CMS UI improvements
We took some time to improve our UI, mainly following the suggestions that came through the feature requests over at Community.
Thank you very much for sharing your ideas, they are really making DatoCMS better every day! We are very grateful for all your feedbacks.
Here comes the list of the most recently released.
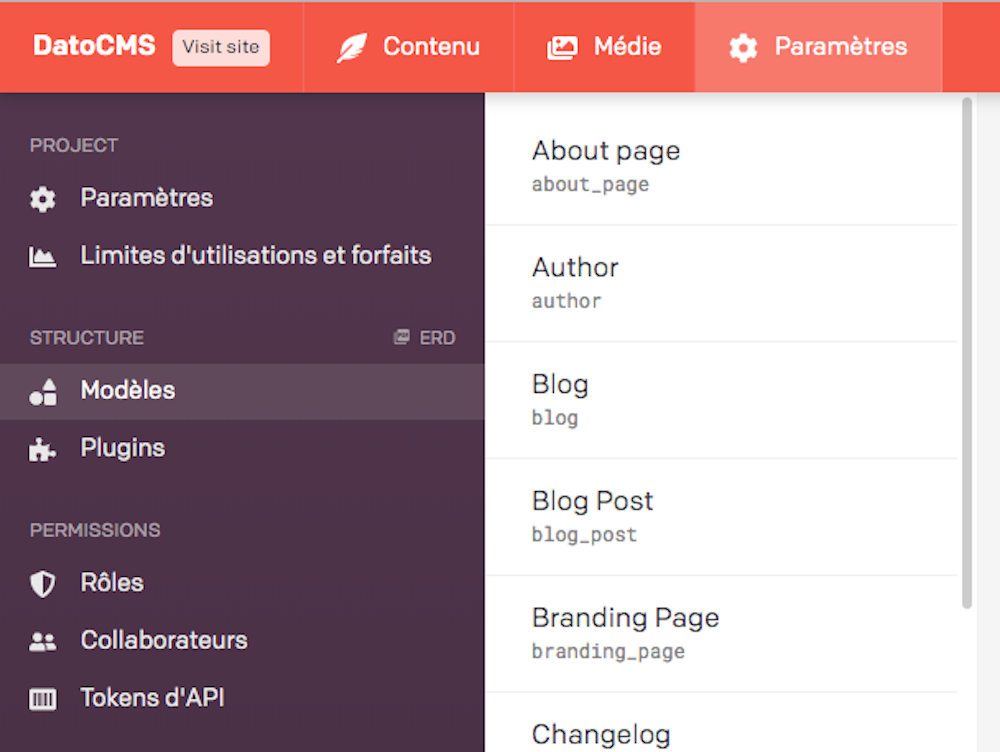
Menu item with custom internal links
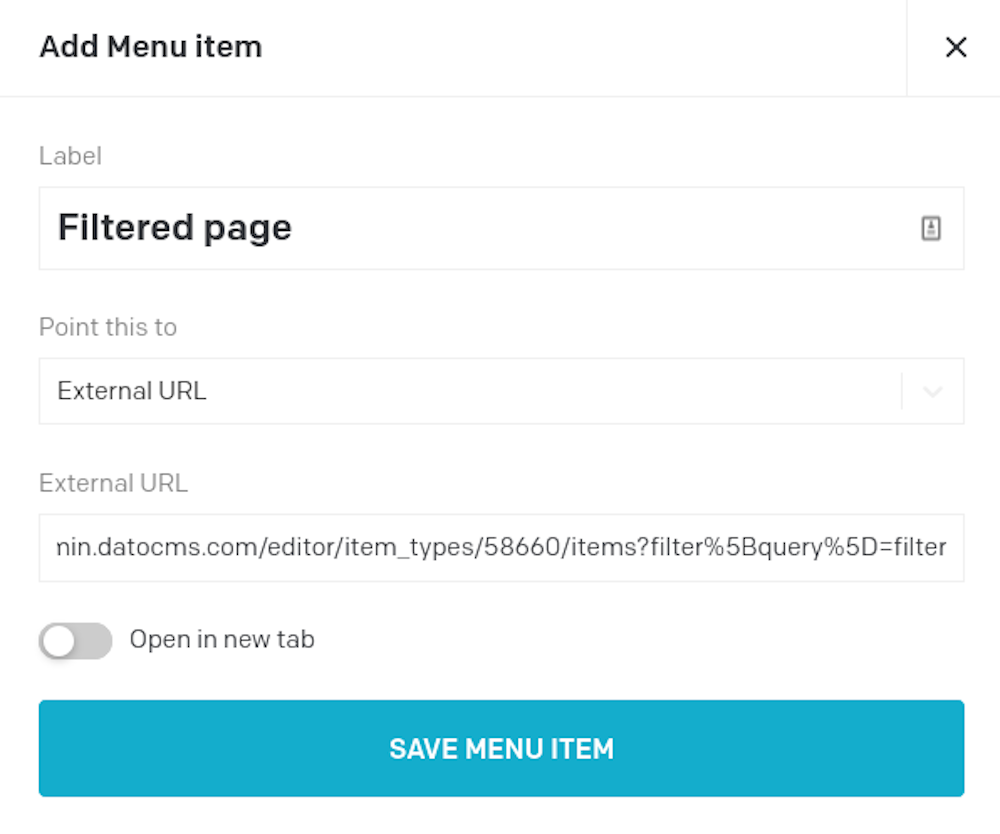
When adding menu items in the left navigation you can now open an "External URL" in the same tab.

This allows you to create custom links to filtered models or specific pages of the CMS, customising even more the structure of a DatoCMS instance.
Change language of UI
We have been adding community-contributed UI translations in the past few months.
So now that we have a few we've added this switch:

to let you manually pick your preferred translation, if you want to override the browser's default selection.
Remember size of sidebar
Minor improvement, but now we remember the size that you have picked for the sidebar, as you have requested on Community. Thank you ;)
Ability to collapse branches in tree-like collections
If you have a big tree-like collection of records you will be pleased to know that you can now collapse the branches to improve navigation. Thank you for your suggestion!
Add record ID in sidebar
A small but handy addition is the record ID in the sidebar. Previously was present only on the address bar of the browser, which made it invisible when opening records in modals. Showing it in the sidebar will make it always visible and hopefully more useful.
Show real deploy URL instead of dummy in global SEO
We've implemented and launched another little UX improvement coming from a suggestion on Community. It's about using a real deployment URL rather than a dummy address in the global SEO settings. Thank you!