The SecMaster is an omnichannel website that integrates a content component (high-quality articles on IT security) and an interactive platform. This platform enables users to recommend and browse software tools and learning materials, including books, videos, walkthroughs, courses, and certifications.
The original platform was developed on a highly customized WordPress setup. To achieve optimal performance, we focused on several key aspects:
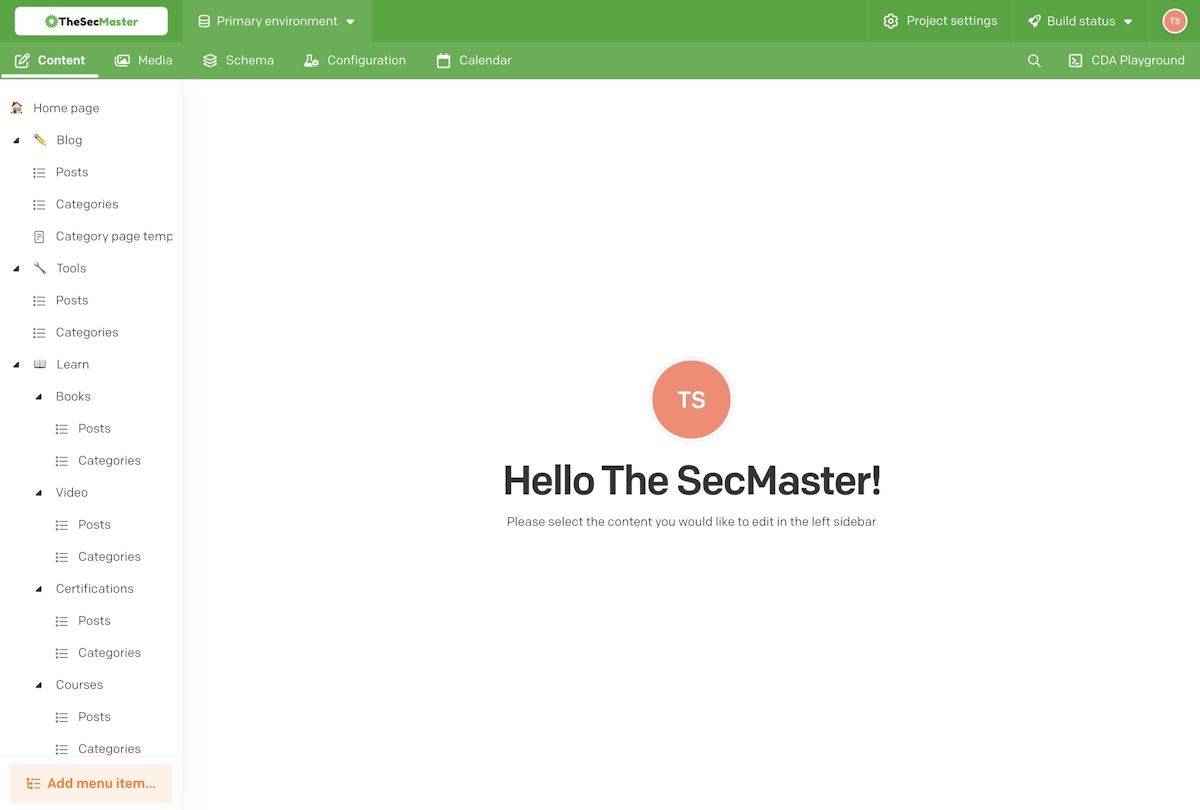
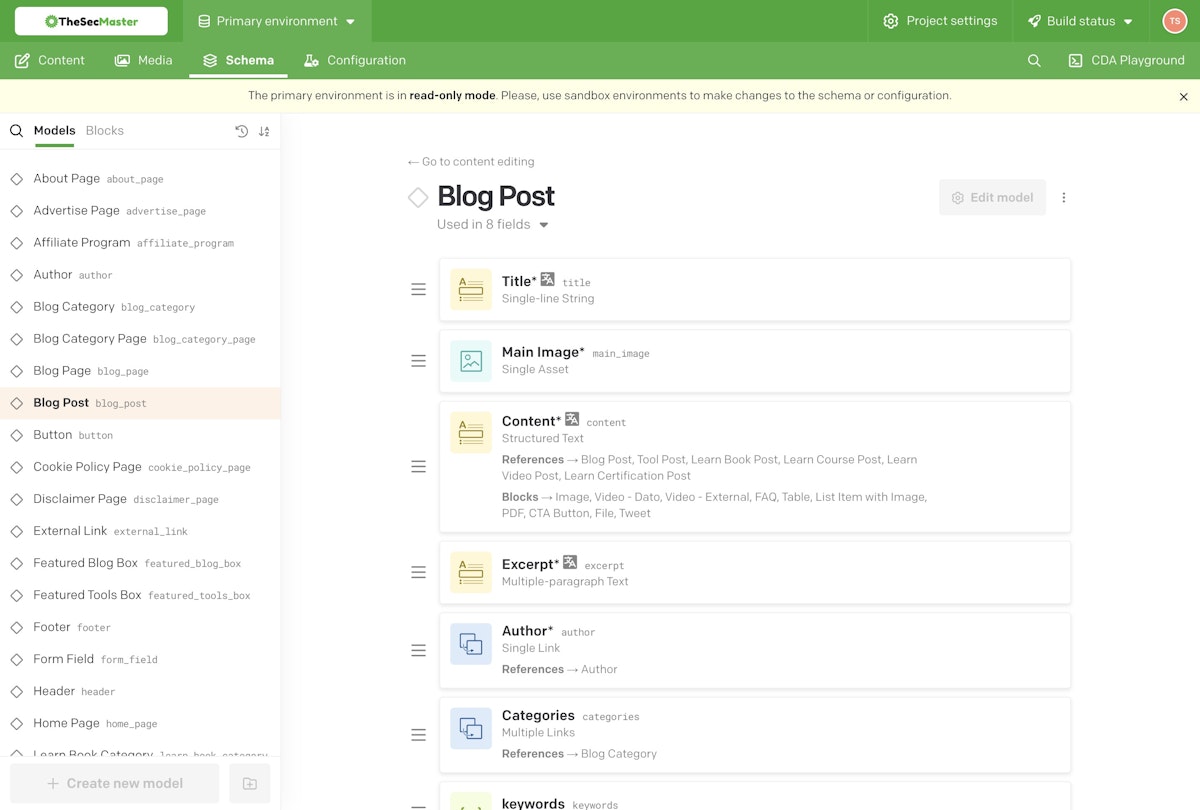
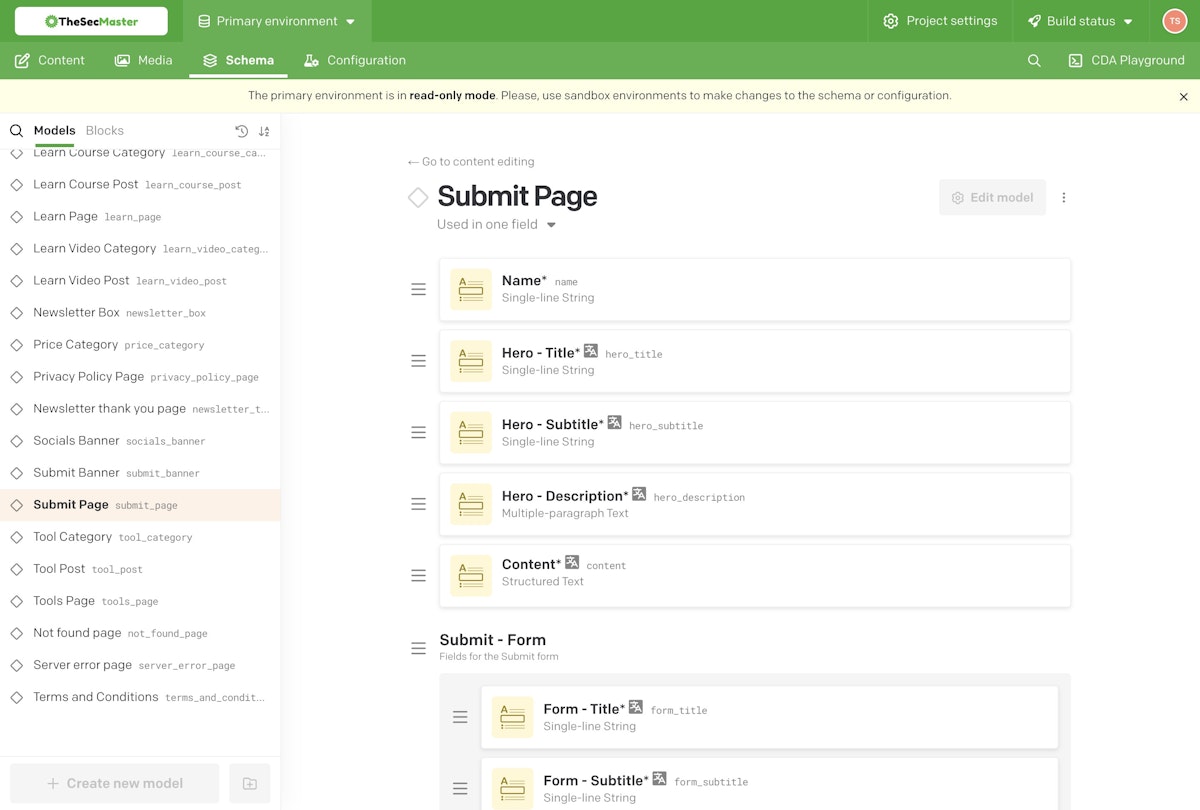
Content Import: although Dato’s WordPress import script was beneficial, the website’s unique structure necessitated careful content modeling. We created numerous distinct models and heavily relied on structured text fields on Dato, and created a custom import script to match the source content with the new structure, as well as to import the existing article comments.
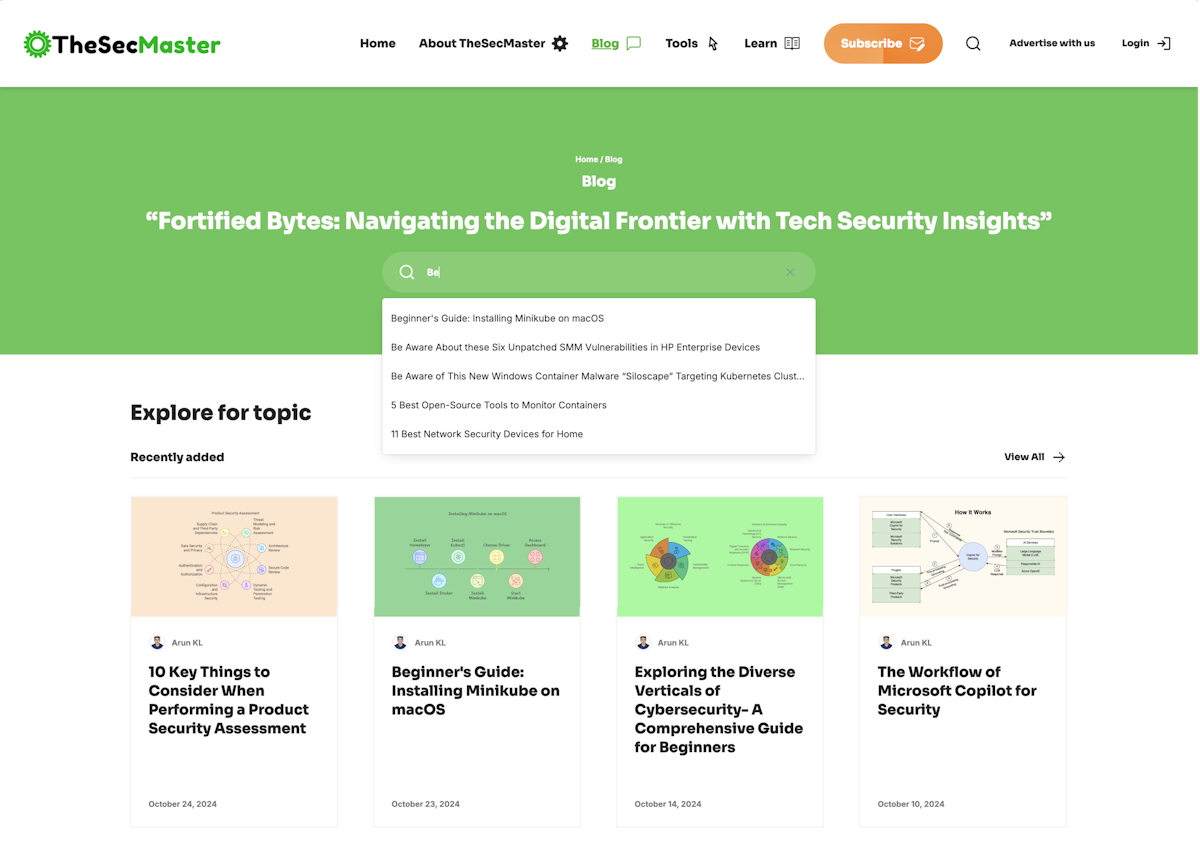
SEO, Site Search, and Recommendation System: given the website’s content and business model, search engine optimization (SEO) was the main focus. We implemented Algolia for site search, developed a recommendation system, and automated various processes using OpenAI’s language learning models. These models assisted in creating Schema.org structured data, optimizing SEO metatags, and constructing Algolia indexes. We utilized the chosen LLM to extract the primary themes of each article rather than uploading all content, as this approach significantly reduced costs and enhanced control. Subsequently, we leveraged the indexes for site search and to retrieve related or recommended articles displayed on content pages. This intricate, multi-step process was facilitated by Dato webhooks and Vercel functions, resulting in a robust and efficient system.
Speed: the website experiences substantial traffic, and while we encountered no issues with the backend despite the substantial amount of content (thanks to Dato’s support), we ensured that the Next.js frontend was thoroughly optimized to enhance performance.
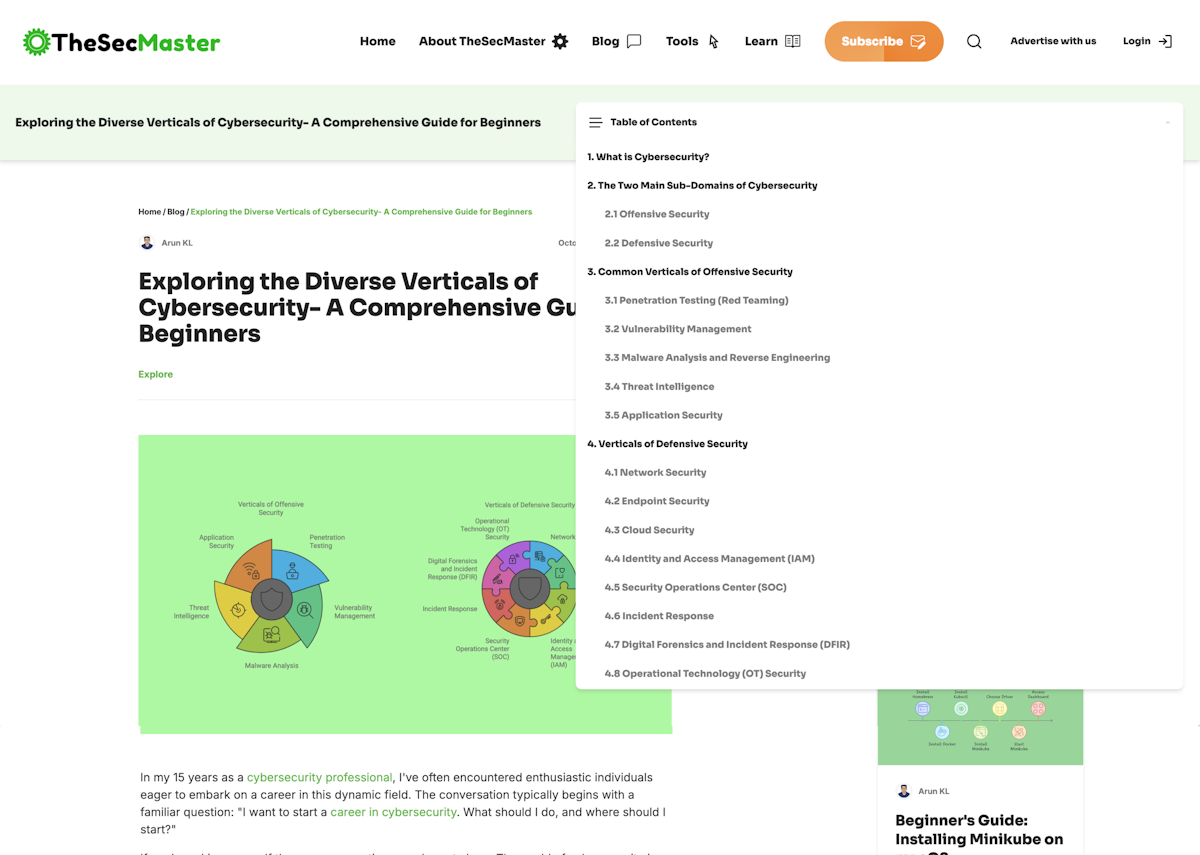
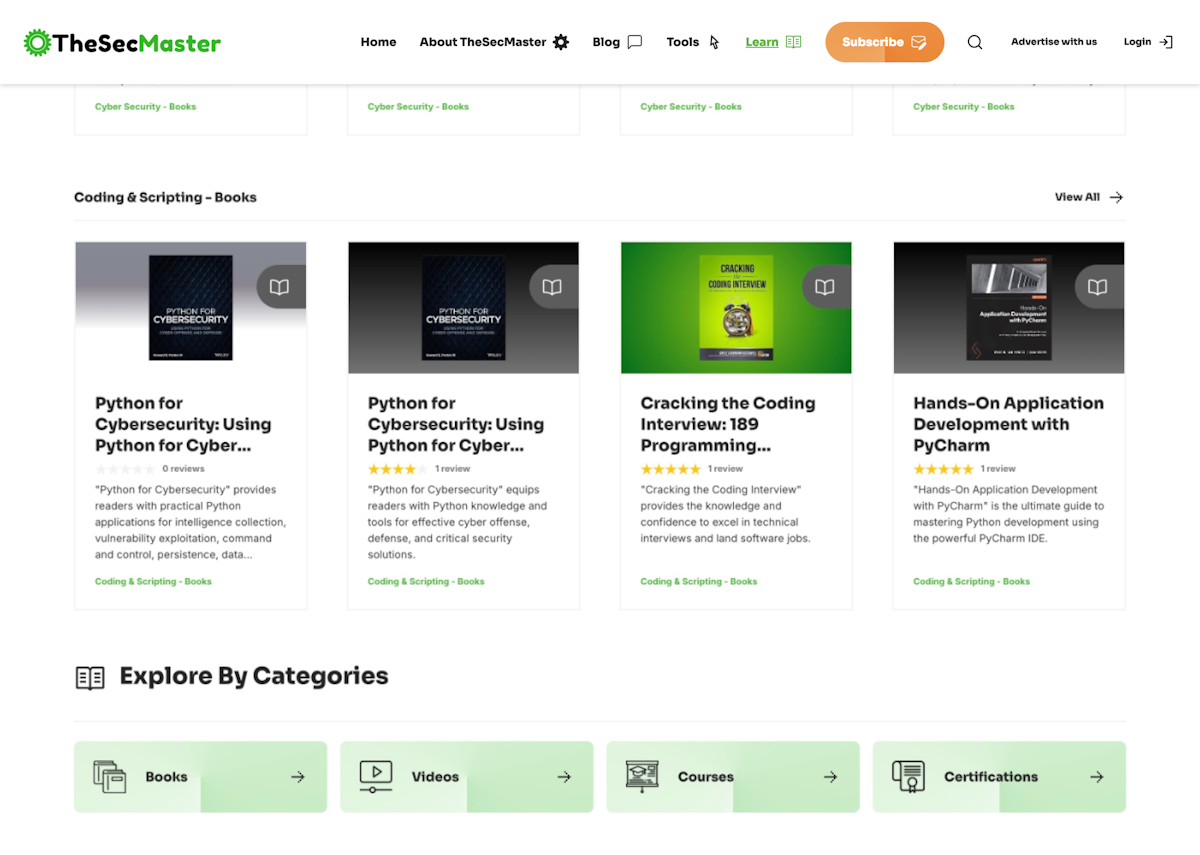
User Experience (UX): while maintaining the existing user experience was crucial to avoid confusion, we aimed to simplify content discovery. Consequently, we introduced a distinct UI for recommendations and a completely refreshed UI for the tools and learning materials section.
Integrations with external tools: we integrated an external commenting system, automated the newsletter subscription process, and integrated a display advertising platform based on targeted ad placements.