Keyboard shortcuts for saving and publishing records
A welcome addition to speed up the editing of records:
Cmd/Ctrl + Ssaves the recordCmd/Ctrl + Shift + Spublishes the record
If you have other shortcuts to suggest, we're all ears!
A welcome addition to speed up the editing of records:
Cmd/Ctrl + S saves the record
Cmd/Ctrl + Shift + S publishes the record
If you have other shortcuts to suggest, we're all ears!
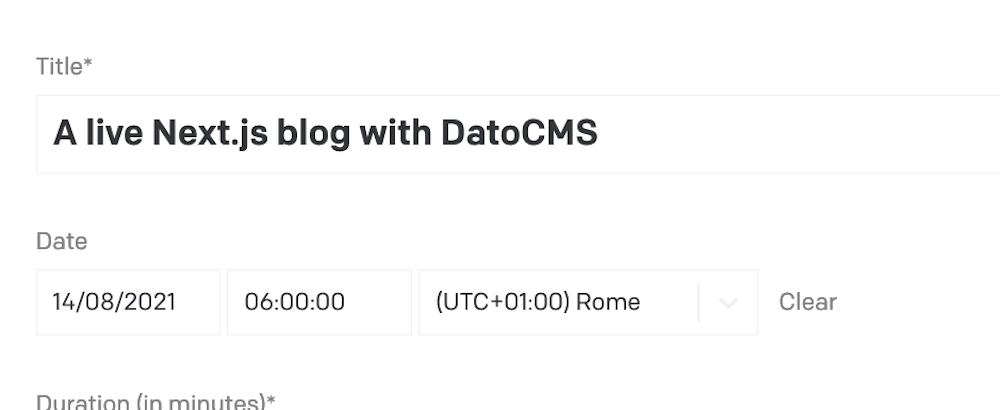
We're happy to announce that we've completely rewritten the datetime component to make entering dates more intuitive, especially for teams that are in different timezones.
The first thing you'll notice is the timezone information, which is now always visible next to the date itself:

For added convenience, each user will always see dates converted into their system timezone, regardless of the project timezone setting.
You can always change your default timezone preference in the localization settings:
Another welcome change (we hope) is time shortcuts — ie. just type 15<Tab> and the system will interpret it as 15:00:00. We also got rid of the time selector dropdown, as it was rather annoying to work with:
Especially in projects with a large number of locales, it's important to keep an eye on the number of blocks used within a specific record, to avoid exceeding the limits on your plan.
We made a small change to the interface to display a bar showing the current usage of blocks. The same information is also present in the sidebar:
One tiny addition that may save a few seconds every day: we added a button on slug fields to regenerate the value of a slug.
A video is worth a thousand words in this case:
Another small convenience added on the Modular Content fields. There is now an option to make a complete copy of an existing block. Depending on the content, it can save a lot of time and most importantly give you the confidence that you haven't forgotten to carry anything over.
If the block contains some nested blocks, they'll be duplicated as well:
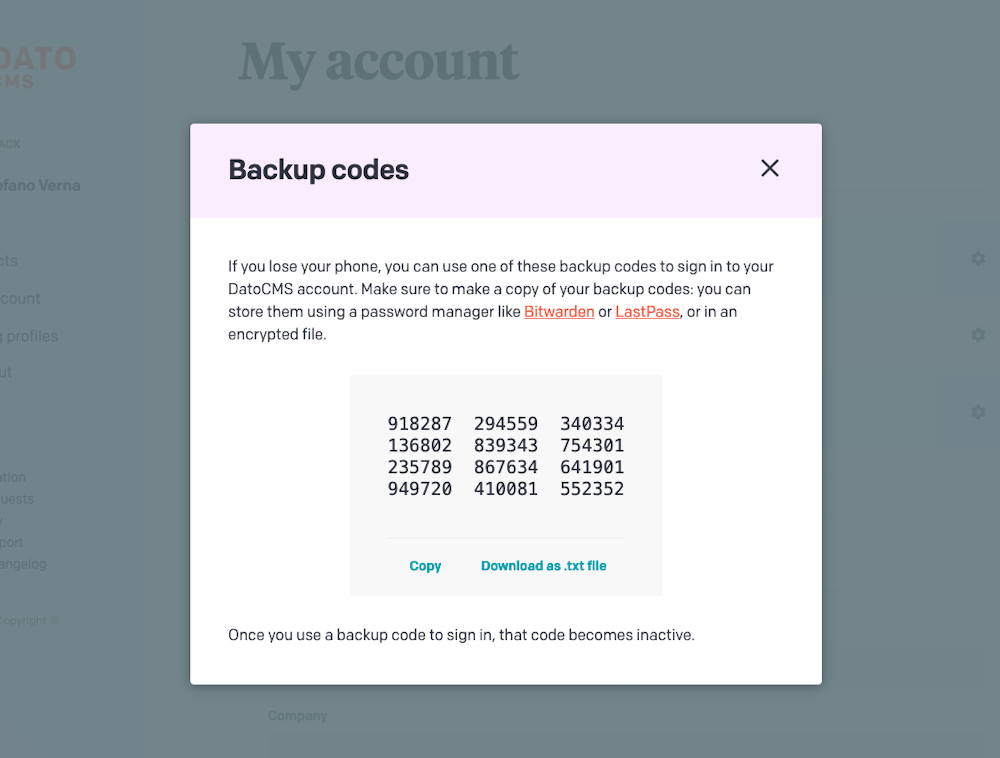
We're happy to announce we've enabled the support for 2FA backup codes! From now on, when enabling two-step verification, you'll receive 12 backup codes. Each 6-digit code can be used once to access your DatoCMS account in case of emergency.

Two-step verification (also known as two factor authentication or 2FA) is a highly recommended security feature that adds an extra layer of protection to your account. Enabling two-step verification means that DatoCMS will require a six-digit security code (in addition to your password) when you sign in to your account or link a new computer, phone, or tablet.
If you've already have 2FA set up on your account, you'll need to disable it and then re-enable it to get your backup codes.
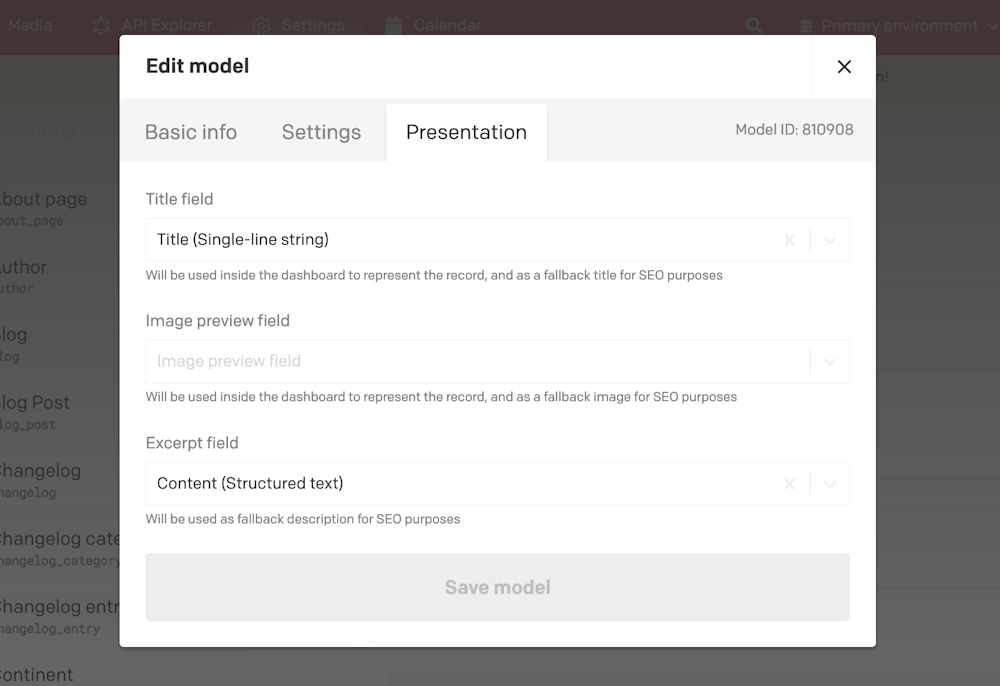
In DatoCMS it has always been possible to specify a "title field" on models. Doing so has two effects:
Within the dashboard, the title field will be used to show a preview of the record;
If no explicit SEO title is specified on the record, the value of the title field will be used as the SEO title as well.
Given its convenience, and based on your feedback, we decided to extend the concept by allowing you to specify two more "special" fields:
Image preview field: will always be used as a representative image of the record within the dashboard. If the record does not offer an explicit image to be used as SEO image, the image preview field will also be used for this purpose;
Excerpt field: if there is no explicit SEO description for a record, the value of this field (truncated to a maximum of 200 characters) will be used.
All three settings are now in a separate "Presentation" tab in the model settings:

We have improved various aspects of localization in the GraphQL API, which were common sources of confusion/friction:
Filter records by available available localizations;
Get the localizations available for a record;
You can specify a number of fallback locales when fetching fields content.
For all the nitty-gritty details, take a look at the updated doc page!
Following your requests, we added a couple of new hooks to the Plugin SDK:
Form Outlets let you customize the area above each record's form. This hook can also be used in "ghost mode" — that is, with no visible UI — to add custom logic to the form in a reliable way (the Record auto-save plugin is a great example of that);
With plugins it is now possible to add custom marks and styles to Structured Text fields!
Here's a sneak peek of the latter feature:
Given the booming interest in Remix — which is totally well deserved — we decided to invest some time to better integrate with it:
A step-by-step guide to introducing DatoCMS into a Remix project is available;
A Starter Project, complete with preview mode, is now available on our Marketplace;
The react-datocms package offers a new helper specifically designed to work with meta tags in Remix.
Happy hacking!