a new way of experiencing WYSIWYG
Introducing Structured Text
Today, we’re thrilled to release a new DatoCMS WYSIWYG field called Structured text, which is the result of months of development and research:
It offers a beautiful, Notion-like editor designed for focus, with slash commands, markdown/keyboard shortcuts, and drag & drop. Forget the mouse, and just start typing;
It allows you to create hyperlinks to other records in your project, and intersperse textual content with custom blocks - which can represent galleries, videos, embeds, call-to-actions, etc.
It stores the content in a safe, semantic and readable JSON format, representing a tree of well-defined nodes.
Structured Text, while inspired by the best WYSIWYG editors on the headless CMS market, is designed to offer the same underlying benefits our of Modular Content field — that is, the freedom for editors to compose dynamic content using elementary blocks made available by their developers — but when the need is not to compose landing pages, but to write rich-text content.
Here is a pretty self-explanatory 2 minutes preview of the editor. We're quite proud of the final result: 😎
Meet dast, the JSON behind Structured Text
Let's start with some facts:
Web content has moved to a set of components much richer than just text and images — from embeds to interactive codeblocks, to between-paragraphs call to actions — and this richness is very difficult to represent with HTML or Markdown (or, at the very least, cumbersome for editors);
To implement a successful Omnichannel strategy, you need to deliver content not only through the web, but on an ever-growing number of different mediums ranging from native apps, voice assistants, e-books, IoT, etc, each with their own peculiarities;
Even if we just consider the web, the number of frontend technologies available to generate websites has never been greater. More and more often these technologies are component-based, and string-based HTML content is not a great match because you often lose most of the nice features that comes with these frameworks.
For all of these reasons, we wanted a highly structured, deeply typed format to ensure control of the information and the ability to unambiguously parse and serialize the content to any medium, with clear separation from presentation concerns.
After lengthy evaluations, for DatoCMS Structured Text we chose to adhere to the Unified collective. For those who never heard of it, Unified offers a big ecosystem of utilities to parse, transform, manipulate, convert and serialize content of any kind.
It’s implemented and used as foundation by several popular libraries, such as rehype (HTML parser), remark (Markdown parser) and the MDX project. All these different projects are able to integrate with each other due to the fact that, to describe the content they treat, they all use the same common JSON format called unist.
We called our Unified dialect dast (acronym of DatoCMS Abstract Syntax Tree). Its specification is open-source and available on our Docs. Here's an example:
{ "schema": "dast", "document": { "type": "root", "children": [ { "type": "heading", "level": 1, "children": [ { "type": "span", "value": "Hello " }, { "type": "span", "marks": ["strong"], "value": "world!" } ] } ] }}Not that complicated, right? It's just nodes within nodes, exactly like HTML. But dast rules are a lot stricter than HTML, so we can completely remove all the edge cases you usually encounter while parsing/rendering HTML, and add specific nodes that represent hyperlinks to other records in your project, or embeds of custom blocks.
How do you render Structured Text content?
Rendering a Structured Text field is really about traversing the nodes of its dast document, and transforming them into the specific elements and attributes you need for whatever framework you are using.
Being part of the Unified ecosystem, you can take advantage of several utilities to work with nodes in a dast document. In addition to that, we built and released a set of specific tools to:
validate a document for
dast-compliance before submitting to the API;render Structured text as plain-text, HTML, React and Vue;
Docs, tutorial, examples?
Since we understand this is a new concept to learn, we've made sure to prepare all the of resources you might need to delve down deep. First of all, we added new sections in our docs and API reference:
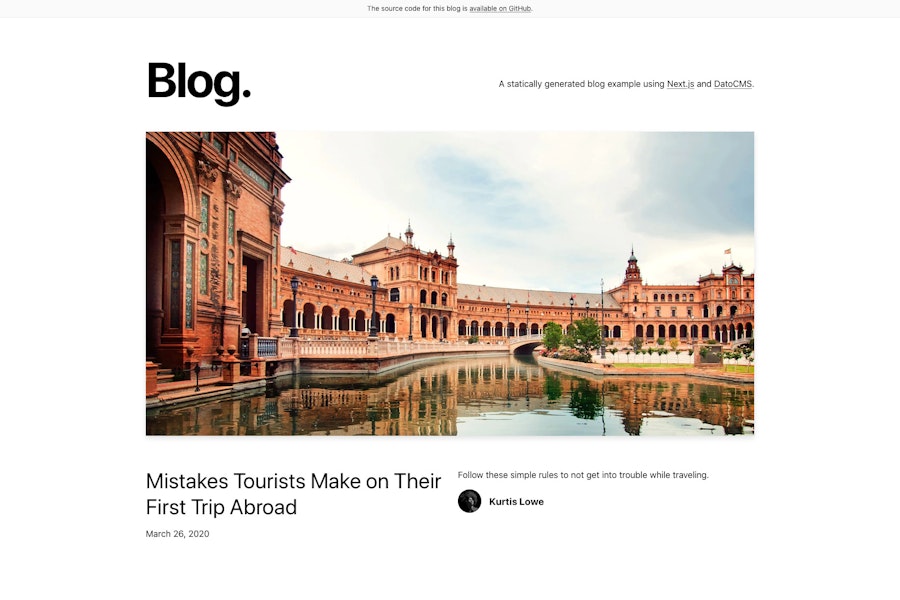
Then we've upgraded our Blog project starters for Next, Gatsby and Nuxt, so that the articles content uses Structured Text fields. This is surely the fastest way to see the field in action for yourself:
And finally, we created a new section to our Next.js, Gatsby and Vue integrations guides. In you feel something is missing, don't hesitate to let us know!
Wrap up
It's hard to express how happy and excited we are to share this new feature with you. We've been using Structured Text extensively for ourselves for the past 2 months, and it has been a real game changer, both in terms of editing and development.
While working with it, our feeling was that we finally had a reliable WYSIWYG tool at all headless CMS users' disposal, to which we can confidently entrust our content, regardless of future frontend solutions we might adopt, or changes to our content schema.
Structured text represents an important step for DatoCMS, and a significant evolution that completes our vision of what represents a good CMS.
Happy editing everyone, we can't wait to see you all use it! 👋🏽