Separate controls for record links and inline records in Structured Text fields
You can now choose whether editors can link to records, embed them inline, or both, independently controlling each option in your Structured Text fields.
The problem
Structured Text fields let editors reference other records in two ways: as clickable links or as embedded inline content. Until now, these were bundled together. If you enabled record references, editors got both options in the menu, even if you only wanted one. This meant developers had to handle two different content structures in their code when they only needed one.
What's new?
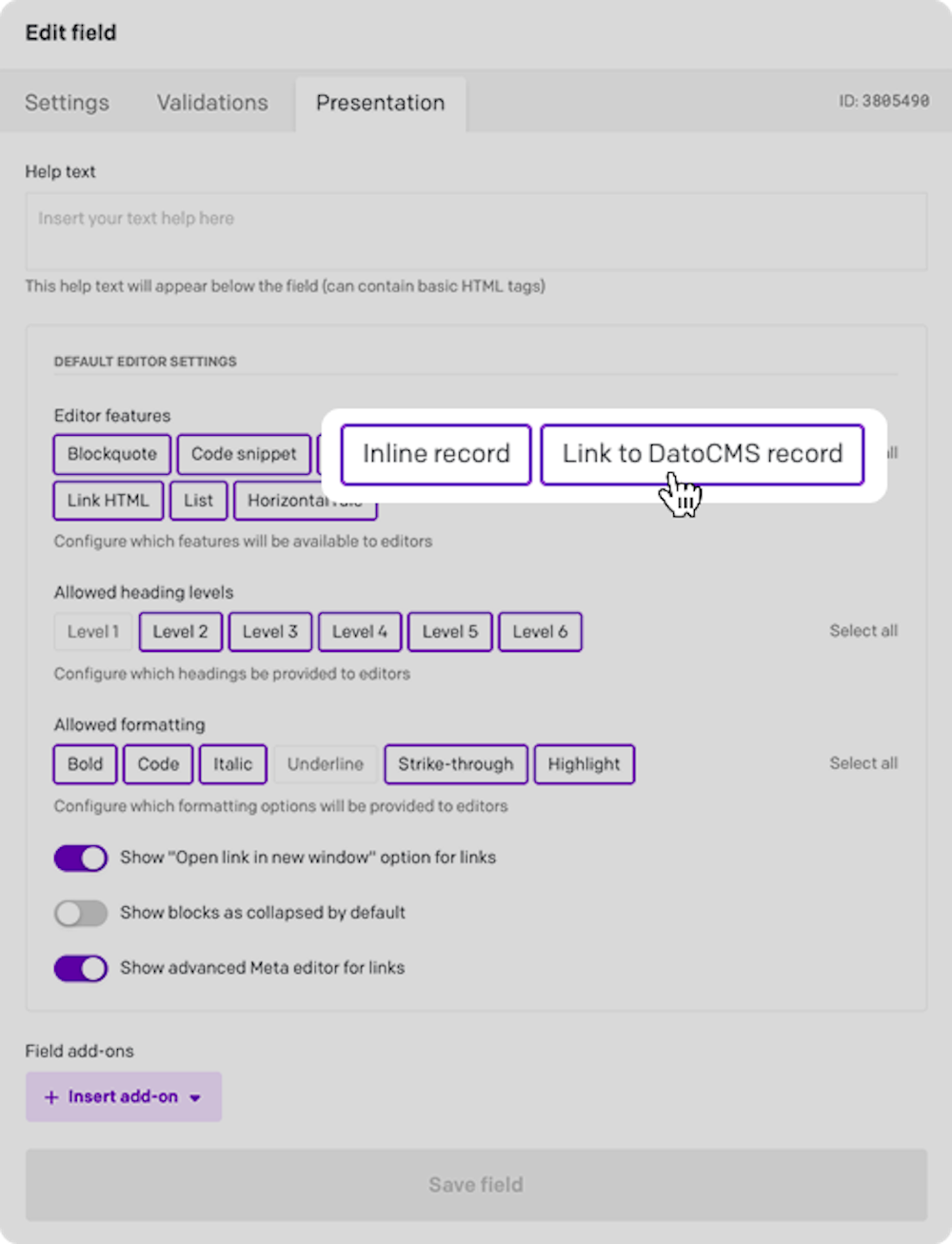
The Presentation tab in your field settings now includes separate toggles for Link to record and Inline record, alongside other editor features like Blockquote and Heading.

This gives you cleaner content structures. If you only want editors to link to products without embedding them inline, just disable Inline record. Your GraphQL queries and rendering logic only need to handle the shape you actually use.
Compatibility
All existing Structured Text fields will have both options enabled by default, so everything continues working exactly as before. To change the behavior for a field, open its settings and adjust the toggles in the Presentation tab.