding of DatoCMS capabilities: menu builder, page composer, posts and authors, testimonials, tree-like documentation sections, legal pages, and layout management, among others. Explore validations, structured text with blocks, plugin usage, multilingual management, deploy settings, and more.
With the live preview feature, witness your content as it will appear on your website in real-time, all within DatoCMS!

A nice addon: now it's possible to install any Starter without frontend connections, getting your DatoCMS project set up in seconds!

Try it and see how effortlessly you can create content-driven websites with DatoCMS!
Discover Our Redesigned Navigation System
Have you noticed the brand new redesigned navigation system announced with tons of confetti in your dashboard? 🎊

This re-engineering is aimed at delivering a more intuitive and organized user interface.
As DatoCMS has evolved, managing various settings and configurations has become more complex. The previous simplicity of our interface was valued, but led to some complications. Our latest update addresses these challenges, ensuring a seamless navigation experience.
Now, each section resides in a designated area, simplifying the task of finding what you need when you need it. Explore the new navigation system and enjoy a more organized, user-friendly interface. Your workflow will be smoother, and managing your projects more straightforward.
Dive into the full article to learn more about the thoughtful changes we've made to improve your user experience. Your feedback is valuable to us, and we're keen to hear your thoughts on the introduced enhancements.
Streamlining Workflows with Enhanced Webhook Payloads
We've introduced Enhanced Webhook Payloads in DatoCMS to reduce the need for extra API calls during model changes.
The new key, related_entities, in the webhook payload, encompasses all entities associated with the main entity triggering the event.
Now available by default, this upgrade simplifies data interactions, especially during model alterations, and is poised to save time, refining our workflow mechanisms.
The usual round of minor improvements 😜
In addition to the most significant changes, we also managed to squeeze some more minor things requested by our Community:
👉 Slug field no longer requires a mandatory reference field
A slug field previously needed a mandatory string field as its reference field. However, from today onward, slug fields no longer enforce this requirement.
👉 New validation available: Image Aspect Ratio
A simple but very welcome validation just landed for Single-asset, Asset Gallery, SEO and Social fields: the ability to require a specific aspect ratio for the uploaded images.
Project of the month: Till Payments
Stunning project carried out by our partner, Bone Digital 🇦🇺🇬🇧🇺🇸, for Till Payments — a flourishing fintech firm dedicated to offering innovative payment solutions.
The objective was to design a website that could evolve alongside Till's rapid expansion. Bone Digital adeptly utilized DatoCMS to construct a modular website, Geo-target Content, Page builder system, ensuring seamless content management and easy adaptability to changing needs. We like it!
Agency Partners
This month, we're welcoming five new agencies; I personally spoke with all of them, and trust me, they are fantastic people! If you're hesitant to take my word for it, feel free to explore their projects!
🇬🇧 Bone Digital, 🇫🇷 Dernier Cri, 🇩🇪 Farbenmeer, 🌍 Foryouandyourcustomers, 🇩🇪 Peerigon, 🇩🇰 Set Snail.
I always seize the occasion to remind our long-time partner agencies that agency features need to be enabled on your account. So, reach out to me, and I'll guide you through the transition!
Save the date: London, Nov. 15th!
We are pleased to support the event "Product vs. Transformation: What’s next for corporate innovation?" organized by our partner agency 🇬🇧 Planes, taking place in London on November 15th.

The event aims to tackle the challenges leaders face in fostering a culture of experimentation within organizations. Through panel discussions in partnership with Rise, part of Barclays, the focus will be on transitioning from failed corporate ventures and innovation labs to becoming truly product-led.
That's it for this month!
We've already kicked off the new developments for the next six weeks. I can't tell you much yet, but it will involve video players, a revamped UI for schema management, and something about the use of single blocks in models. We have time, and there's a lot to learn beforehand.
Let us know how you find the new features, and subscribe to our monthly newsletter!
- Unveiling Deep Filtering: A Highly-Requested Feature Now Available
- New Marketing Website Starter Project
- Discover Our Redesigned Navigation System
- Streamlining Workflows with Enhanced Webhook Payloads
- The usual round of minor improvements 😜
- Project of the month: Till Payments
- Agency Partners
- Save the date: London, Nov. 15th!
- That's it for this month!