The application shows a map with - what in the future will be - 500 million donated trees. Every tree can be tagged on a specific location with coordinates, a picture and a description of the tree. To involve the partners even more, we developed a dashboard where they can log in and manage their own trees.
PWA to plant trees
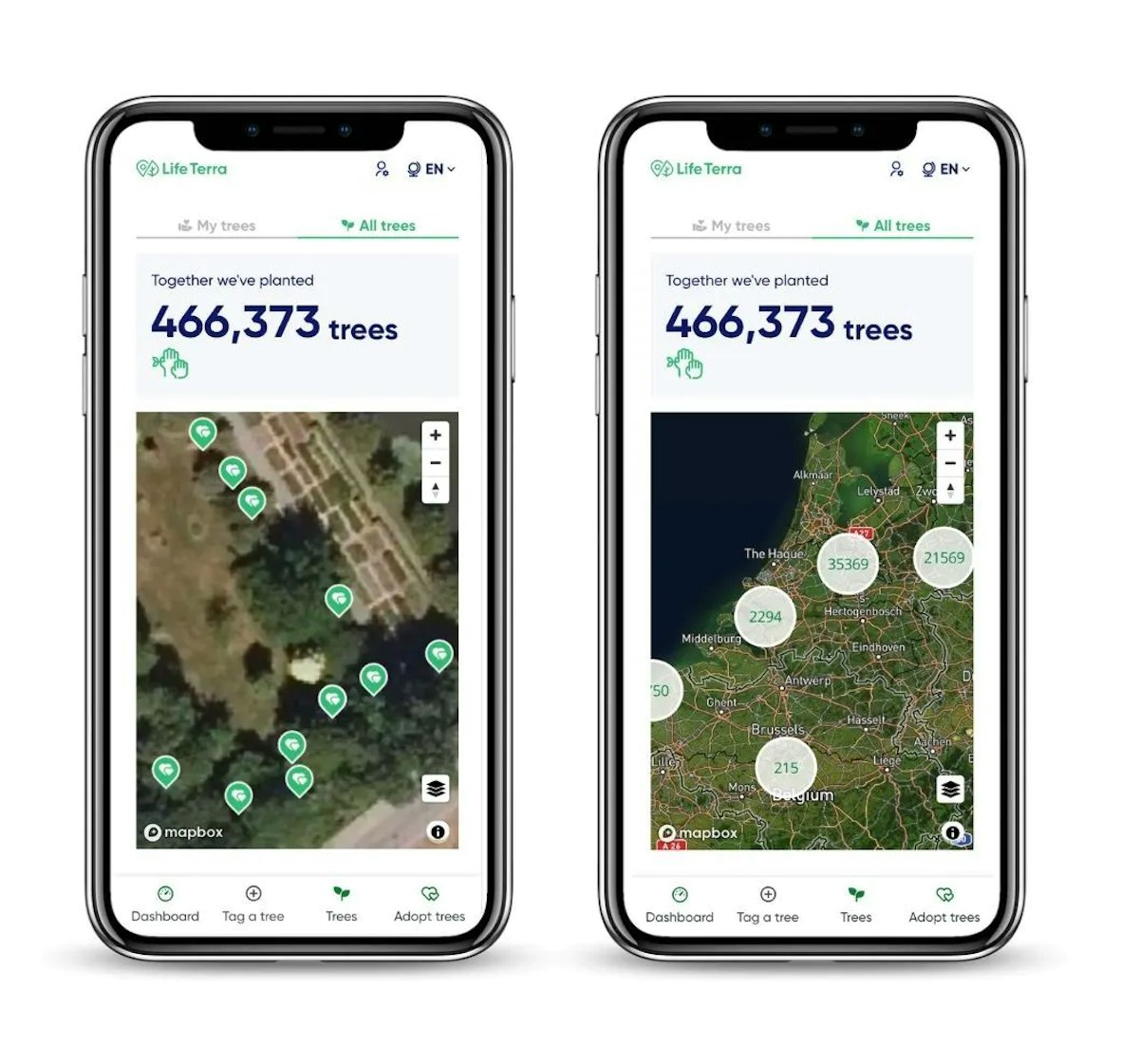
The website has the functions of an app. We call that a Progressive Web App (PWA). Important for the application of Life Terra is a smooth flow, regardless of the range your phone has. Whether you’re planting a tree in the polder of the Netherlands, on a mountain in Switzerland or in the woods of the Czech Republic. The picture that you make of the tree and the location you register, will always be locally saved first. The moment your phone range is good enough, the data will be uploaded. The user will notice nothing of it all and can easily follow through all of the steps. The functions of a PWA make all of this possible without you having to build a native app. That saved a lot of development time. At the same time you will still benefit from the functionalities of an app, such as notifications, camera access and GPS.
Live dashboard with planted trees
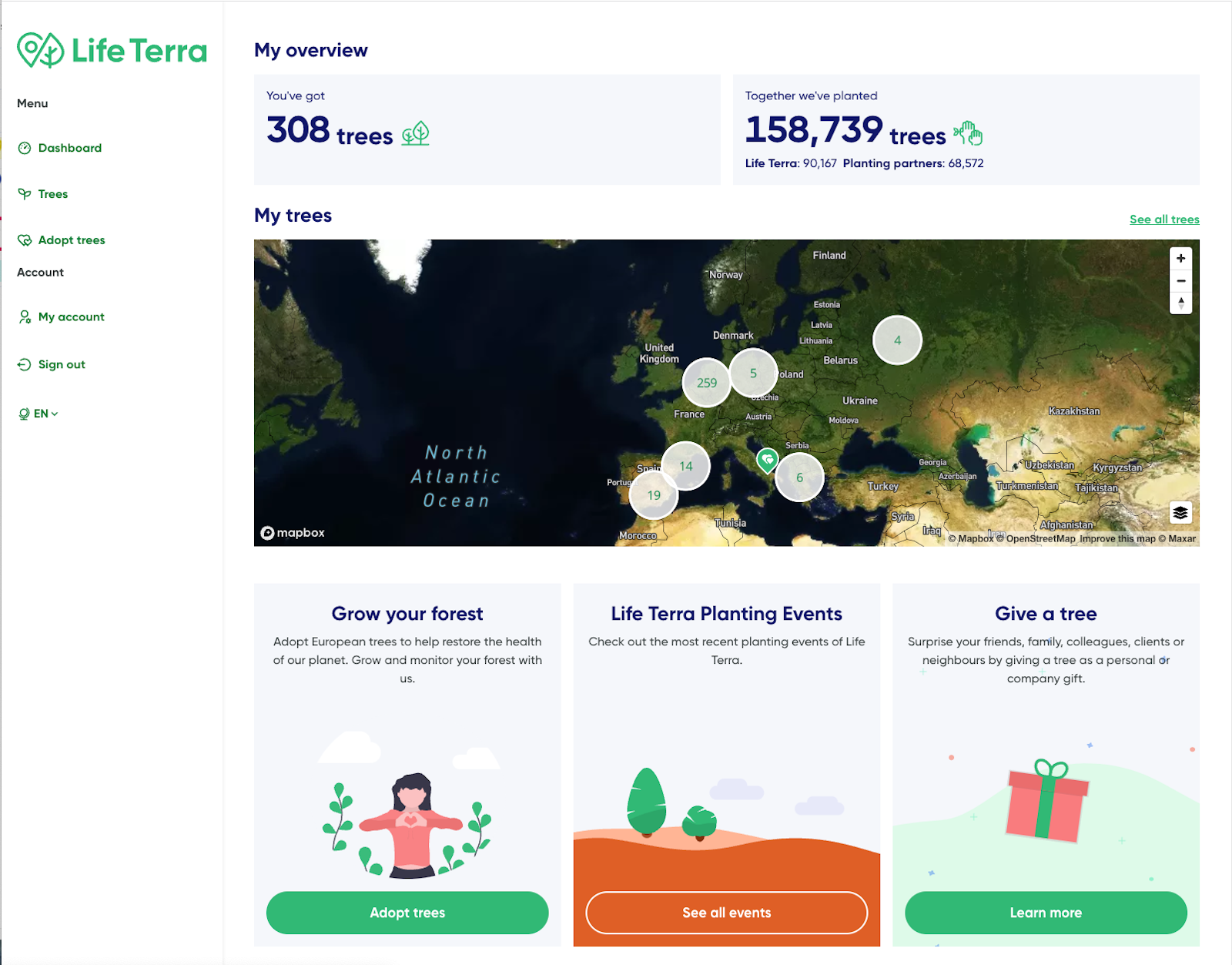
For the planting partners we developed a dashboard in which they can see their own adopted trees. We keep a live track of how many trees somebody planted themselves and how many trees have been planted in Europe. While writing this case there have been 284.432 trees planted by Life Terra and 70.107 trees planted by their partners.
Interactive map with smart clusters
On an interactive map in the dashboard we show all the trees that have been planted throughout Europe. Details are available per tree, such as the species, location, date of planting and a picture. The map is always well-arranged - even with thousands of trees at the same location. When zooming out we show smart clusters. When zooming in the trees jump to specific locations.
Back office for internal use
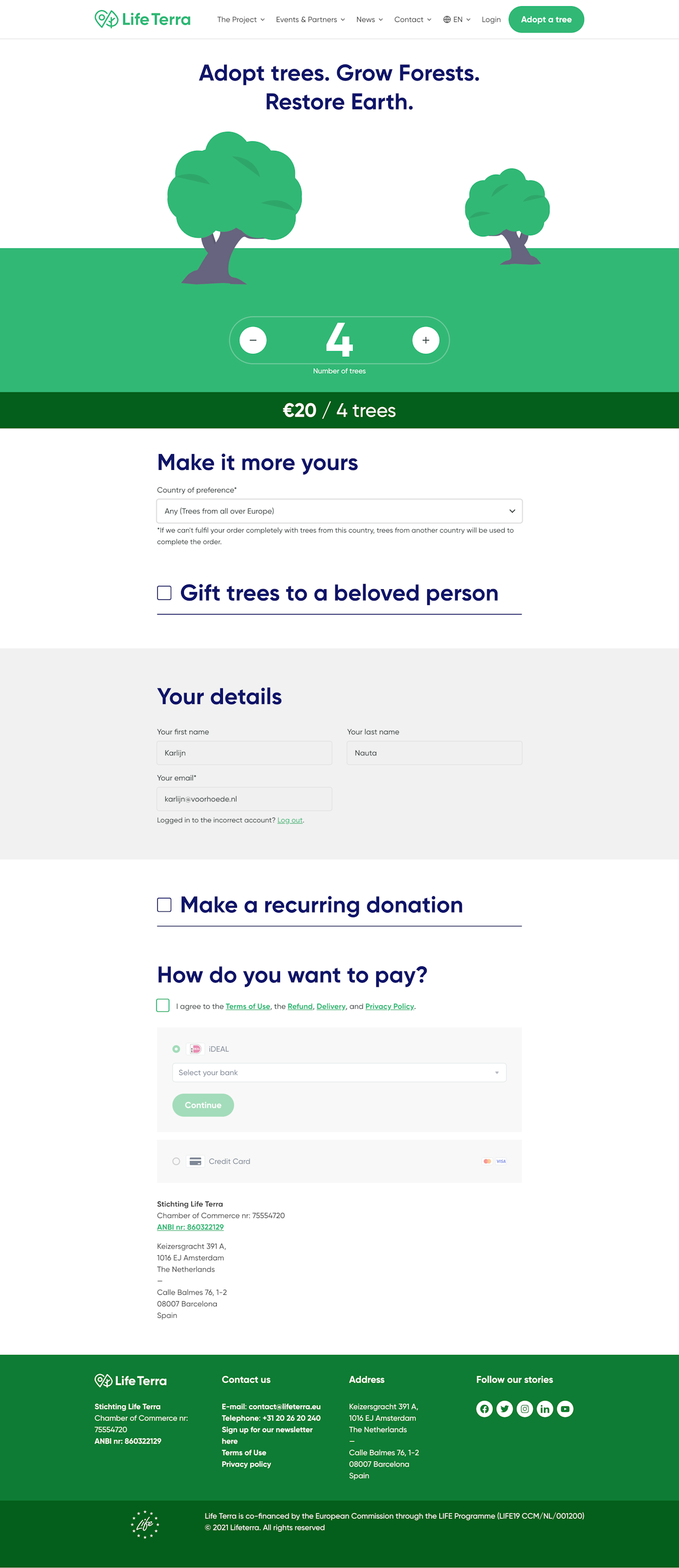
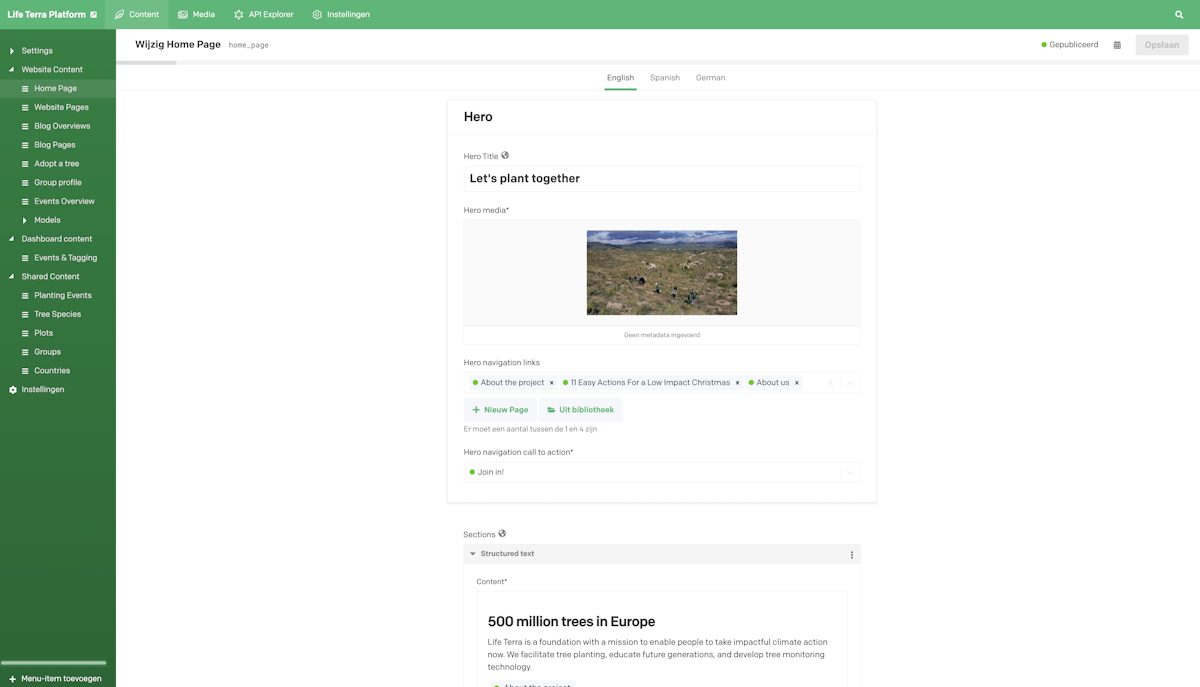
The administration of the planted trees is kept in the back office system that we developed for Life Terra. We built this system for the employees of the internal operations department. Here they record how many trees they expect to be planted, how many have actually been tagged and the difference between those two. For example, someone forgets to tag a tree, even though the tree has been planted. Based on these insights, the operations department can take actions. The trees in the back office can be assigned to users or groups. Also as a gift. Handy, for example, if an organization wants to give a tree to all individual employees. The back office is flexible and designed for further expansion in the future. We took the scalability and potential growth of Life Terra into account during the development.
Full stack web development solution
Can we deliver full stack web development? Of course. Despite the fact that we’re a specialized front-end agency, we can build the entire stack with the same quality and principles as our front-end work. The wishes for the Life Terra app asked for a full stack web development solution. We assembled an interdisciplinary team with a UI designer, front-end specialists, back-end developers, and scrum master. During the project we took care of extensive guidance including a Design Sprint workshop and helped the customer to make choices with our scrum sessions and an agile project approach.