Enhanced previews: Sneak peeks into blocks and records
We’ve heard from many of you that it’s tough to quickly grasp what’s inside each record or block at a glance when shown in preview mode —especially when those blocks or records lack text fields.
To address this, we’ve introduced a new approach to displaying previews across the entire CMS: inline blocks, link fields, and even the item index, all benefit from clearer at-a-glance content!
What's new?
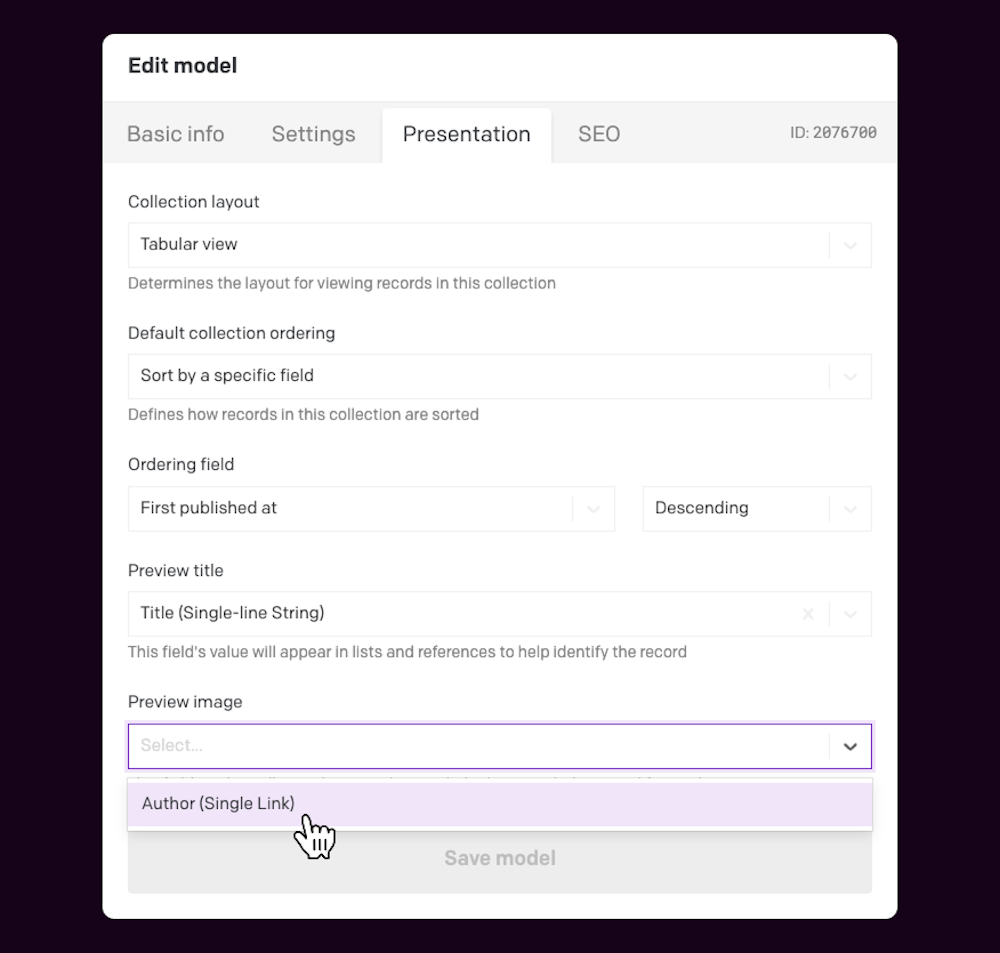
First, we’ve aligned how the “Presentation” tab works for both models and blocks, letting you pick a Title preview field and an Image preview.
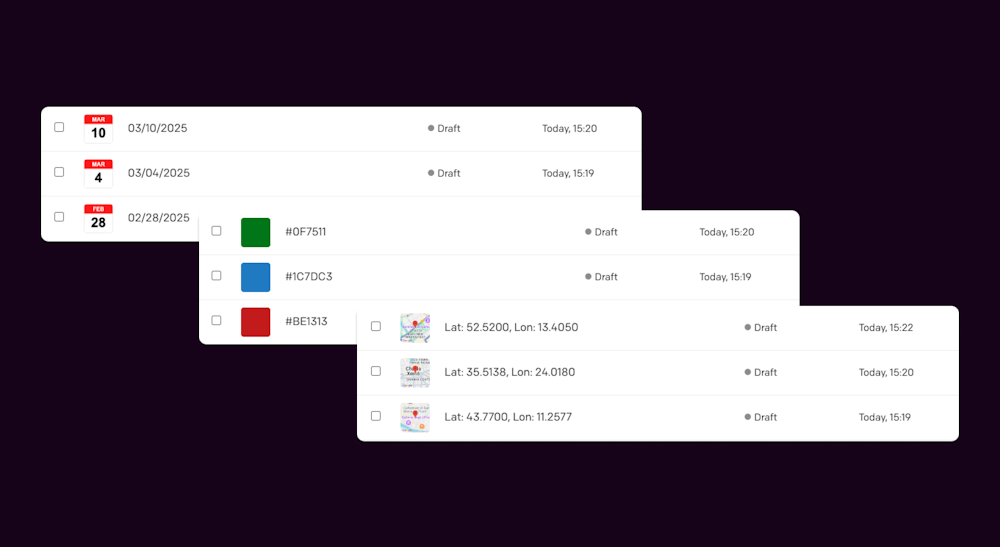
And second, we introduced new field types that can be selected as title and/or preview fields:
Colorfields show a handy swatch (with optional opacity);Date/DateTimefields use a quick calendar icon and display the date itself;Geolocationfields bring in a map preview;Numberfields can be used as title and show their integer or floating-point value.
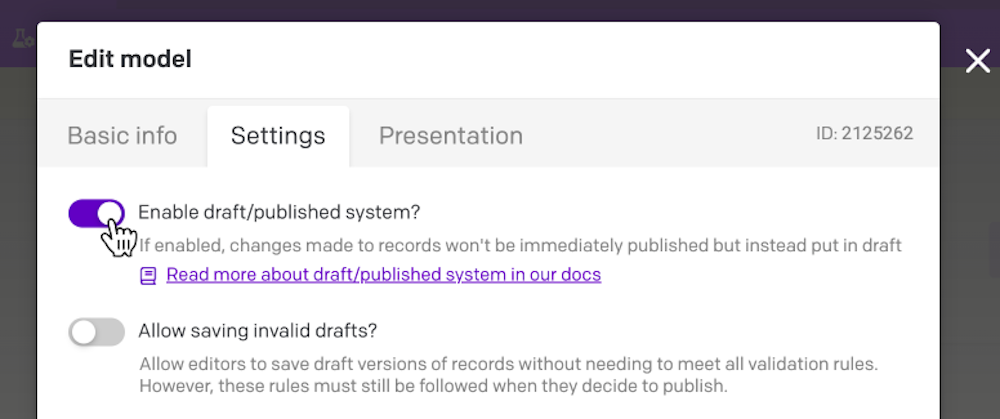
How do I enable it?
Just head to the “Presentation” tab in your model or block settings to choose your Title and Image preview fields. No extra steps required!

See it in action 👇
Color, Geolocation, and Date fields will also provide a much cleaner interface when set as Preview Fields.

Why does it matter?
This update makes it faster and clearer to see what’s inside each record or block at a glance. If you’ve ever found yourself repeatedly opening blocks just to check their contents, you’ll love these new previews!