APRIL UPDATE
April Update: blooming with ThumbHash, Fast Fork and a lot more!!!
Hey there, friends!
During the first few days of the month, I usually gather ideas for the monthly newsletter. Until a few days ago, I was worried about not having enough to tell you for the April edition. 😅
But suddenly, heaps of flowers appeared in the lawn! 🌷🌸🌼🌹 Some say that the word "April" comes from the Latin "Aprire," which signifies "to open", referring to the typical blooming of flowers during this month — which often happens in a moment. This isn't just an update; it's an ode to that very springy concept! We're unleashing a veritable explosion of new, vibrant features. Get ready for a whirlwind of color, a dash of blur, a bolt of speed, and a whole lot of clean.
Let me take you on a tour through the greenhouse where my teammates were creating the magic. Follow me!
🌫️ Blur-up thumbs with Alpha Channel: enhancing image loading experiences
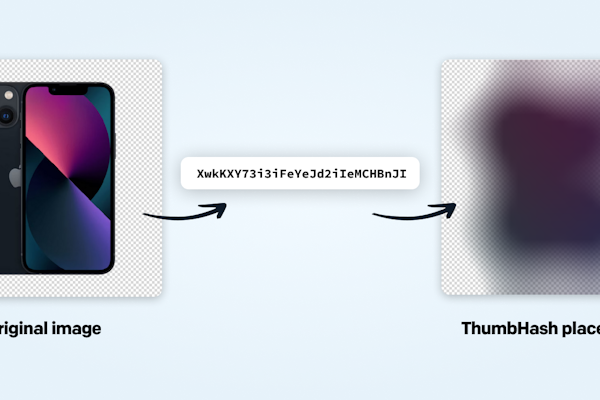
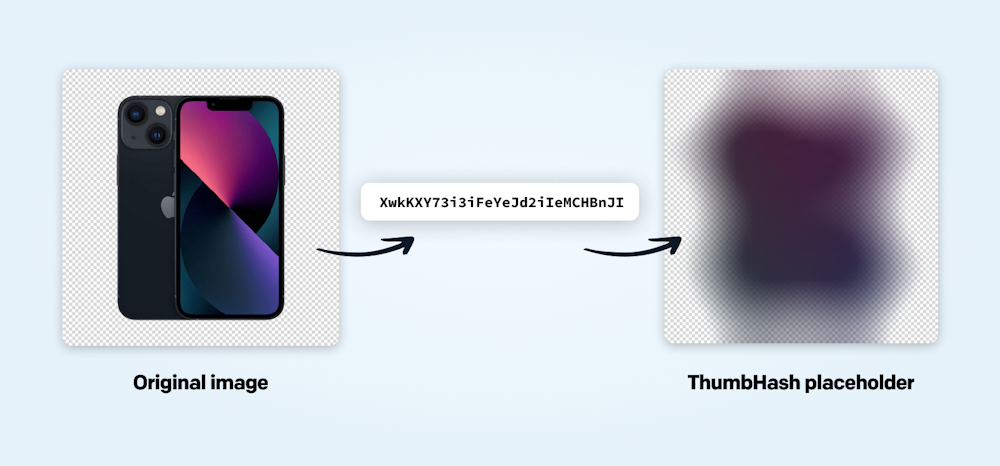
ThumbHash can be a game-changer for website and application loading experiences. Invented by Evan Wallace of Figma fame, it's a compact image placeholder with alpha support. Say goodbye to long waits and hello to smooth, seamless loading experiences.

Every image stored in your DatoCMS project now comes with a ThumbHash! Both frontend and backend are covered.
Compared to BlurHash — previously used by DatoCMS to preload your images — ThumbHash is packed with perks: more detail, truer colors, and alpha support for images.
What do you have to do? Nothing. Just be creative!
Want to see it in action? Give our React, Vue, or Svelte Image components a spin and watch your website load like a dream. And don't forget to show us your next masterpiece!
⚡️ Fast Fork: copy large environments at 20x speed
How long does it take for a flower to bloom? It happens in just a few seconds, like the Fast Fork!
Tired of waiting around when forking large environments? Fast Fork is here to save the day, speeding up the process by up to 20 times! The catch? Your source environment will be in read-only mode during the fork — kind of like Maintenance Mode — and if someone's editing a record, you'll be prompted to proceed (by forcing it) or not.
Using it is a breeze - just pick "Fast Fork" when forking big-size environments. For CLI enthusiasts, "fast flags" are available for both the migrations:run and environments:fork commands.
🧘🏽♂️ GraphQL Complexity limits
We have worked hard to develop a new algorithm that calculates the complexity score more precisely. It will help us prevent abuses and ensure that our GraphQL service remains fast and efficient for all customers.
Starting June 12, 2023, we're changing how we handle GraphQL query complexity. If a request's complexity score is over 10,000,000, it'll return an error.
So, check your queries and optimize them if needed. You can find your plan's limit on your dashboard. We've also added an X-Max-Complexity header to help you out.
Questions? Contact our support team. Thanks for understanding as we make this essential shift.
🌸 Flowers mean colors!
Improved HEX management
Color lovers! We're improving our Content Delivery API's color field handling by adopting the 8-digit HEX notation, including alpha channel (that's #RRGGBBAA). No more inaccurate color representation!
New projects automatically get this upgrade. For existing projects, update your Environment Settings (but test in a sandbox first!). Need help? Our support team's got your back.
Enjoy those accurate colors!
cssRgb string for color fields now available in CDA
We're making life easier for you frontend devs out there. Now our CDA returns a handy rgb() string for color fields, using the current standard syntax rgb(213 185 185 / .43)
Get ready for a smoother color integration experience with DatoCMS. Happy coding!
🧽 Multiple-paragraph text field now supports HTML sanitization
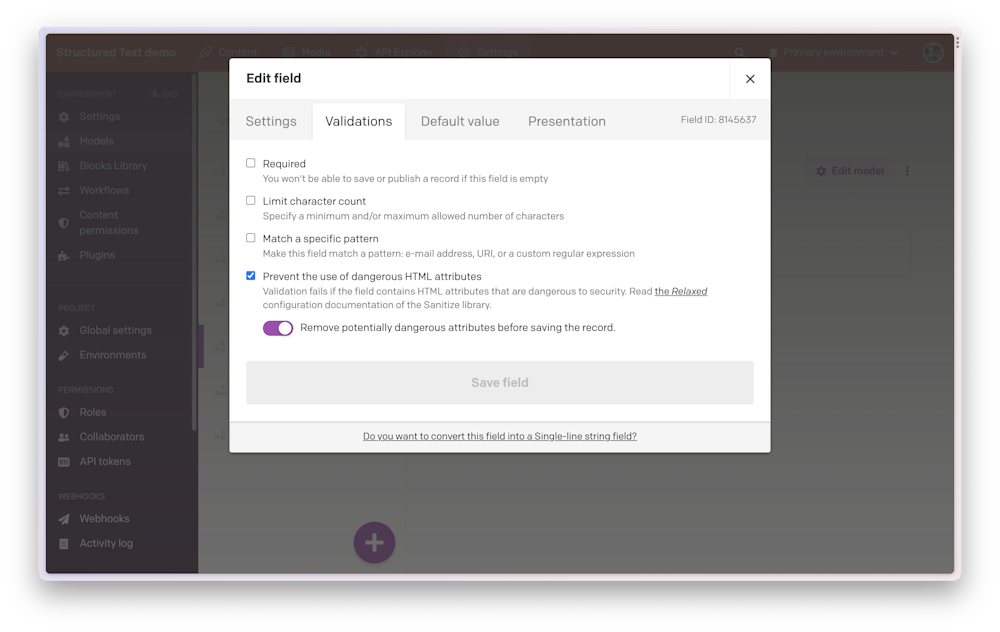
Like lavender soaps that make things clean and fragrant, we've added HTML sanitization to multiple-paragraph text fields. You can now keep your content clean and safe when using the WYSIWYG editor.

It consists of two parts: "Prevent the use of dangerous HTML attributes", which prevents editors from saving harmful HTML, and "Remove potentially dangerous attributes", which sanitizes content prior to validation.
Enjoy cleaner, safer content in both your text fields and Content Management API!
🤭 Did I mention the Partner Program yet?
Last month, we rolled out our new partner program, and since then, I've connected with nearly 30 agencies, both new and familiar.
They might have been just nice to me, 🤗 but their amazement at the program truly seemed genuine! Already, 16 of them are using the new features, and another 8 are about to enroll. My schedule is filled with calls for the upcoming weeks. Just Wow!
Welcome to &Why, 12 Studio, Antinomy Studio, Cantiere Creativo, Charlie Tango, DEPT, Hex Digital, LG2, Multi, Nicolas Spehler, Ocitocine, Planes, Signifly, Trampolin Studio, Wonderland.
If you don't know what I'm talking about, check it out and get in touch!
⌚︎ Project of the month: Blok Watches, designed with gusto!
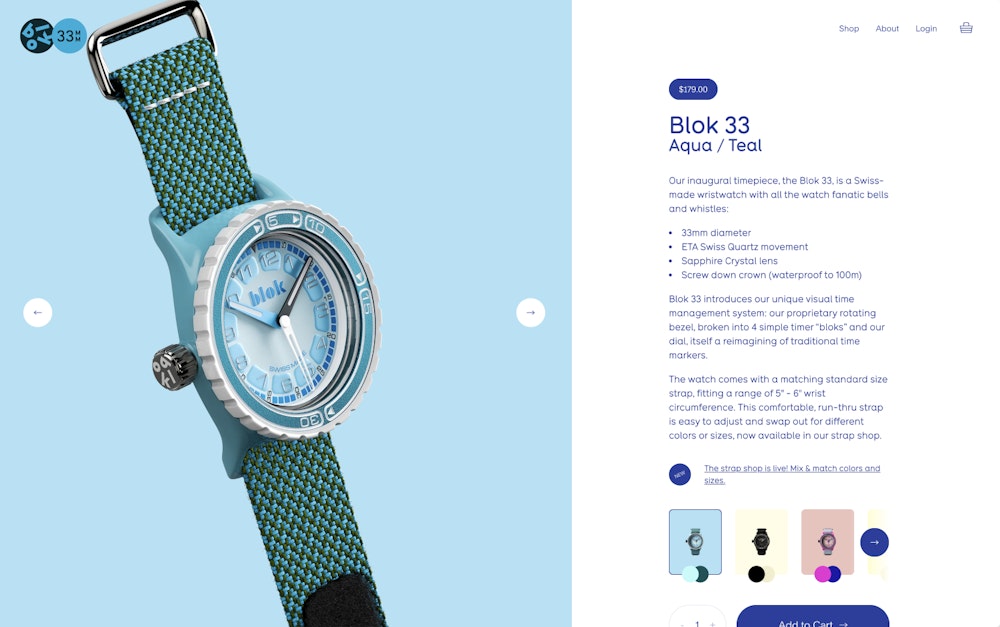
Antinomy Studio collaborated with Blok to launch a custom eCommerce experience for their unique, sustainable timepiece, the Blok 33.

This Swiss-made analog wristwatch for kids features an innovative time management system. The playful headless Shopify site showcases image sequences that animate the Blok 33 while scrolling, explaining the proprietary rotating bezel's function. Antinomy Studio excels in building contemporary digital brands, utilizing DatoCMS, JavaScript, Vue, Nuxt.js, and Github for this project.
Why did I choose it? Due to the fantastic use of colors, the enjoyable browsing experience, and the fact that my daughter would adore the product! Plus, it reminded me of the "pomodoro technique", which I used to be a fan of! 🍅
🧩 Remarkable Plugins
Slug redirects
A plugin that registers all slug changes conveniently to manage redirects. This is often required, and here here you can find some magic to solve the problem! Thanks Marcelo!
Project Exporter
A plugin that allows you to download all of your records and assets from your DatoCMS project directly from your dashboard. You can also download specific records from the sidebar. Again, thanks Marcelo 👑!
DatoCMS Plugin Address Autocomplete
A React-based implementation of Google's Address Autocomplete API, for DatoCMS. Results will be saved as a JSON object, with granular fields that allow you to query for data such as city, state, and geocoordinates. Thanks Ecdgital!
🌻 That's it for this month!
The truth is that all these blooming flowers bring endless pollen and sneezing for those who suffer from allergies like me! 🤧
I hope you can enjoy the season and this handful of features!
- 🌫️ Blur-up thumbs with Alpha Channel: enhancing image loading experiences
- ⚡️ Fast Fork: copy large environments at 20x speed
- 🧘🏽♂️ GraphQL Complexity limits
- 🌸 Flowers mean colors!
- Improved HEX management
- cssRgb string for color fields now available in CDA
- 🧽 Multiple-paragraph text field now supports HTML sanitization
- 🤭 Did I mention the Partner Program yet?
- ⌚︎ Project of the month: Blok Watches, designed with gusto!
- 🧩 Remarkable Plugins
- Slug redirects
- Project Exporter
- DatoCMS Plugin Address Autocomplete
- 🌻 That's it for this month!