MAY UPDATE
May Update: Plugins, Starters, and a lot of improvements
Recently, I came across a post by Jason Fried (37 Signals) who wrote a compelling ode to "underdogs." Over the past few months we've been exploring that aspect of marketing that revolves around ads, brand protection, and stuff like that, and we find that we are the underdogs of the hour! The headless industry is expanding rapidly, with competitors pouring fortunes into aggressive marketing campaigns. That's a respectable business decision — they have targets to meet, and that's just how marketing works.
So yes, we are the underdogs! But is this really a problem? Is it a genuine disadvantage? Should we morph ourselves to appeal to a broader customer base or to mimic the big players?
The truth is, we "punch above our weight", despite our size, independence, or choices. Our decision to stay lean, agile, robust, even small, free of burdensome obligations and overbearing superstructures, is a plus for our customers, not a minus. We take pride in being told that we offer one of the best services in the market, together with first-rate support, and consistently growing, even if our ads don't reach most potential clients. Your word-of-mouth is our secret ingredient!
In this context, Jason's words resonate powerfully: "We can move. We can adjust. We can adapt. We can get it done while they're still stuck deciding what to do. Small is not a stepping stone. Small is not less than. It's greater than. It's faster than. It's better than". Wise words! I would also add the “human touch” we put and that the big players often lack.
👇 Need proof? Well, here's how we've wielded our magic wand over the past 30 days.
New hooks in Plugins SDK
A couple of new very useful hooks in our Plugin SDK are now available. Listen to this!
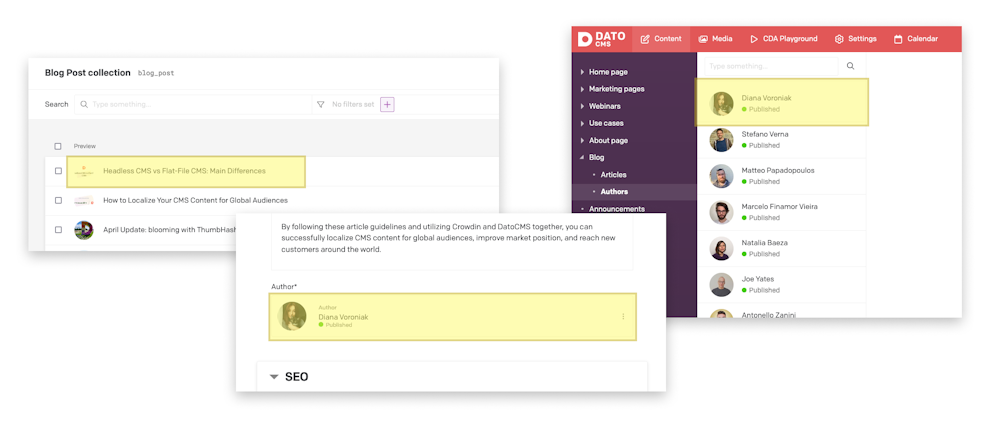
With Custom Sidebar you can creatively customize your record-related sidebars, and there's no limit to how many you can have. The SDK allows you to control almost any aspect of DatoCMS UI, so with a single plugin you can interact with different areas. Our first example is the Web Previews Plugin which provides both a typical widget that opens your draft content in a new window, and now the new full Sidebar preview, just inside the backend. Yay, sure, you can resize the sidebar to see the responsive versions!
The second hook, Custom Record Presentation, enables you to change the presentation of your records according to your specific needs. This level of flexibility empowers you to create a unique and tailored user experience that aligns with your goals.

If you're keen on learning about plugins, I highly recommend watching the video where your friendly “Marcelo from DatoCMS Tech Support” guides you through implementing plugins from scratch and showcases the power of our SDK. Don't forget, our documentation is rich with details, including information on the two new hooks.
New Starter project: Minimalistic Photography Website
For years, we've been offering a Starter Project that mimics a tourism blog, and it's been doing its job excellently. It has helped tens of thousands of developers and companies learn about DatoCMS integration across numerous frameworks. But let's face it, we're all ready to see something new!
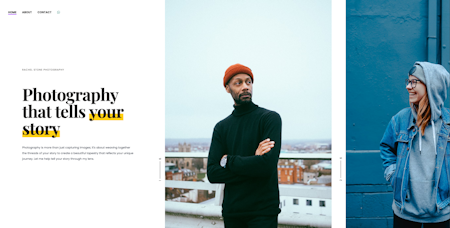
Here comes Stefano that has experimented while making a brand new Starter Project for a photographer portfolio. The new Starter showcases a TypeScript Next.js 13 website with App Router (app) using DatoCMS as the data source; it also uses the awesome @graphql-codegen/client-preset package to offer typed GraphQL queries. You can deploy the demo both on Netlify or Vercel.
If you use VS Code, It's strongly suggested to install the GraphQL: Language Feature Support extension, to get autocomplete suggestions, validation against schema, and many more niceties when working with your GraphQL queries.

Schema ERD: advanced visualization and export options for your project's schema
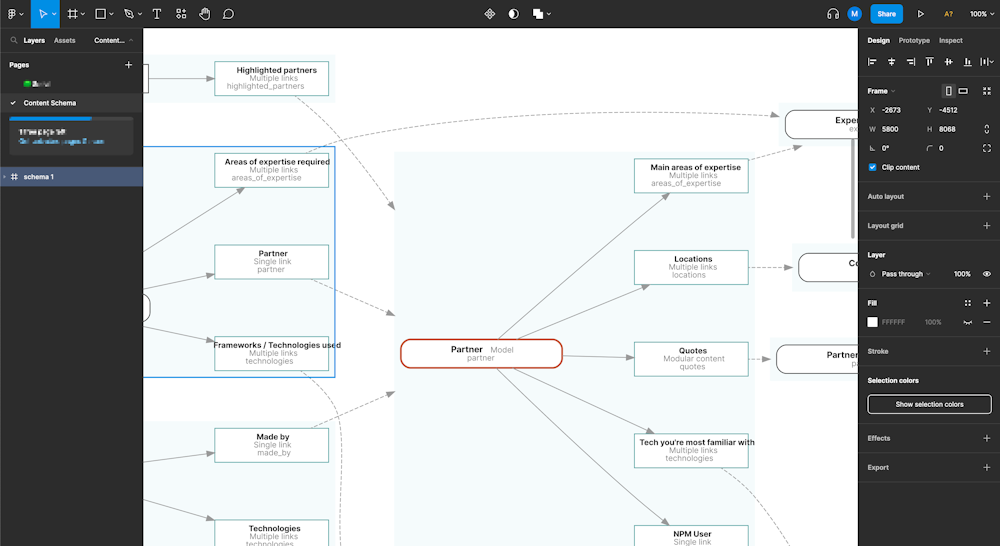
We have extracted the feature that allows you to generate an Entity-Relationship Diagram (ERD) of your project's schema into a separate plugin called Schema ERD. By separating this feature into a plugin, we can now offer advanced capabilities and expand the range of export options available to you.
With the new plugin, you can now explore your ERD diagrams directly within the interface. It provides a user-friendly and interactive experience, allowing you to browse, pan, and zoom the diagram effortlessly.
Now you can export your diagram in GraphViz DOT language and SVG format. This extended flexibility enhances the ease of sharing these diagrams and integrating them into different parts of your workflow.

😜 The usual round of minor improvements
In addition to the most significant changes, we also managed to squeeze some more minor things requested by our Community:
Introducing the "All locales" filter option on Tabular view
We've introduced the "All locales" filter, improving browsing for models with optional locales. This feature allows users to view content across all locales, streamlining workflows and enhancing content management efficiency. The default primary locale visualization remains unchanged.
With the addition of the "All locales" filter option, editors can now easily access and manage their records across multiple locales within a single interface, streamlining workflows and providing a more efficient content management experience.
Improved multi-locale fields and meta fields in Content Delivery API
The locale: parameter in multi-locale fields, and the fallbackLocales: parameter in meta fields, have been removed for their redundancy. However, the fallbackLocales: parameter in multi-locale fields is now considered when there's a lack of a specific locale value.
This revision applies to all DatoCMS projects initiated since May, the 8th. For existing projects desiring an update, manual adjustments can be made in the Environment Settings. Be aware, this update is irreversible. Therefore, we highly advise conducting trials in a test environment before executing the changes in your main environment.
Media are filtered based on the accepted asset types
We recently released a tiny, tiny improvement that should help people frequently working with the media gallery: as of now, when filling in a media field that validates the type of file that can be uploaded, the media gallery is open with a filter already set.
So, the initial list of media displayed when the gallery appears is limited to the usable uploads. The filter can be removed to access all the contents of the media gallery.
Assign a creator at item creation via API
Since today it's possible to assign a creator when an item is created via API. The creator can be anyone that belongs to the site or the organization. The call must be made using a token with permission to edit the creator.
Introducing explicit AND operators in filter expressions for enhanced convenience
We're excited to announce that alongside the pre-existing OR operator, you can now seamlessly incorporate explicit AND operators into your GraphQL queries for optimal flexibility and customization.
React search widget
In addition to the low-level API request presented in the previous section, our react-datocms package also includes a React hook that you can use to render a full-featured Site Search widget on your website.
The hook only handles the form logic: you are in complete and full control of how your form renders down to the very last component, class or style. You can find a Demo of the new search widget in the multilingual Starter Project.
🧩 Remarkable Plugins

Saleor: quickly find Saleor products and variants and link them to DatoCMS. A plugin that enhances your product page, allowing you to quickly find Saleor products and variants and link them with DatoCMS. Thanks @davidemarchet

Tree-like slug: a plugin that makes it so the slugs in tree-like records are passed down to the child records. Add it to the slug field you want as a field addon, the model where that slug is in must be set with a "Tree-like" presentation. Thanks @marcelofinamorvieira

Custom Page: This DatoCMS plugin adds the ability to have custom pages in your DatoCMS instance. These pages can be anything and will be rendered inside an iframe in your DatoCMS instance. With custom placement of the menu items and ability to add any page you have the freedom to add any page to your DatoCMS instance. Thanks @devoorhoede
🦫 Project of the month: GoLab conf in Florence!
Cantiere Creativo (🇮🇹) takes full advantage of DatoCMS's Template Projects to create a fully customizable framework for building specialized conference websites. The first result is the site for GoLab 2023, the International Conference on Go, Google's open-source programming language.
Why did we choose it? Using a headless CMS to manage multi-tenant projects is always nice to see, and the architectural work done by Cantiere Creativo is excellent, as well as visually appealing! As geeks, we support open-source and have always attended these specialized conferences; we know how important they are. Also, the conference will be held next November in Florence, our hometown! We feel a little proud.
🖋️ From our blog
Headless CMS vs Flat-File CMS: Main Differences
The evolution of CMS technology has given rise to several approaches to content management, including headless CMS and flat-file CMS. At the end of this comparison, you will be able to choose the solution that best fits your content management needs.
How to Localize Your CMS Content for Global Audiences
In today's global marketplace, it's becoming increasingly important for businesses to tailor their content to specific regions and cultures. Content localization helps businesses reach new audiences and increase their market share. In this article, we'll explore how to localize your CMS content for global audiences.
🌎 From the web
Containing multi-site management within a single codebase
Global digital agency, Wunderman Thompson, — Agency Partner of DatoCMS — uses Atomic Design, a headless CMS, monorepo workflow, and Vercel's serverless platform to efficiently manage multilingual, multi-brand portfolios. This guide will explain how to replicate their cost and time-efficient approach. — Read the article
LG2 - Romain Prache on Twitter
Happy to share our last experience for @Canopyplanet. Really proud of the amazing work our team has done. #nuxtjs #gsap #threejs #datoCMS — See on Twitter
SSO with Rippling
Rippling is a modern platform designed to manage all aspects of employee data, from payroll and benefits to devices and apps, in one integrated system. They have just released the beta version of the integration with DatoCMS that provides Single Sign On (SSO), the creation of accounts with JIT Provisioning, and the possibility to automatically create and remove user accounts when employees start and stop working with you. — Check it out
👋 That's it for this month!
In addition to what's been said, the “bug” column on our Trello board has reached zero cards just today! 🍾 Perhaps we can take a bit of a rest and reflect more on the underdog status!
- New hooks in Plugins SDK
- New Starter project: Minimalistic Photography Website
- Schema ERD: advanced visualization and export options for your project's schema
- 😜 The usual round of minor improvements
- Introducing the "All locales" filter option on Tabular view
- Improved multi-locale fields and meta fields in Content Delivery API
- Media are filtered based on the accepted asset types
- Assign a creator at item creation via API
- Introducing explicit AND operators in filter expressions for enhanced convenience
- React search widget
- 🧩 Remarkable Plugins
- 🦫 Project of the month: GoLab conf in Florence!
- 🖋️ From our blog
- Headless CMS vs Flat-File CMS: Main Differences
- How to Localize Your CMS Content for Global Audiences
- 🌎 From the web
- 👋 That's it for this month!



