A long list of UI improvements
A long overdue update on all the UI improvements we've recently released:
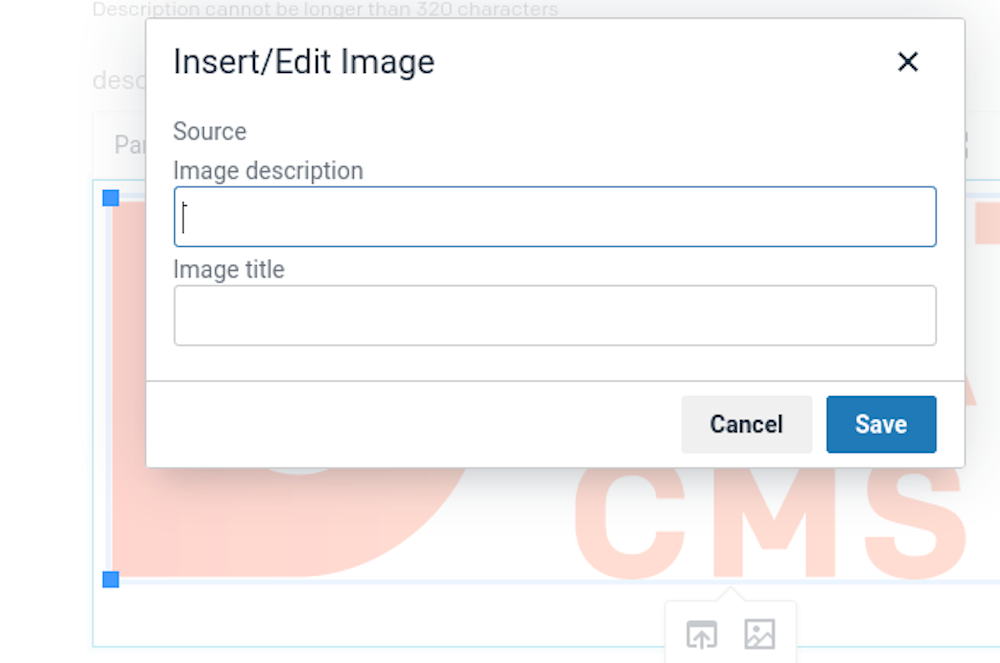
Now you can set alt and title in images within the multiline string with the HTML editor:

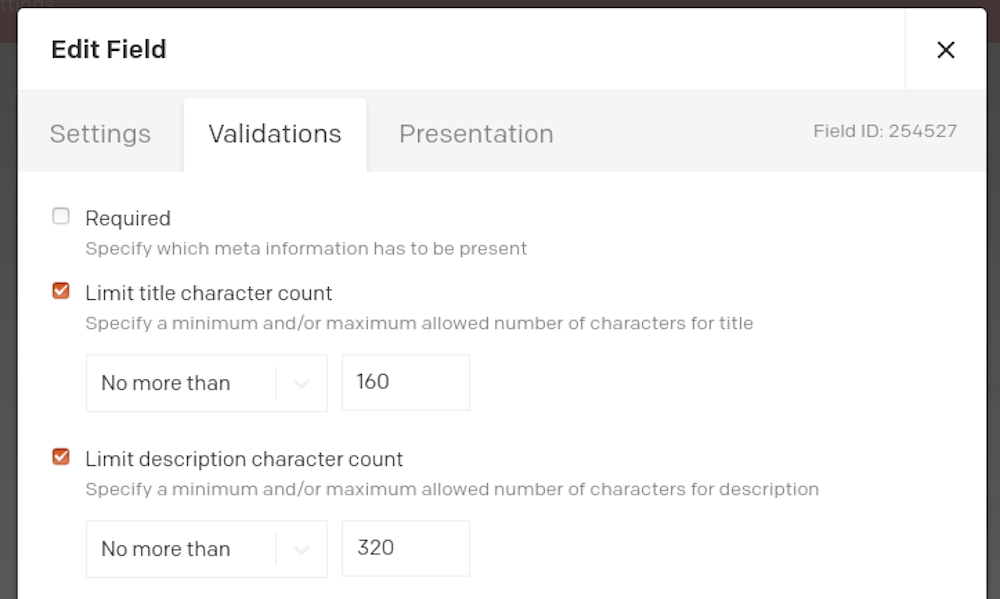
We've been receiving feedbacks around our SEO fields that were suggesting that we had validation rules that were too strict. So now we've added the option to pick whatever minimum or maximum length for the slug, SEO title and SEO description. You can customize those per field:

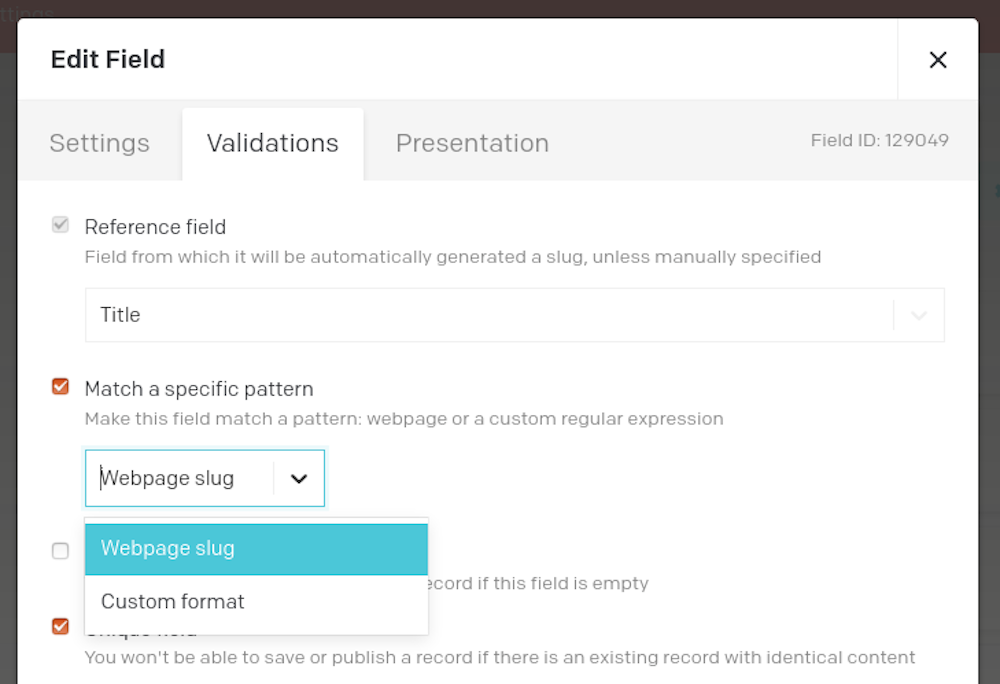
And also, you can now customize the validation rules for the slug field, so that you can set your custom regular expression, if our default one is too strict for your use case:

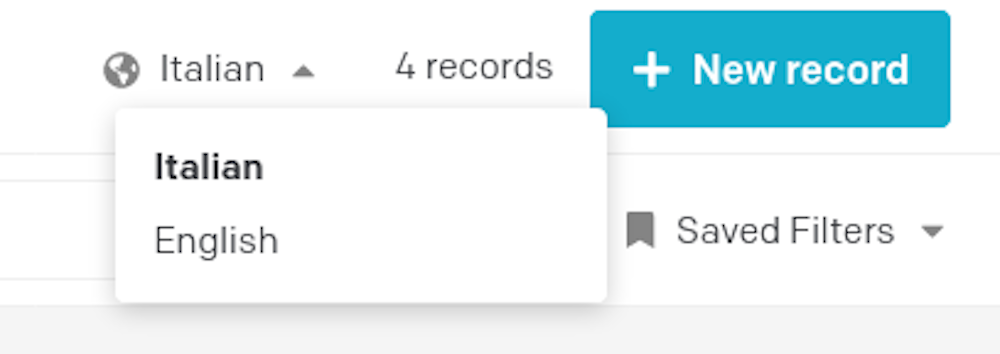
You can now specify in which locale the record filter applies:

We have removed the limit of 30 records that you could batch update. This was particularly annoying when doing batch action across pages, almost a bug fix :)
And finally... you can now close modals pressing the Escape key!