Access to CDA Playground with limited permissions
We're adding a new way to let users access the CDA Playground without requiring "Create/edit API tokens" permissions in their role.
This is especially useful for developers — including external contractors — who have been given an API token by someone else, and need to explore and test content queries but don't require full API token management capabilities.
What's New
For people with no permission to "Create/edit API tokens", we've added a "Force CDA playground visibility" toggle in the Editor preferences. When enabled, users can access the CDA Playground regardless of their role permissions.
How It Works
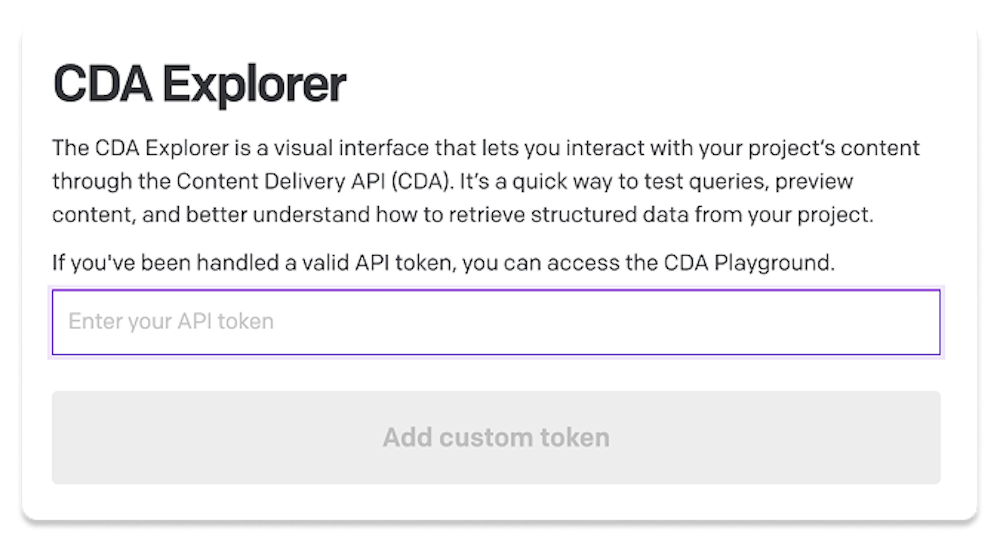
For users with this toggle enabled, the CDA Playground will prompt for an API token on first access.

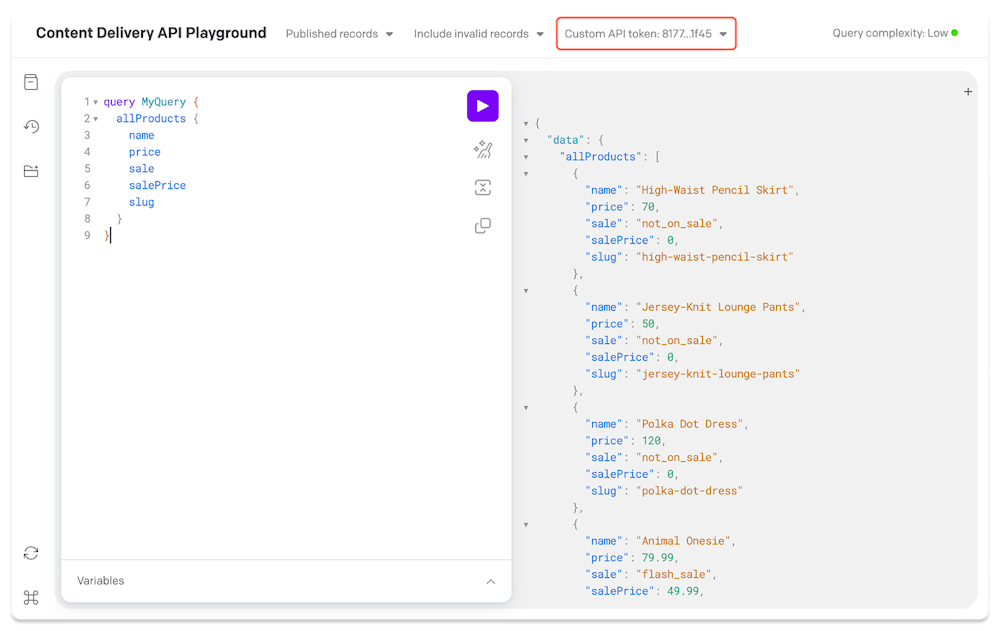
Once a valid token is provided, the playground functions normally — the toolbar displays the custom token and allows updating it as needed.

This gives developers and technical users the access they need to work with the Content Delivery API, without granting broader API token management permissions.