December Update
December update: a year in review and a peek at what's to come in ‘23

Posted on December 21st, 2022 by Matteo Papadopoulos
🎅🏼 Oh, oh, oh! 😂
2022 has been a truly remarkable year for DatoCMS. As it comes to a close, we look back at what we are most proud of and our exciting plans for the year ahead. We hope you have found the same satisfaction in all the hard work you've put in this year as we have.
We are proud of all we've achieved and even more excited about our plans for the year ahead.
Since you've all been good kids, we've also been busy at work delivering some special DatoCMS presents for this holiday season! 🎁
Preparing a webinar with Stackbit, next Jan
API cleanup for freshly created projects
Preview mode in Nuxt.js
New locales UI in tabular view
Google Workspace SSO
Let DALL-E create images for your media gallery
Project of the month by De Voorhoede
A treasure hunt for you!
A look back at 2022
Stefano followed tradition by writing a comprehensive review of the year's events. In the article, you can read about the exciting new features we have released and some fundamental changes we have been dreaming about for some time.
Stefano also explains how our revenue has grown by around 70%, and our profit margins remain healthy. There are many other interesting insights in the post for you to get to know us a little better!
A convo with Stackbit!
We're starting the year with a very exciting event: January 12, 18pm. Save the date!
Matteo Giaccone and I have been invited by Dan Barack and Tiffany Janzen from Stackbit to discuss the benefits and best practices of headless. We'll see how Stackbit integrates with DatoCMS and how to do a project with the two together.

I'm so excited, really can't wait to see the result! 🤩
API cleanup for newly created projects
We want our APIs to be as clean as possible, but we also do not want to disrupt your work, folks! So, we have decided to apply some changes to the API that will only impact new websites: nothing will change for existing ones or their duplicates.
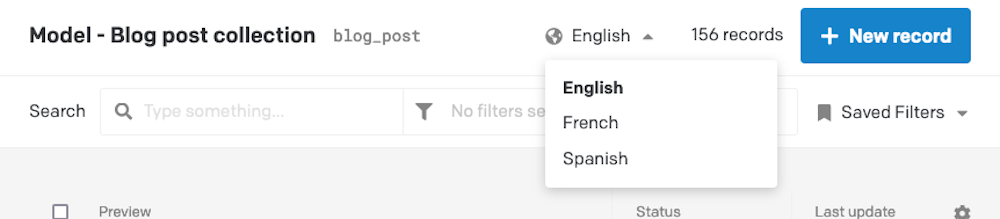
New locales filter in tabular view
We made some UI improvements in how locales are presented and managed in the tabular visualisation of a collection, when you have a model with the option "All locales required?" disabled.

We have listened to your feedback and this change should improve the experience for editors; if you need to make some more complex queries on your record list, you can use the new "Locales" advanced filter!
Single Sign-On with Google Workspaces is now available
It is now possible to automatically provision DatoCMS users using your centralised Google Workspace. Group memberships are supported too.
Read all the details on how to configure the integration. Single Sign-On is an enterprise feature: if you're interested in discussing Enterprise Plan, please contact us for more information.
Preview mode in Nuxt.js
The Nuxt.js Starter Project has been improved and the real-time preview feature is now working smoothly. You may also want to use the official Web Preview plugin. Indeed, in the doc you'll find an example, adapted for Nuxt.
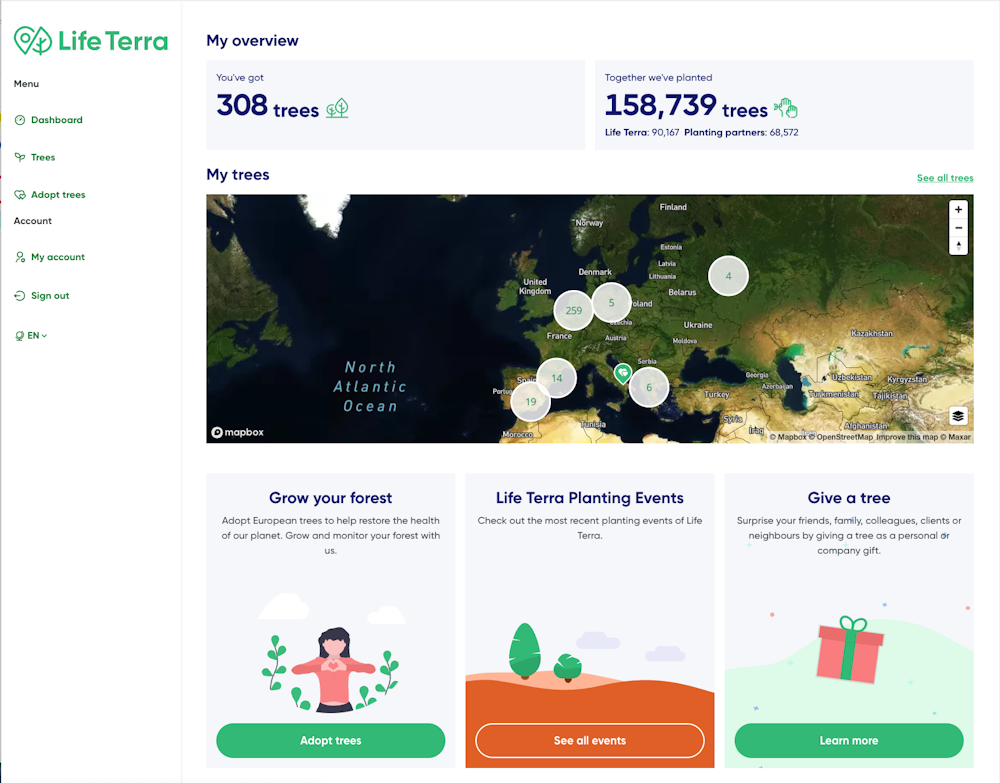
PWA against climate change for Life Terra
A beautiful application — created by De Voorhoede from Netherlands — which shows a map of what the future might be with 500 million donated trees. Each one can even be tagged on a specific location with coordinates, a picture and a description of the tree.
To involve the partners even more, De Voorhoede developed a dashboard where users can log in and manage their own trees.

PS: Climate change as well as social change, matter a lot to us. We support not-for-profit organizations by offering a 50% discount on all plans. Get in touch if you qualify.
New event hooks available on Plugins SDK
On plugins, it is now possible to intercept when the user wants to perform a specific action on one (or multiple) records. This allows you to create new stunning stuff when editors create, update, publish, unpublish or even delete content. Let us know what you'll do with it!
AI, AI, AI everywhere: Stooooop! But it’s fun!
DALL-E integration: since AI is where all the hype has been in this quarter, we've had fun in creating an exciting AI-powered plugin to help take your content to the next level. Connect your DALL-E account, describe the image you want, upload it in your media gallery and use it with the superpower of Imgix!
From our blog
How Next.js Preview Mode Works: An In-depth Guide
In this tutorial, you will learn how to implement Preview Mode in Next.js and how this works through a code walkthrough based on a real example.
"How can you be eight people?"
This is the most frequent question we get, when we talk to our clients (or potential ones). Well, they do have a point.
🚀 What's coming up...
GraphQL Inverse relationships: "will be released by the end of the year!" we said, and yes, we have kept the promise! Let's play a little scavenger hunt before the big official announcement!
Organizations: In product development, the "big thing" that we plan on tackling in the first quarter is the release of Organizations as a way to improve the management of multiple projects owned by different accounts, which is a sensitive topic, especially for agencies.
🙋🏻♂️ That's it for this month!
We really wish you all the best for this holiday season! Stop editing & deploying, and enjoy time with your loved ones! 💖
Thank you for supporting us in 2022, and here is to a happy, healthy and peaceful new year.
🎄
- A look back at 2022
- A convo with Stackbit!
- API cleanup for newly created projects
- New locales filter in tabular view
- Single Sign-On with Google Workspaces is now available
- Preview mode in Nuxt.js
- PWA against climate change for Life Terra
- New event hooks available on Plugins SDK
- AI, AI, AI everywhere: Stooooop! But it’s fun!
- From our blog
- 🚀 What's coming up...
- 🙋🏻♂️ That's it for this month!